官方文档中介绍 ionic cordova resources命令可以生成应用的图标和启动画面图片(前提是你必须在resources 目录下放icon源文件和splash源文件,格式可以为png, psd 或者 ai,但是官方推荐使用png格式的源文件),然后在应用根目录下打开命令行工具输入. 注:如果不加platform是可选参数,ios或者android
ionic cordova resources [<platform>]
但是...我试了好几遍,我没有成功过,报错显示: 这可能意味着服务器现在遇到了困难 - 请稍后再试,不清楚什么原因,可能跟国内网络有关系吧...
han@ubuntu:~/project/zero_app$ ionic cordova resources ✔ Collecting resource configuration and source images - done! ✔ Filtering out image resources that do not need regeneration - done! ✔ Uploading source images to prepare for transformations: 2 / 2 complete - done! ✖ Generating platform resources - failed! [ERROR] Resource server responded with an error. This could mean the server is experiencing difficulties right now--please try again later. Request: POST https://res.ionic.io/api/v1/transform Response: 400
既然命令行工具不可靠,还剩下一个办法,就是让设计按照不同的分辨率切出不同的图...等等,还是算了,你们设计如果同意那另说,之前没做过原生app,不知道他们的图标和启动画面是怎么做的...
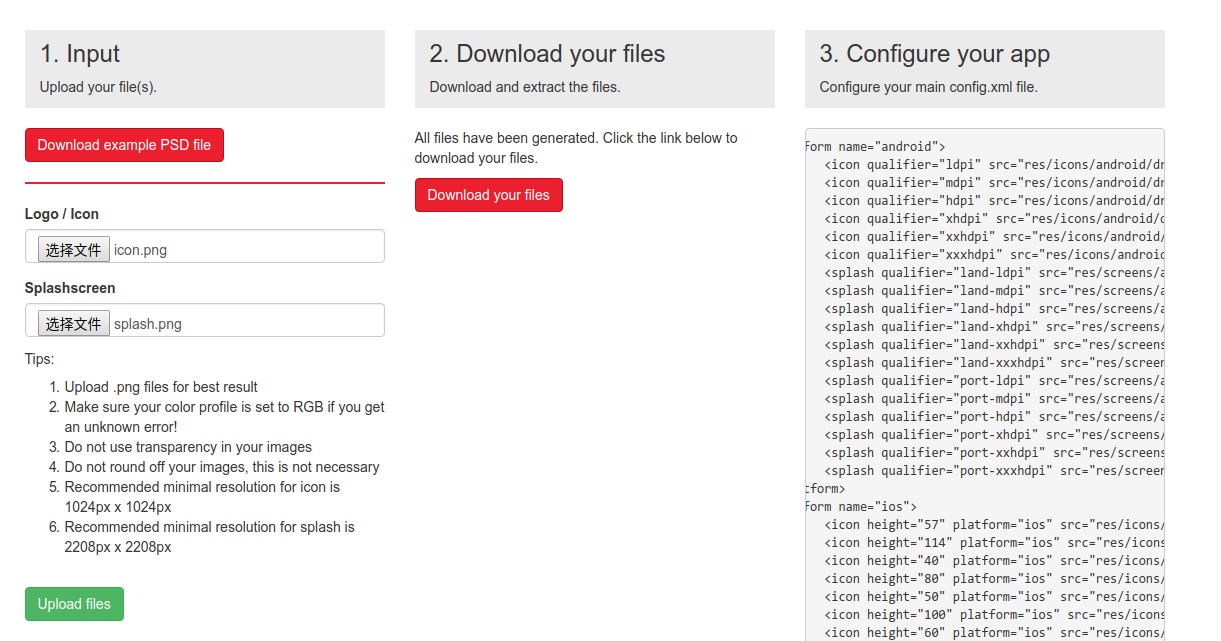
最后我在google上找到解决办法,PhoneGap和Cordova平台有官方的资源生成器,操作流程如下

你只要上传符合要求的源文件,服务器会自动为你生成符号要求的适合不同尺寸屏幕的android和ios资源,如下

好了,大功告成了,最后给大家安利一个生成app图标的网站,你自己可以过一把设计师的瘾: Launcher icon generator