本文将带你一路从IDEA中maven的配置到创建maven web项目,掌握IDEA中maven的使用。
一、IDEA中配置maven
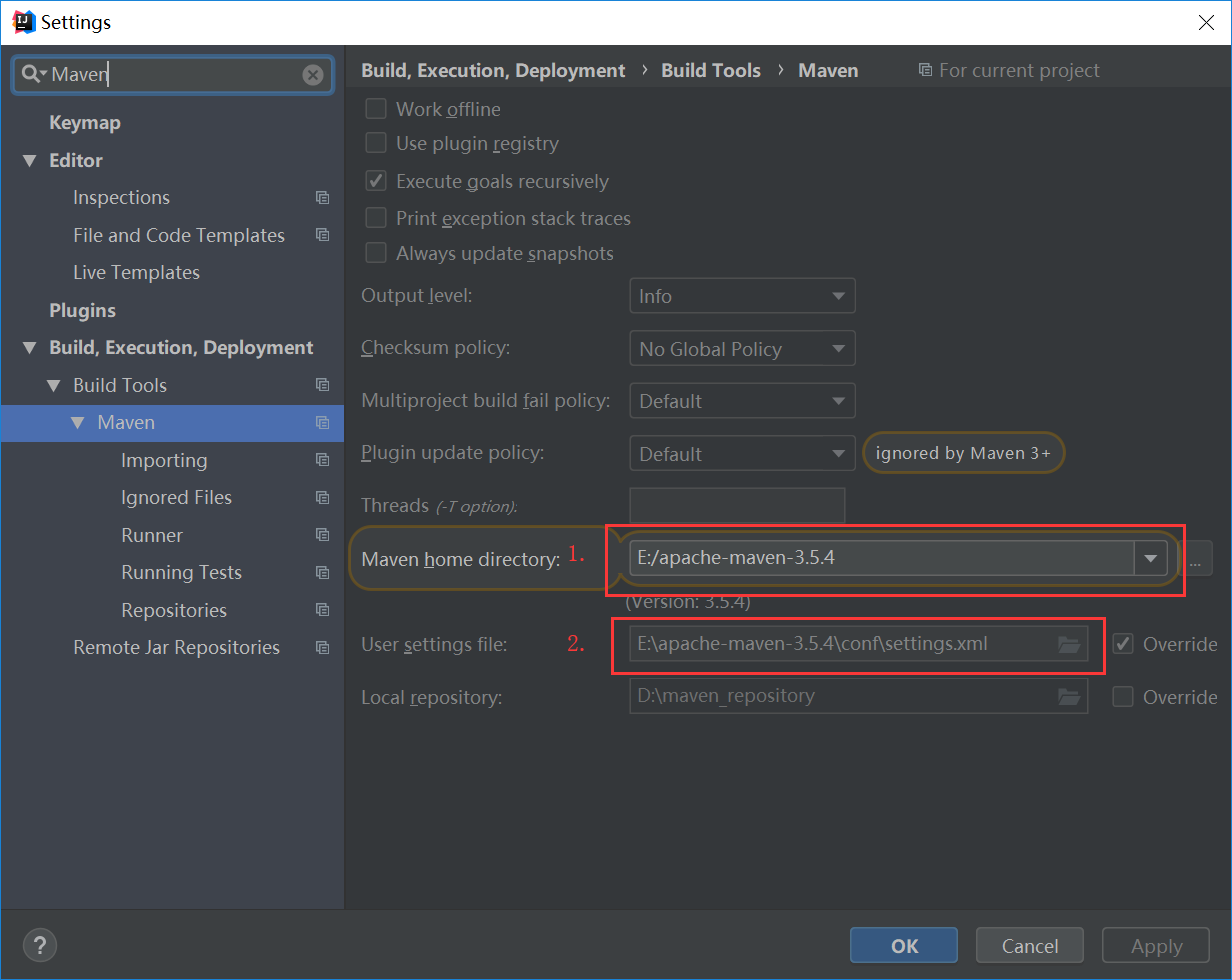
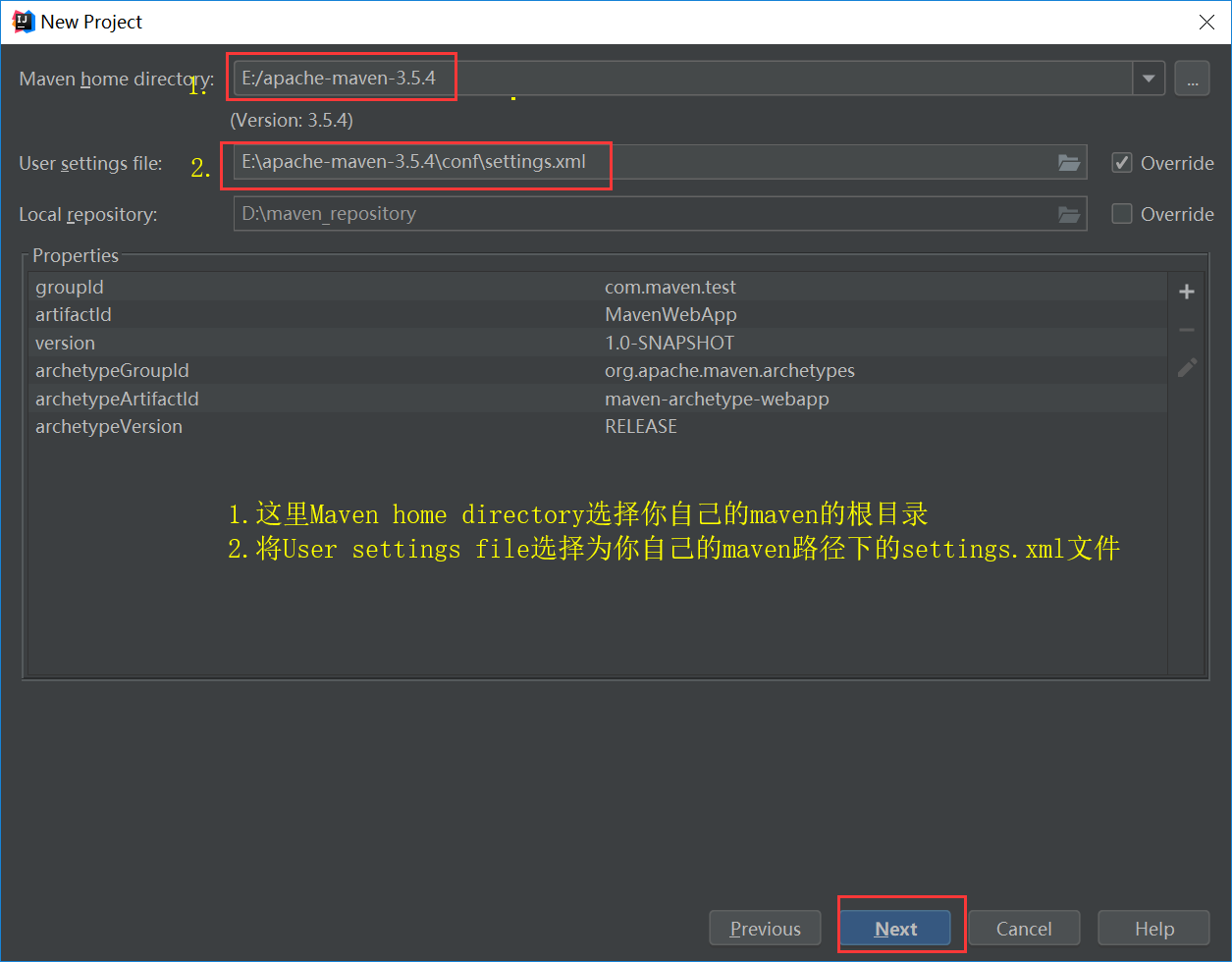
开发中一般我们使用自己下载的maven,不使用IDEA工具自带的,这就需要将我们下载的maven配置到IDEA工具中,配置如下图所示:

特别提示:在maven的settings.xml文件中将maven中央仓库的地址配置为使用国内的阿里云镜像,这样在下载jar时速度要快一些,只需要在settings.xml文件中的<mirrors></mirrors>标签中加入如下代码即可:
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
二、IDEA中创建项目
这里带大家看看在创建maven项目时使用不同的方式创建后生成的maven项目的目录结构是怎么样的,重点介绍创建web项目的过程。
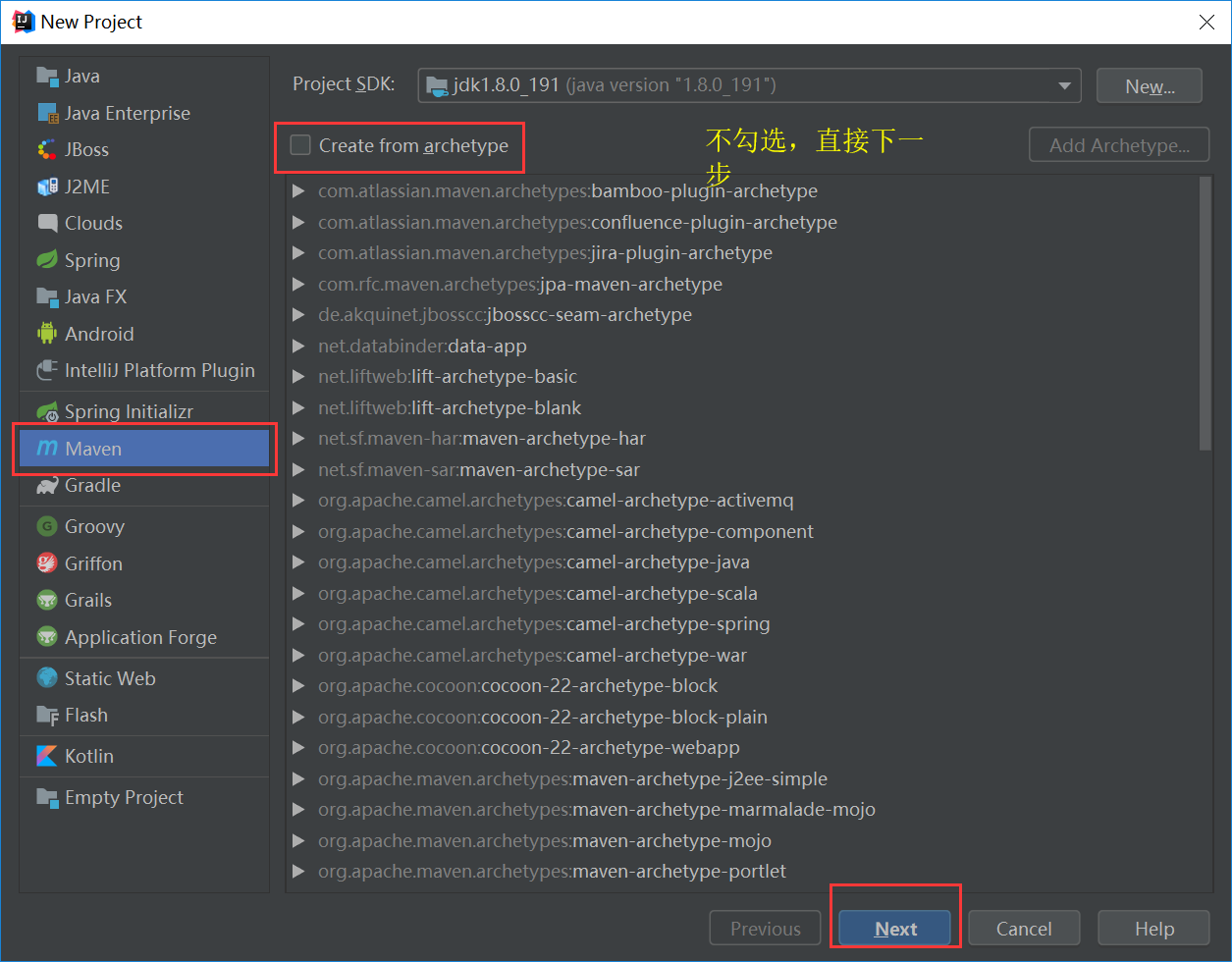
1.不使用Maven提供的项目骨架模板创建一个Maven项目

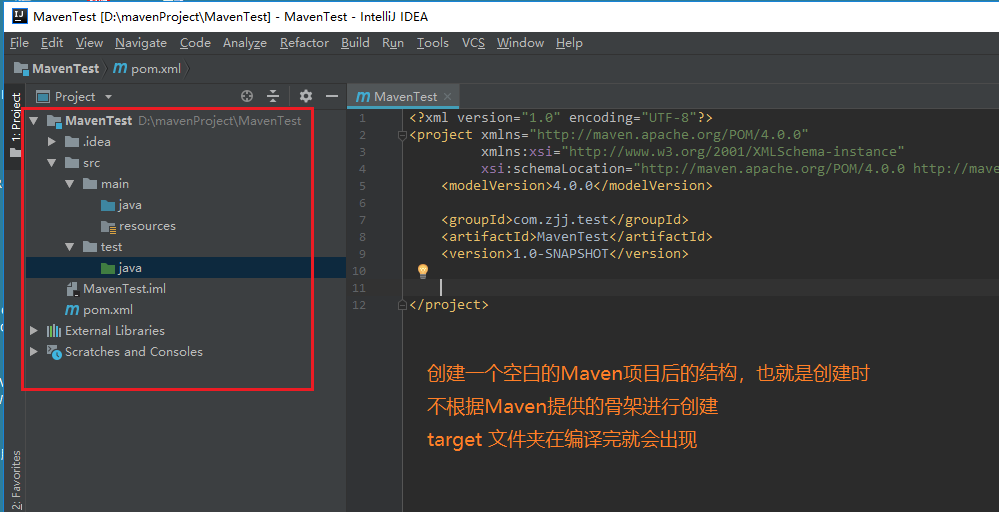
创建完成后,IDEA中的生成的项目结构如下:

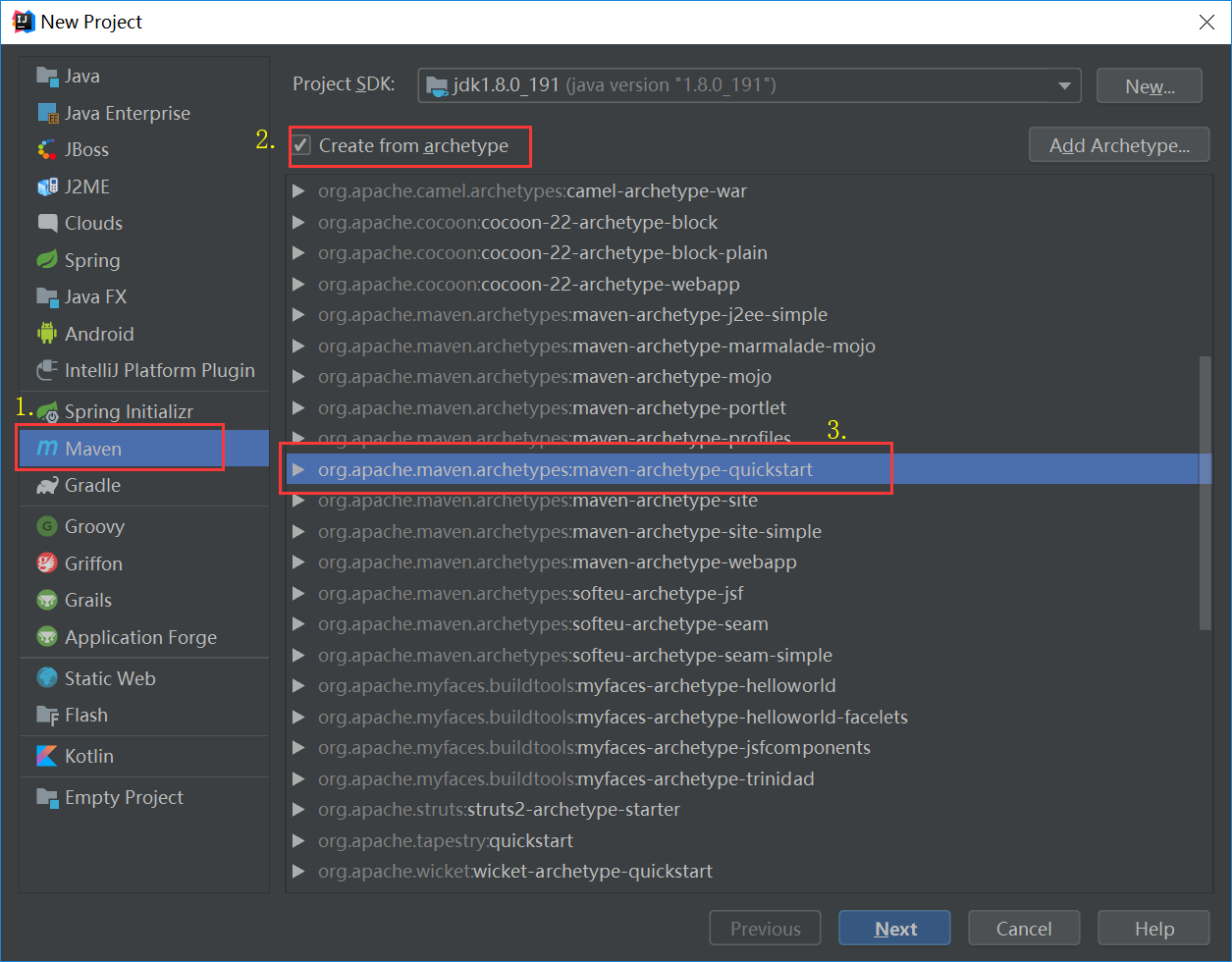
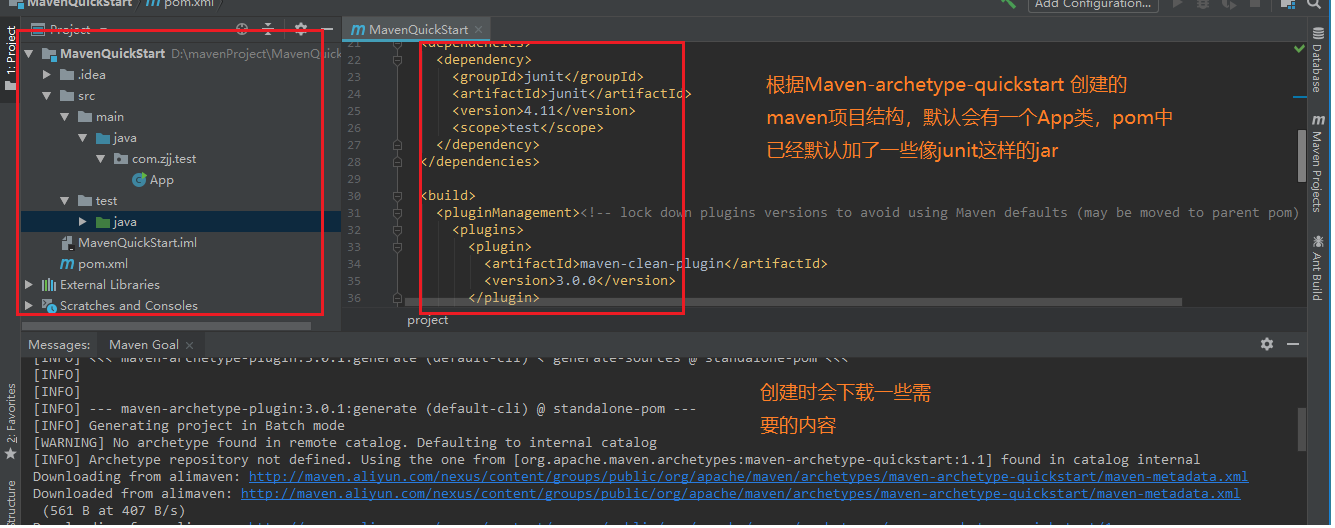
2.通过使用maven-archetype-quickstart 来创建一个maven项目

创建完成后,IDEA中生成的项目结构

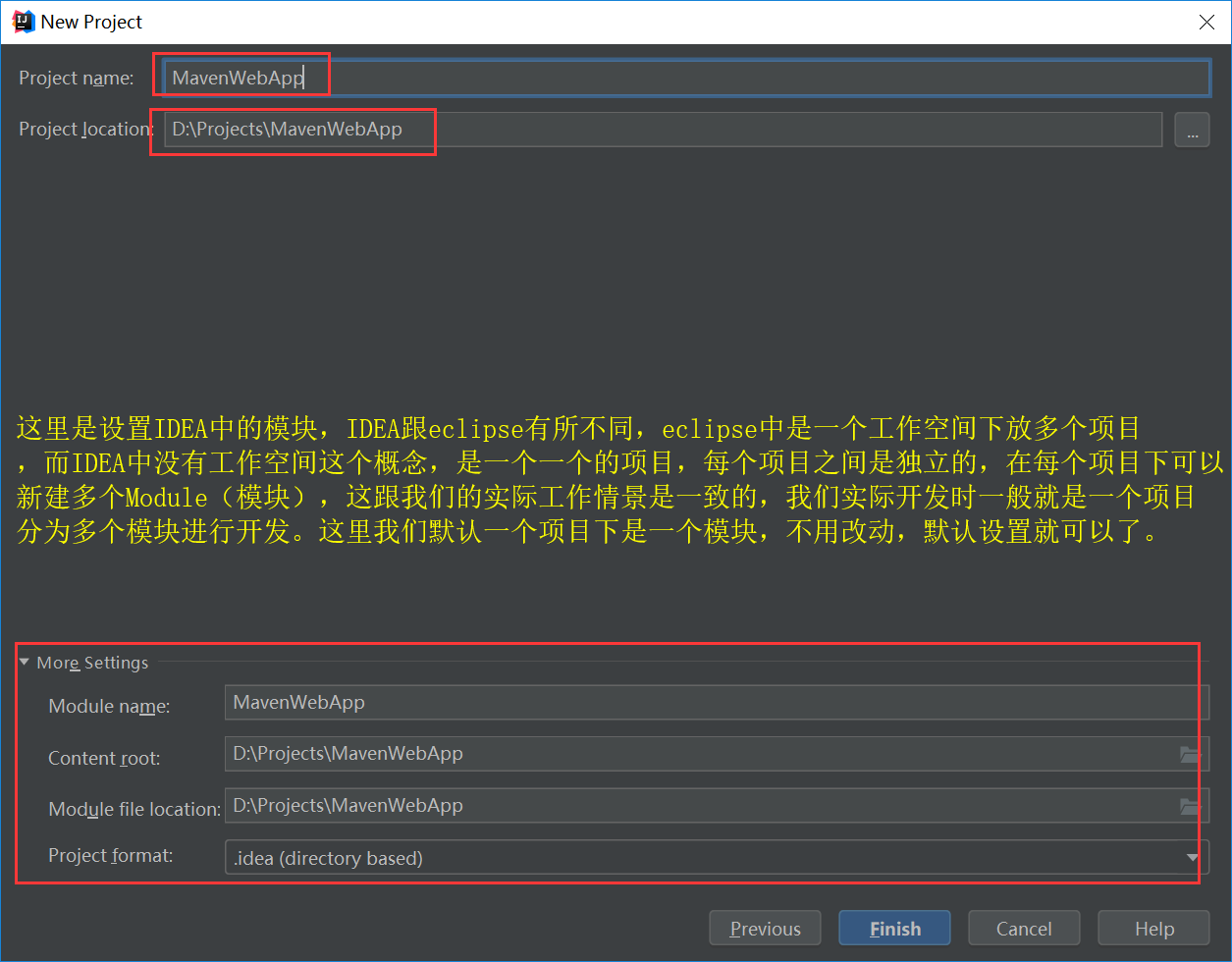
3.通过使用maven-archetype-webapp来创建一个maven项目
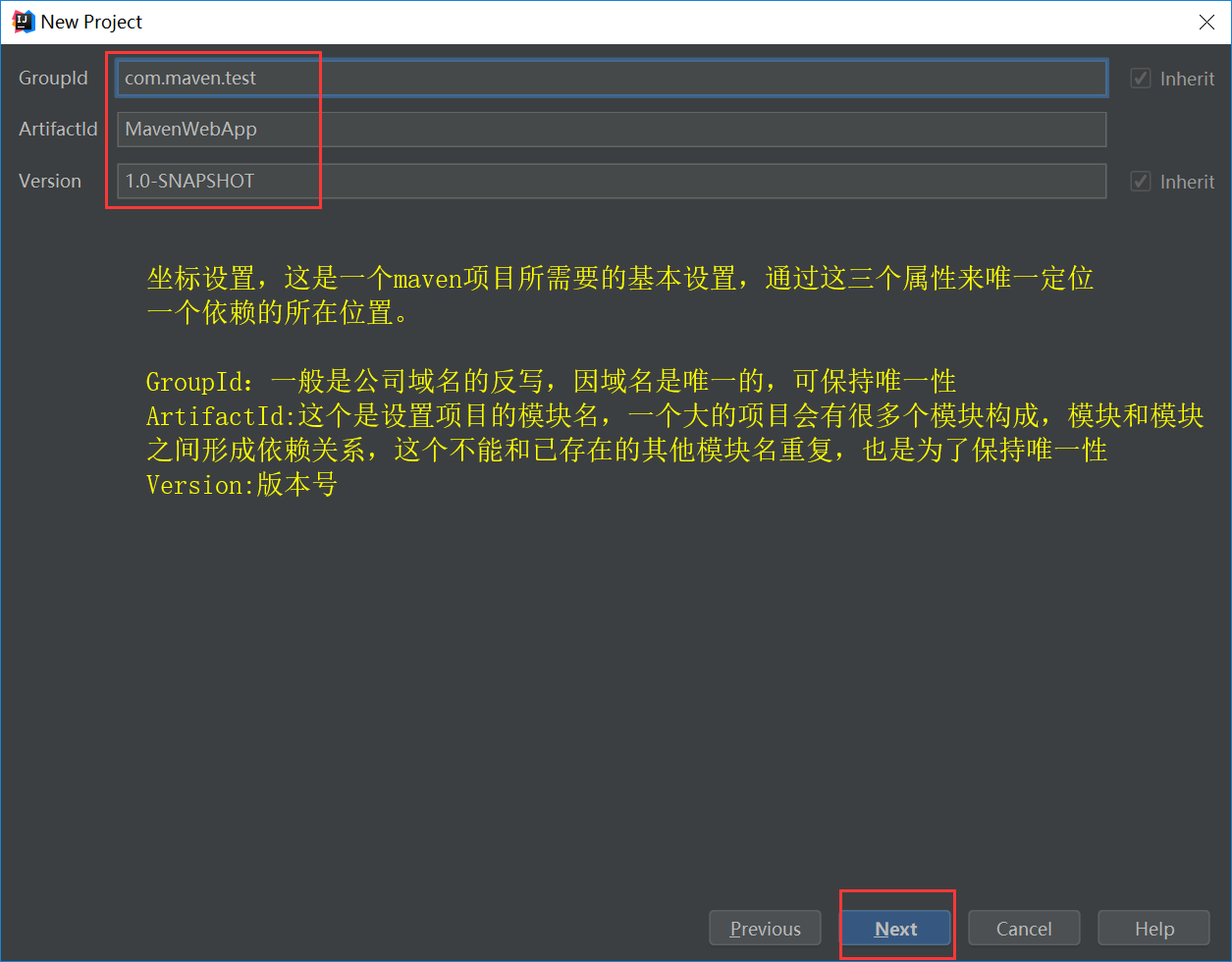
这个是我们在做java web开发时经常使用到的项目创建方式,将详细说明创建过程及相应的配置细节




创建完成后的默认项目结构如下:

创建后,默认的项目结构我们发现跟标准的maven项目结构有所不同,标准的maven结构如下:
src
---main
---java
---resources
---webapp
---test
target
所以,像test,main下的resources目录和java目录需要我们自己来创建,target目录在执行maven的编译命令后会自动生成。
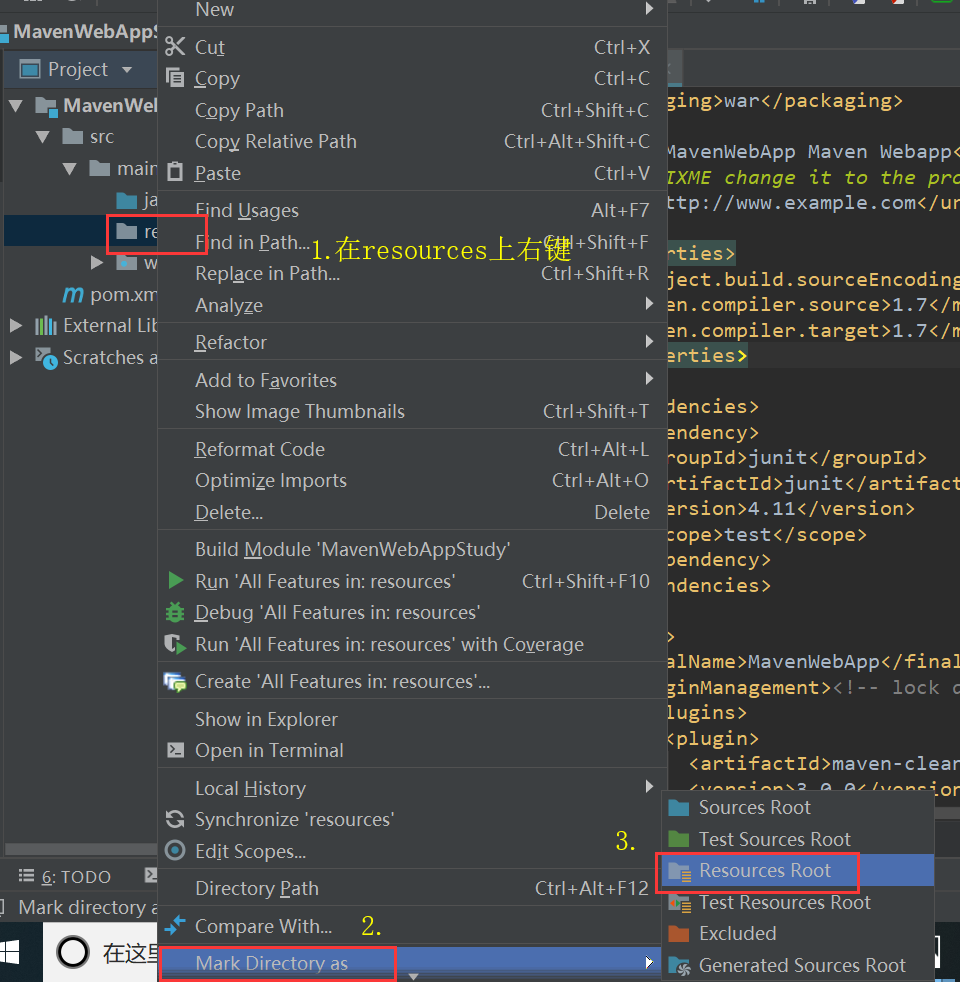
如何创建呢,只需要在main下右键,创建文件夹,然后将文件夹进行mark Directory as 操作即可,如图:


resources文件夹设置

设置完后的resources图标会变成如图所示:

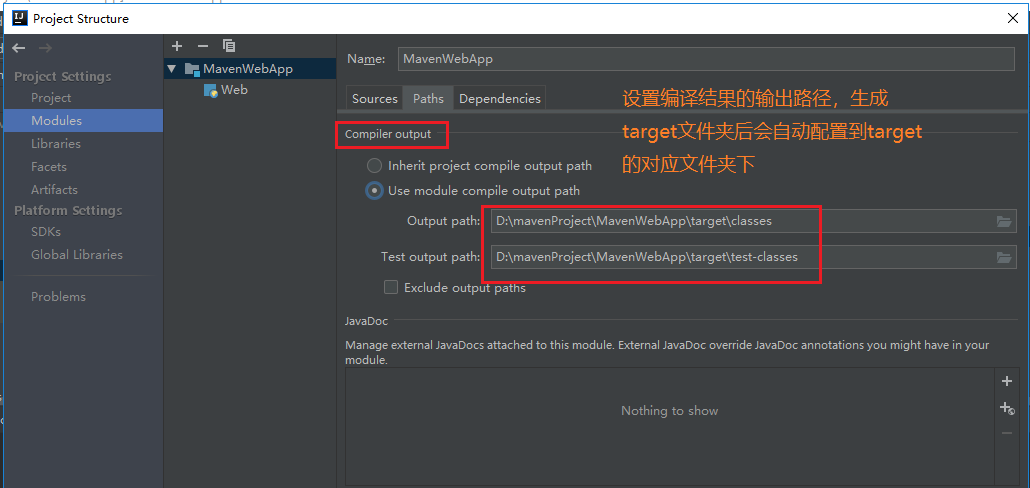
关于ProjectStructure下的一些设置说明
ProjectStructure,项目结构,是一个比较重要的设置,我们创建好项目后这里默认都会设置好,但我们需要对这里面的一些重要设置要有所理解,直接上图:
Modules说明:

Facets说明

Artifacts说明

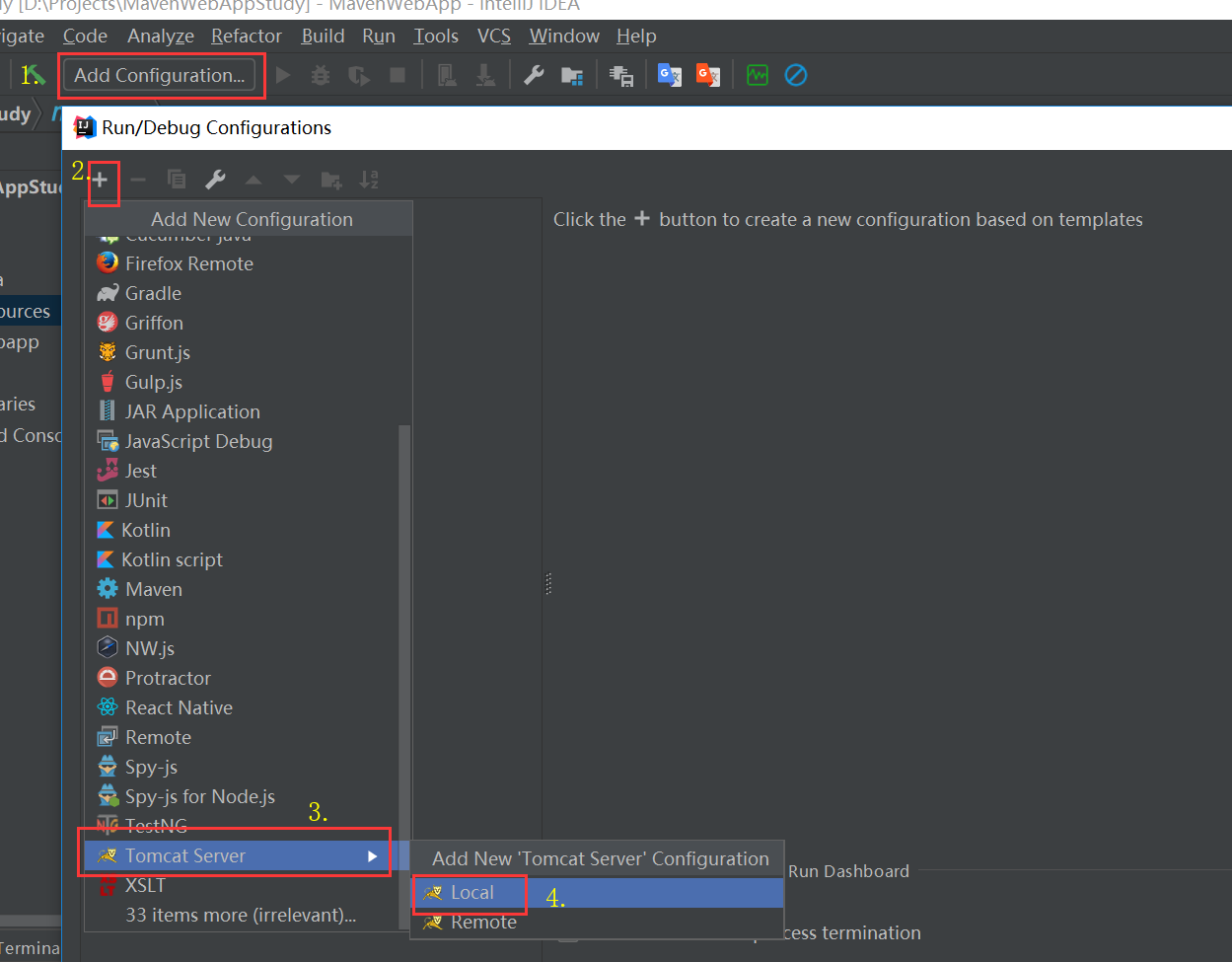
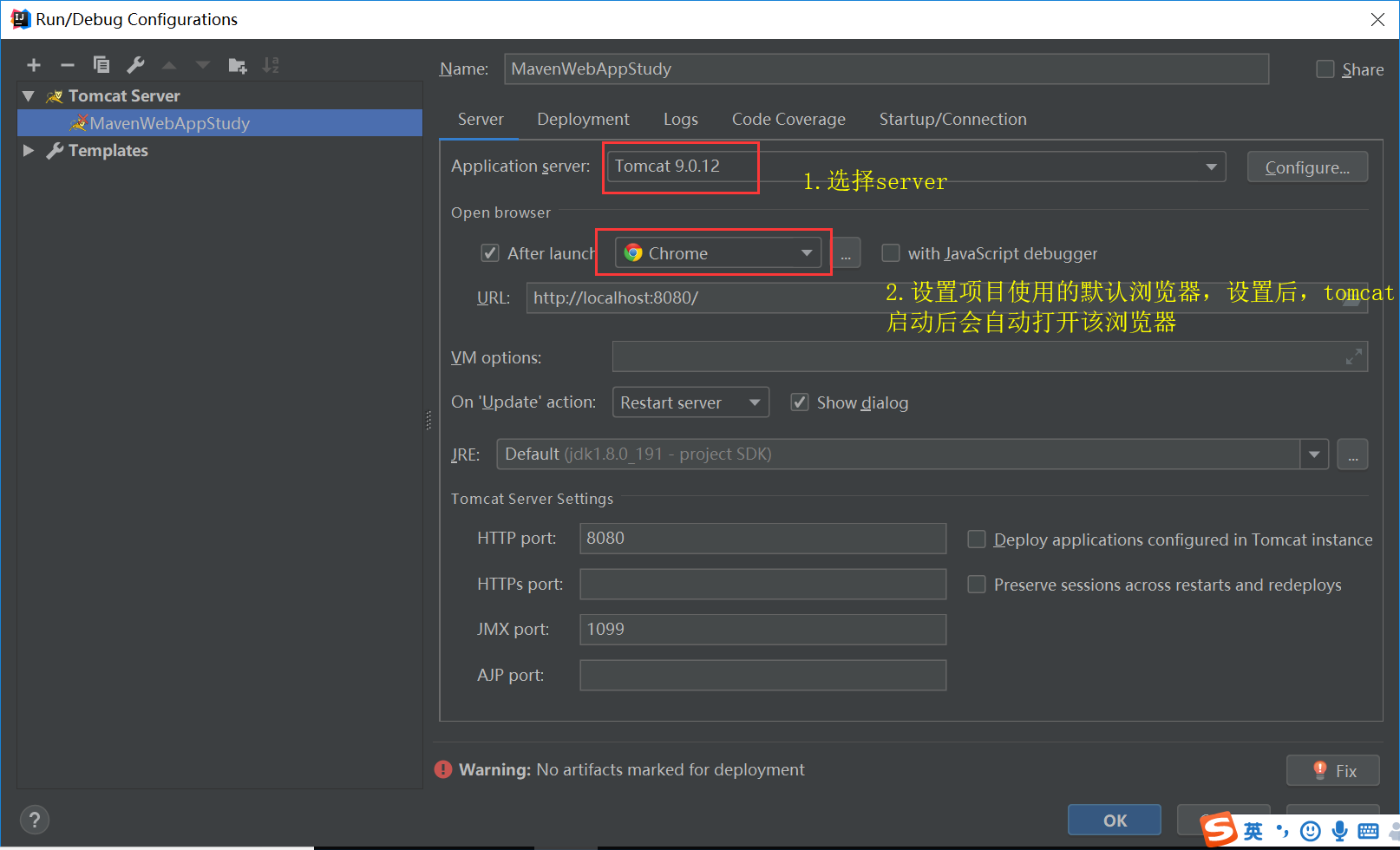
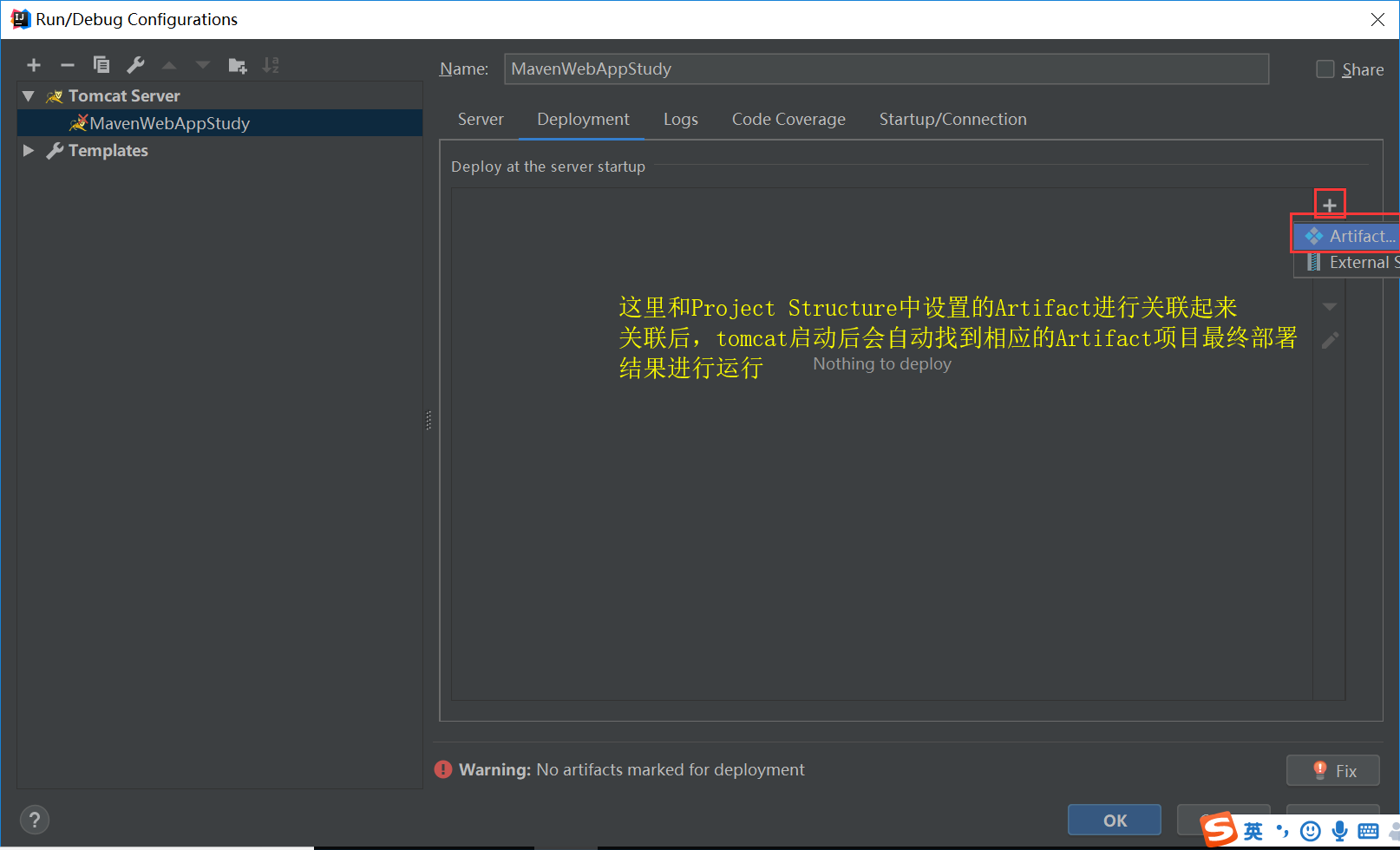
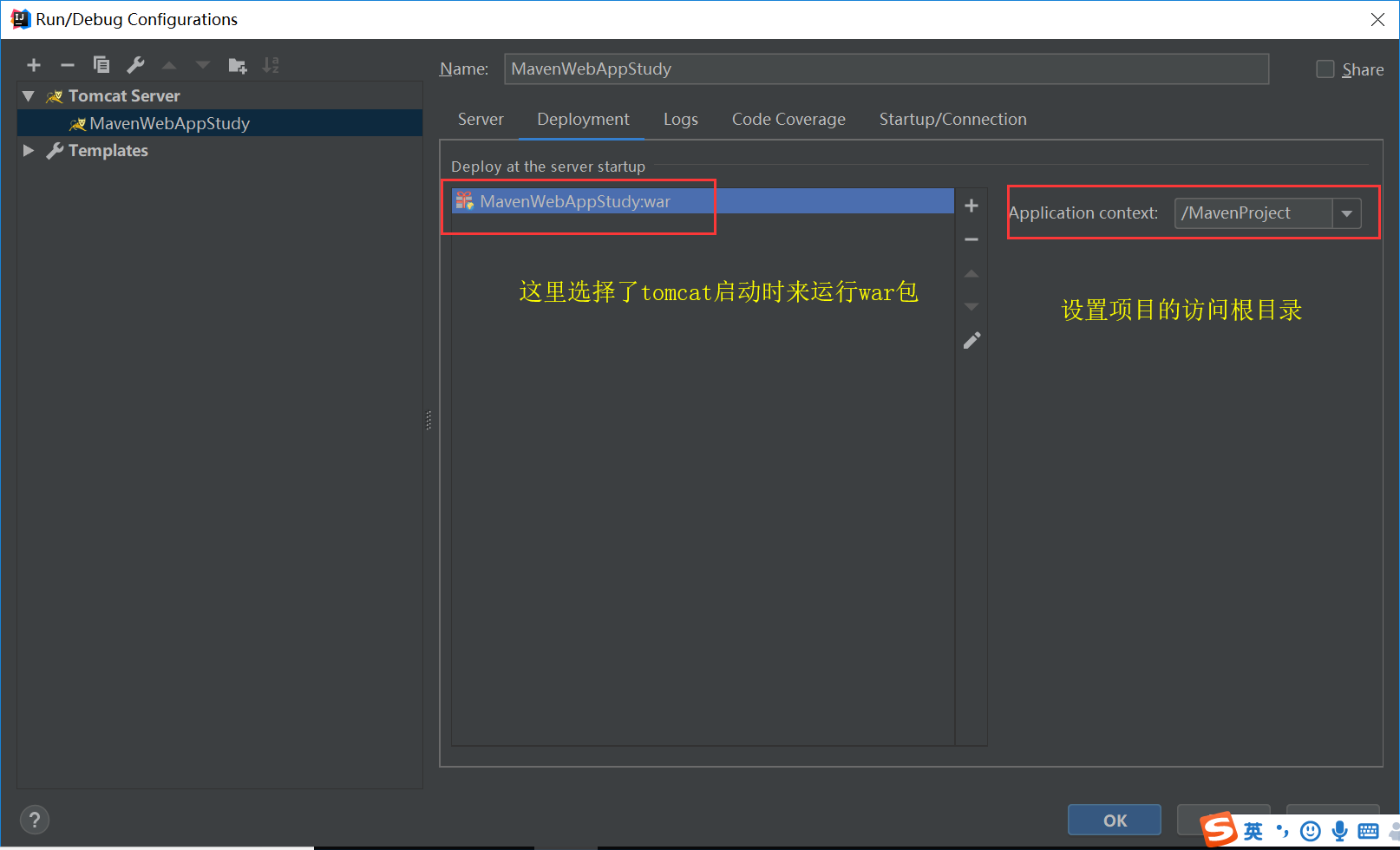
项目构建好后最后一步,就是为该项目配置tomcat服务器,看图:




完了直接运行tomcat,结果如下,整个项目创建及设置完成