好久没记录博客了,最近换工作了,用的是react库做项目。熟悉新公司的react一整套框架老费劲了(3年前写过react,当时还是用class的方法去写,现在发现从16.8.0加入hooks后,react确实比之前理解起来有难度了)。白天遇到在写react路由的时候遇到了一个问题,就是二级路由跳转如何实现一个默认值,下边我大概画一下需要实现的效果:

我们左侧的导航菜单数据:
[
{
name: '首页',
path: '/'
},
{
name: '工作空间',
path: '/workspace', // 这块实际可以没有,因为有子菜单的父级菜单点击不跳转,这块写出只是为了说明结构
items: [
{
name: '小王的工作空间',
path: '/workspace/xiaowang',
},
{
name: '小明的工作空间',
path: '/workspace/xiaoming',
},
]
}
]
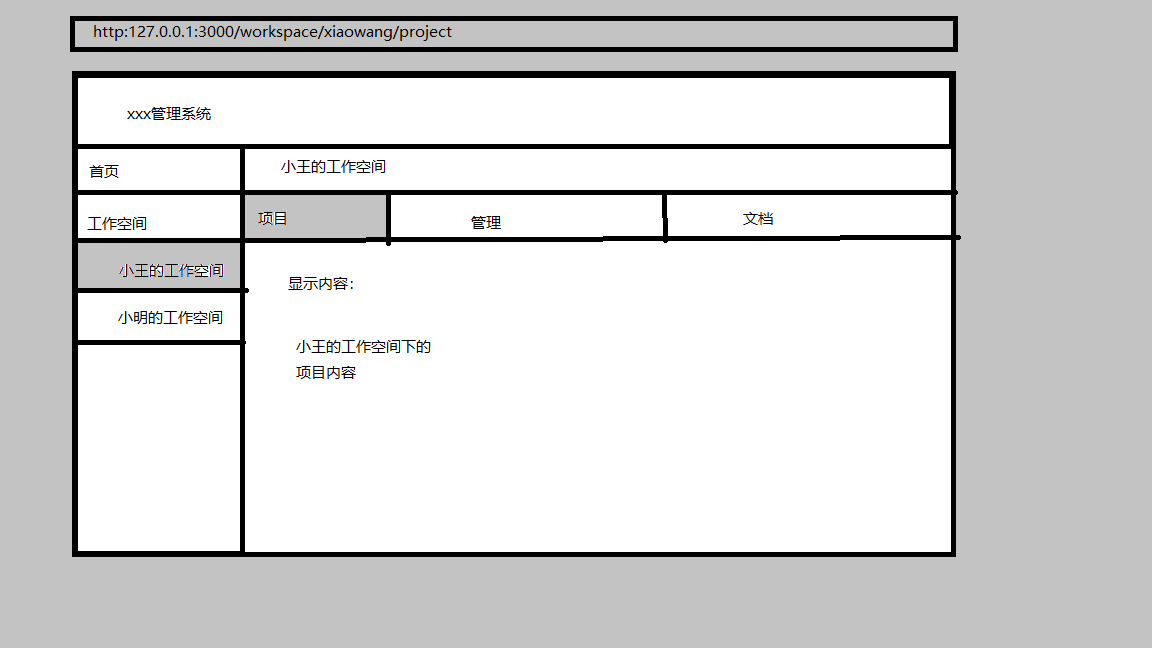
点击首页按钮实现起来没啥问题,问题是我们点击 小王的工作空间 或者 小明的工作空间, 默认跳转的是 http://127.0.0.1:3000/workspace/xiaowang 或者 http://127.0.0.1:3000/workspace/xiaoming,但是两个路由是匹配不到的,我们希望点击这两个按钮跳转到:对应的工作空间下的项目页面,对应的就是 http://127.0.0.1:3000/workspace/xiaowang/project 或者 http://127.0.0.1:3000/workspace/xiaoming/project,其实此处的项目页面相当于一个三级嵌套路由,然后在3级嵌套路由里边去跳转一个默认值。
所以我们需要有一个类似于重定向的解决方案:如果路由是 http://127.0.0.1:3000/workspace/:user , 我们希望默认重定向到 http://127.0.0.1:3000/workspace/:user/project、
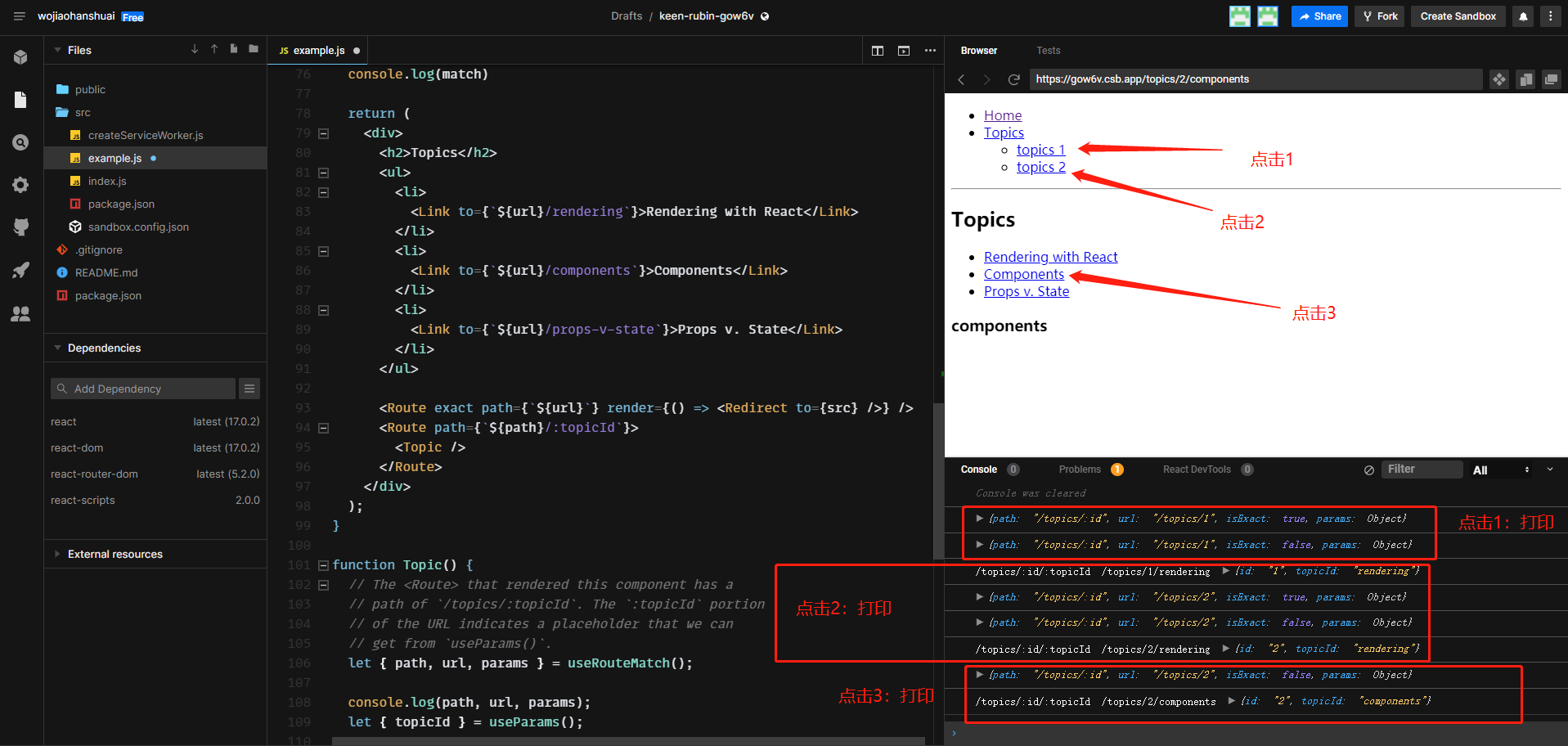
网上查资料:可以通过 react-router-dom 提供 **useRouteMatch ** hook 函数来实现:
let { path, url, params, location } = useRouteMatch();
< Route exact path="/workspace/:workspaceId" render={() => <Redirect to="/workspace/:workspaceId/:tab"}/>
<Route path={`${path}/:tab`}>
<Topic />
</Route>
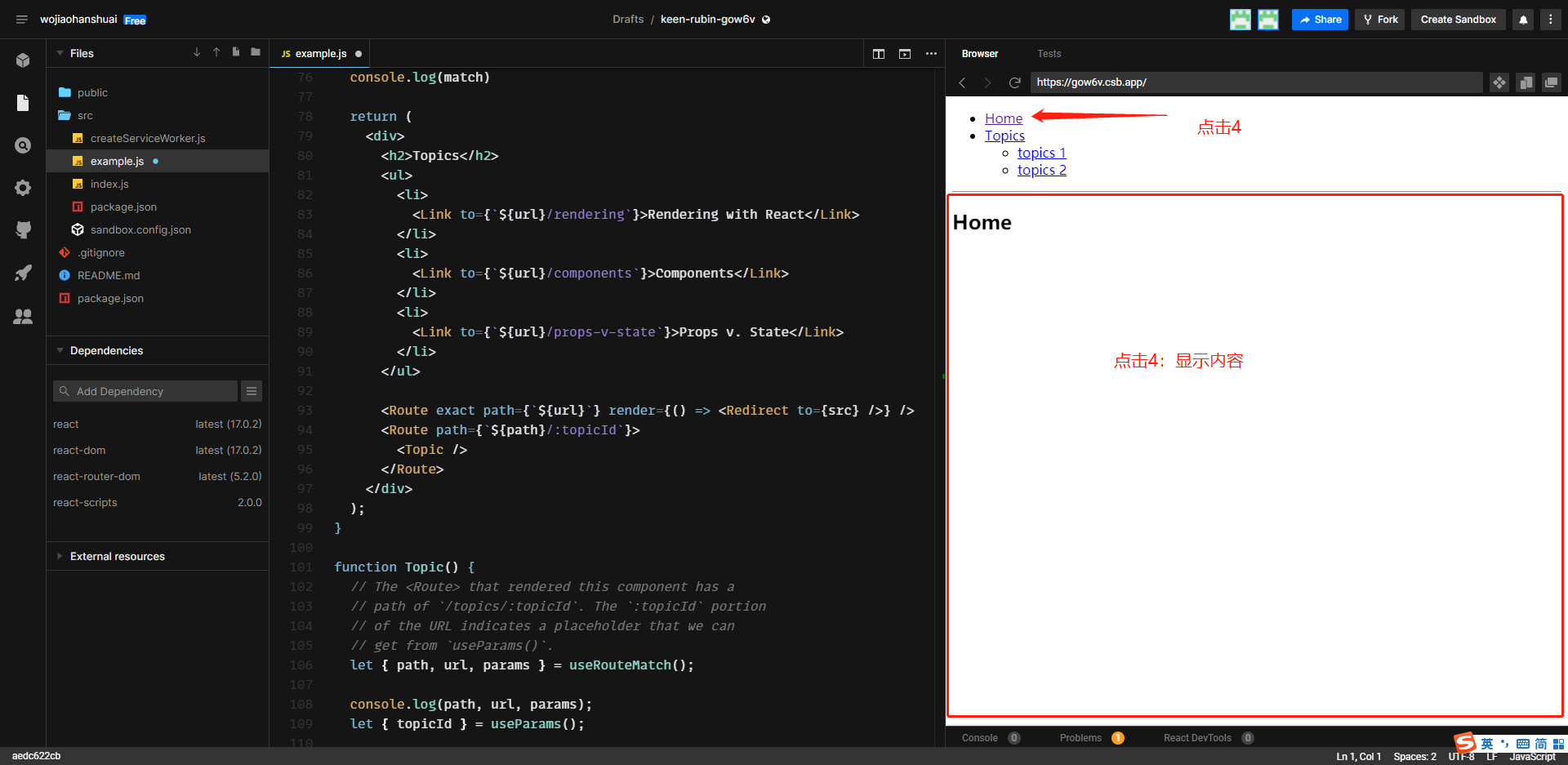
下面是我在 codesandbox练习的例子,大家有兴趣可以去详细修改看看效果:


好了,测试成功了,明天去公司试试效果,时间不早了(该休息了zZZ)