一、定位:
1、定位的理解
(1)相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
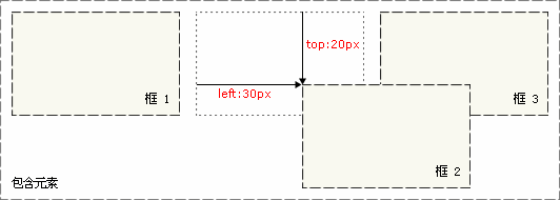
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative {position: relative;
left: 30px;
top: 20px;
}
如下图所示:
注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
(2)绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
#box_relative {position: absolute;
left: 30px;
top: 20px;
}
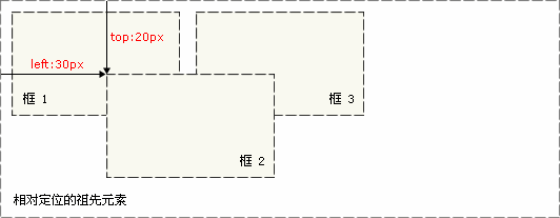
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
2、CSS 定位属性
CSS 定位属性允许你对元素进行定位。
(1)position
把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
属性值:
- absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
- fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
- relative:生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
- static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
- inherit:规定应该从父元素继承 position 属性的值。
(2)top、right、bottom、left
| 属性 | 描述 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
属性值:
- auto:默认值。通过浏览器计算上边缘的位置。
- %:设置以包含元素的百分比计的上边位置。可使用负值。
- length:使用 px、cm 等单位设置元素的上边位置。可使用负值。
- inherit:规定应该从父元素继承 top 属性的值。
(3)overflow
设置当元素的内容溢出其区域时发生的事情。
属性值:
- visible:默认值。内容不会被修剪,会呈现在元素框之外。
- hidden:内容会被修剪,并且其余内容是不可见的。
- scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit:规定应该从父元素继承 overflow 属性的值。
(4)clip
设置元素的形状。元素被剪入这个形状之中,然后显示出来。
属性值:
- shape:设置元素的形状。唯一合法的形状值是:rect (top, right, bottom, left)。
- auto:默认值。不应用任何剪裁。
- inherit:规定应该从父元素继承 clip 属性的值。
(5)vertical-align
设置元素的垂直对齐方式。
属性值:
- baseline:默认。元素放置在父元素的基线上。
- sub:垂直对齐文本的下标。
- super:垂直对齐文本的上标
- top:把元素的顶端与行中最高元素的顶端对齐
- text-top:把元素的顶端与父元素字体的顶端对齐
- middle:把此元素放置在父元素的中部。
- bottom:把元素的顶端与行中最低的元素的顶端对齐。
- text-bottom:把元素的底端与父元素字体的底端对齐。
- length
- %:使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。
- inherit:规定应该从父元素继承 vertical-align 属性的值。
(6)z-index:设置元素的堆叠顺序。
属性值:
- auto:默认。堆叠顺序与父元素相等。
- number:设置元素的堆叠顺序。
- inherit:规定应该从父元素继承 z-index 属性的值。
二、浮动
1、浮动的理解
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
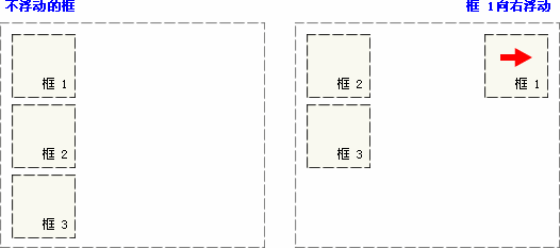
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
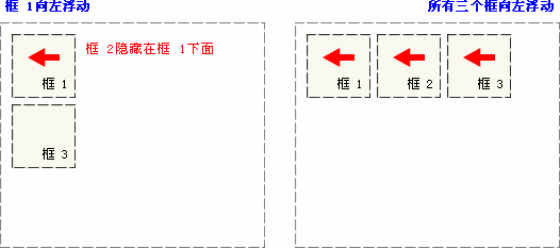
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
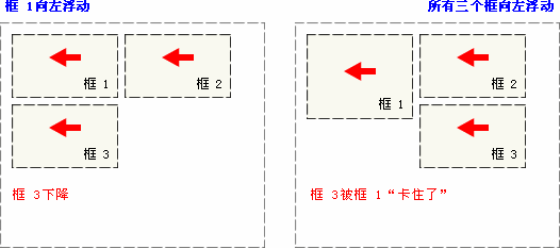
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
2、CSS 浮动属性
float
属性值:
- left:元素向左浮动。
- right:元素向右浮动。
- none:默认值。元素不浮动,并会显示在其在文本中出现的位置。
- inherit:规定应该从父元素继承 float 属性的值。
实例(把图像向右浮动):
img {float:right;
}
3、来个实验吧!
示例1:(认识float的两种特性)
<!DOCTYPE html>
<html>
<head>
<title>Demo</title>
</head>
<body>
<div>
<div style='float:left'><img src="image/1.jpg" ></div>
<div><img src="image/2.jpg" ></div>
<div><img src="image/3.jpg" ></div>
<div><img src="image/4.jpg" ></div>
</div>
</body>
</html>
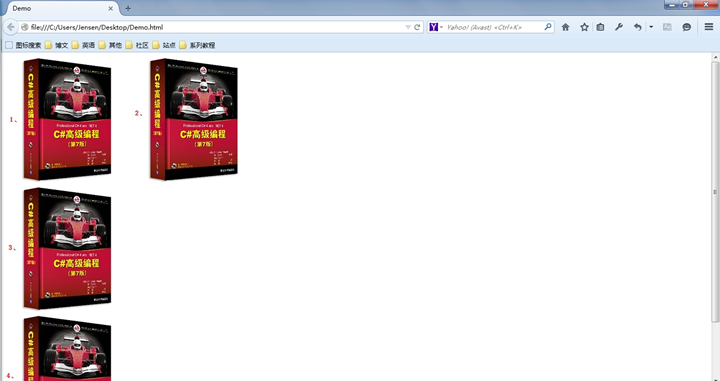
截图如是:
第一个<div>:
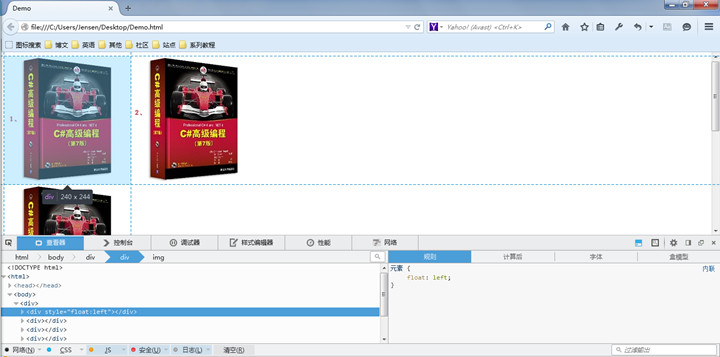
第二个<div>:
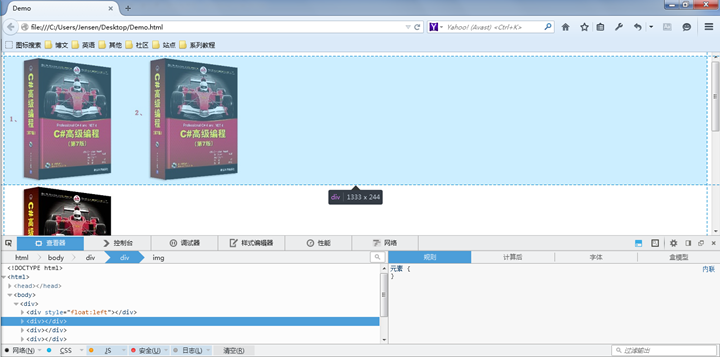
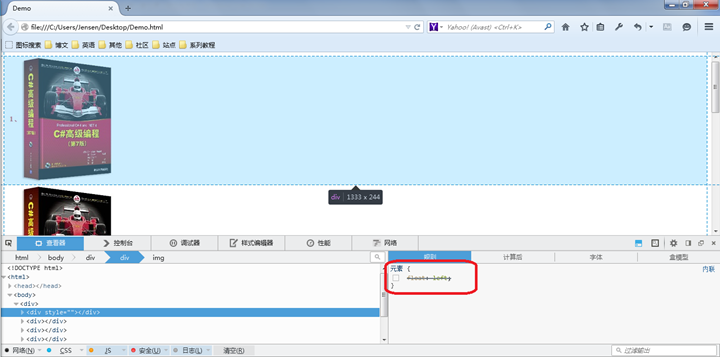
第一个<div>去掉'float:left':
我们对比这几幅截图,可以得知以下几点:
- float具有“包裹性”。(所谓包裹性就是普通的div如果没有设置宽度,它会撑满整个屏幕,而如果给div增加float:left之后,它会把内容紧紧包裹起来。)【见图(第一个<div>)与图(第一个<div>去掉'float:left')的对比】
- float具有“破坏性”。(所谓破坏性就是设置了float属性的元素会脱离文档流。)【见图(第一个<div>)与图(第二个<div>)】
其实,如是解析仍感觉对float的“破坏性”描述的不太明白,好吧,再来个例子。看看float的本职工作。
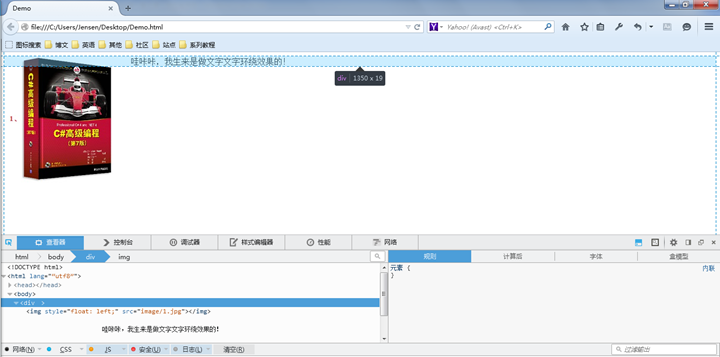
示例2:(我生来是做文字环绕效果的!)
<!DOCTYPE html>
<html lang=“utf8”>
<head>
<meta charset="utf-8">
<title>Demo</title>
</head>
<body>
<div>
<img src="image/1.jpg" style='float:left'>
哇咔咔,我生来是做文字文字环绕效果的!
</div>
</body>
</html>
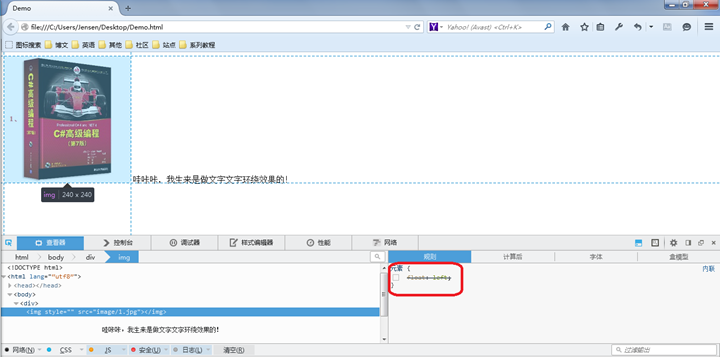
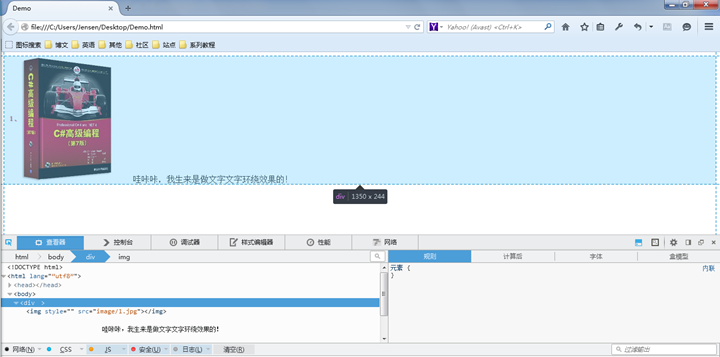
去掉'float:left'的<img>元素:
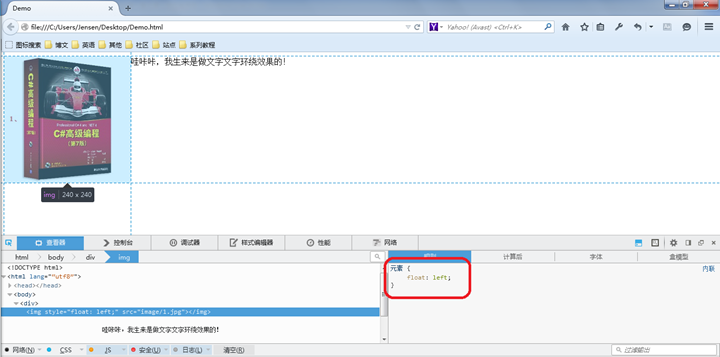
带有'float:left'的<img>元素:
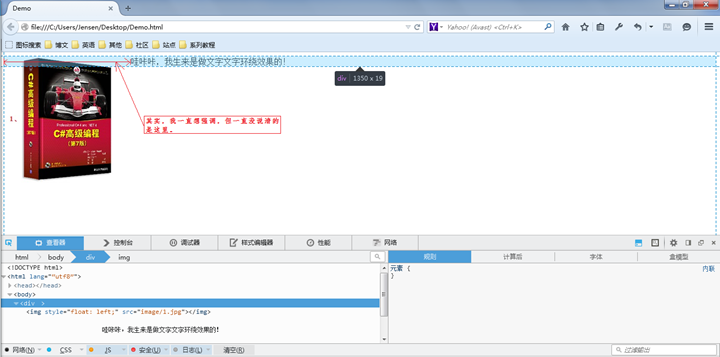
<img>元素去掉'float:left'时的<div>元素:
<img>元素带有'float:left'时的<div>元素:
其实 ,我一直想强调,但一直没能说清楚的是: