在 templates 文件夹下创建 基类 base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
</head>
<body>
{% block header %}
{% endblock %}
{% block banner %}
{% endblock %}
{% block content %}
{% endblock %}
{% block footer %}
{% endblock %}
</body>
</html>
继承 base.html ,子类名为 home.html
{% extends 'base.html' %}
{#继承 base.html #}
{% block header %}
<h2> header 模块 第一次继承 .html 文件</h2>
{% endblock %}
此时,继承的子类就可以显示
在 urls.py 中添加
url(r'temp',views.temp),
在 views.py 中添加对应的函数
def temp(request):
return render(request,'home.html',context={'title':'home'})

使用子类footer 继承 刚刚继承的 home.html
base -> home -> footer
footer.html
{% extends '名称.html'%}
{% block 名称%}
语句
{%endblock%}
{% extends 'home.html' %}
{% block footer %}
<h3> 继承了 子类 home 的 类,显示块为 footer </h3>
{% endblock %}
在 urls.py 中进行注册
url(r'footer',views.footer)
在 views.py 中添加 footer 函数
def footer(request):
return render(request,'footer.html',context={'title':'footer'})

子类继承时,父类中显示的东西也会显示出来
子类可以继承父类的 block 块
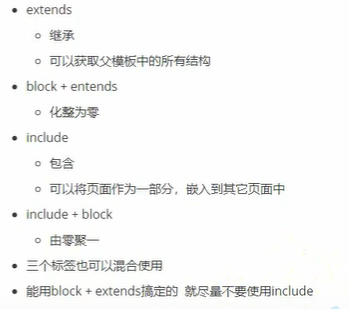
使用 extends
语法:{% extends '名称.html'%}
当继承同一个 block 下的标签时,可能会出现覆盖
需要使用 {{block.super}}
footer.html 内容
{% extends 'home.html' %}
{% block footer %}
<h3> 继承了 子类 home 的 类,显示块为 footer </h3>
{% endblock %}
{% block header %}
继承了 子类 home 的 类,显示块为 header
{% endblock %}
注:
在 继承的 home.html 中也存在 block header 标签,如果没有使用 super 方法,会出现覆盖,使用子类的方法

使用 super 后,显示父类中的 block header
{% extends 'home.html' %}
{% block footer %}
<h3> 继承了 子类 home 的 类,显示块为 footer </h3>
{% endblock %}
{% block header %}
{{ block.super }}
继承了 子类 home 的 类,显示块为 header
{% endblock %}

{% include '名称.html'%}
速度慢.
{% block footer %}
{% include 'footer.html' %}
{% endblock %}
注:
使用 footer.html 的内容


2020-05-16