在 static 静态文件夹下创建 css 文件夹 home.css
此时 home.css 路径是 'static/css/home.css'
在 对应的 home.html 文件中添加 css 样式
{% block ext_css %}
{# <link rel="stylesheet" href="/static/css/home.css">#}
{# 导入样式#}
<link rel="stylesheet" href="{% static 'css/home.css' %}"
{# 使用相对路径#}
{% endblock %}
注:
导入方式:
<link rel="stylesheet" href="/static/css/home.css">
使用绝对路径,如果路径修改,则很容易出错
<link rel="stylesheet" href="{% static 'css/home.css' %}"
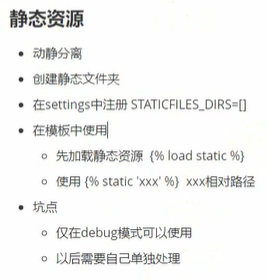
使用相对路径,在使用之前,要先在项目的 settings 中添加
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
]
通知项目,存在该目录
home.html 内容
{% extends 'base.html' %}
{#继承 base.html #}
{% load static %}
{% block header %}
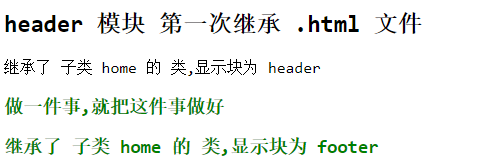
<h2> header 模块 第一次继承 .html 文件</h2>
{% endblock %}
{% block footer %}
{% include 'footer.html' %}
{% endblock %}
{% block ext_css %}
{# <link rel="stylesheet" href="/static/css/home.css">#}
{# 导入样式#}
<link rel="stylesheet" href="{% static 'css/home.css' %}"
{# 使用相对路径#}
{% endblock %}
home.css 内容
标签名{
属性:值;
}
h3{
color:green;
}
本次使用的是 footer.html 继承了 home.html 的子类
footer.html 内容
{% extends 'home.html' %}
{% block footer %}
<h3> 继承了 子类 home 的 类,显示块为 footer </h3>
{% endblock %}
{% block header %}
{{ block.super }}
继承了 子类 home 的 类,显示块为 header
{% endblock %}
{% block content %}
<h3>做一件事,就把这件事做好</h3>
{% endblock %}
在 urls 中注册
url(r'footer',views.footer)
在 views 中实现
def footer(request):
return render(request,'footer.html',context={'title':'footer'})

注:
在 settings 中的
DEBUG = True
当 DEBUG 为 False 时,会发生界面找不到

核心语句写法:
导入:
<link rel = "stylesheet" href = "{%static '相对路径'%}">
<link rel="stylesheet" href="{% static 'css/home.css' %}"
继承:
{% extends '文件名.html'%}
{% extends 'base.html' %}
{% extends 'home.html' %}
css 样式:
标签名{
属性:值;
}
h3{
color:green;
}
千万要进行注册
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
]
2020-05-16