绝对定位是我们在使用css时经常使用到的一种布局方式,下面说一下什么是绝对定位。
绝对定位使用position:absolute来定义,首先,要理解的是使用了绝对定位的元素它会脱离文档流,所谓脱离文档流就是它在文档中原来的位置已经不存在了,和它前面及后面的元素都没有什么关系了,我们可以看到一个div元素如果脱离了文档流后,它后面的元素位置会上移,这个div就像是多了一层一样盖在其他元素上面。也正是因为它脱离了文档流,我们才能任意的来重新安排它的位置。那么究竟是怎么来定位的?记住以下内容:
绝对定位的元素,会相对于它最近的已定位的父元素来进行定位,如果找不到这样的一个父元素,就相对于它的初始包含块body或html来定位。
直接上代码:
<html>
<head>
<style>
/* 如果去掉这里的position属性,就会发现他下面的使用了绝对定位的子元素会相对于body或html来定位了 */
.grandpa{
300px;
height:300px;
border:1px solid blue;
margin-top:100px;
position:relative;
}
.parent{
200px;
height:200px;
border:1px solid green;
}
.son{
100px;
height:100px;
border:2px solid red;
position:absolute;
right:0px;
top:0px;
}
body{
border:1px solid red;
margin:20px;
}
html{
border:1px solid red;
}
.uncle{
border:2px solid yellow;
250px;
height:100px;
position:absolute;
}
</style>
</head>
<body>
<div class = "grandpa">
<!--该div使用了绝对定位,它会脱离文档流,所以它后面的元素位置会上移,它就盖在了所有元素的上面,表现的就是多了一层的感觉-->
<div class = "uncle"></div>
<div class ="parent">
<!--该元素使用了绝对定位,它所找到的离它最近的已定位的父div是class = "uncle"的div,所以就相对于该父div进行定位了-->
<div class = "son">
</div>
</div>
</div>
</body>
</html>
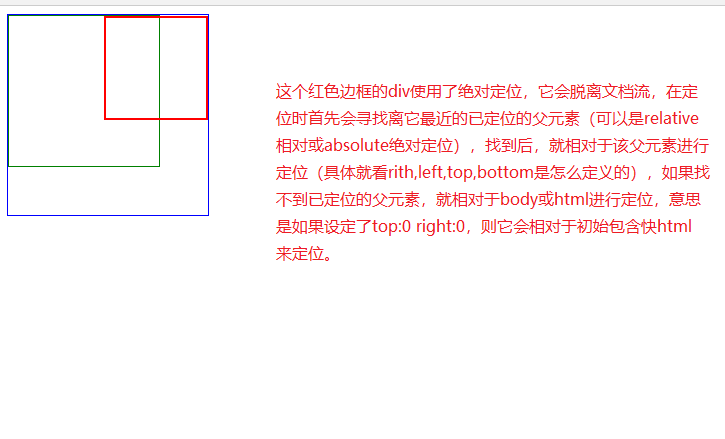
图示说明: