一、官方文档:
http://lbsyun.baidu.com/index.php?title=webapi/guide/changeposition
http://api.map.baidu.com/geoconv/v1/?coords=114.21892734521,29.575429778924&from=1&to=5&ak=你的密钥 //GET请求
| 参数名称 | 含义 | 类型 | 举例 | 默认值 | 是否必须 |
|---|---|---|---|---|---|
| coords | 需转换的源坐标,多组坐标以“;”分隔 (经度,纬度) |
float | 114.21892734521,29.575429778924 | 无 | 是 |
| ak | 开发者密钥,申请AK | string | 无 | 是 | |
| from | 源坐标类型:
|
int | 1 | 1 | 否 |
| to | 目标坐标类型: 5:bd09ll(百度经纬度坐标); 6:bd09mc(百度墨卡托平面坐标) |
int | 5 | 5 | 否 |
| sn | 若用户所用AK的校验方式为SN校验时该参数必须 SN生成 | string | 无 | 否 | |
| output | 返回结果格式 | string | json | json | 否 |
| 名称 | 类型 | 说明 | |
|---|---|---|---|
| status | Int | 本次API访问状态,如果成功返回0,如果失败返回其他数字 | |
| result | json或者xml数组 | 转换结果 | |
| x | float | 经度 | |
| y | float | 纬度 | |
| 返回码 | 英文描述 | 定义 | 常见原因 |
|---|---|---|---|
| 0 | ok | 正常 | 服务请求正常召回 |
| 1 | 内部错误 | ||
| 4 | 转换失败 | X→GPS时必现,根据法律规定,不支持将任何类型的坐标转换为GPS坐标 | |
| 21 | from非法 | ||
| 22 | to非法 | ||
| 24 | coords格式非法 | ||
| 25 | coords个数非法,超过限制 | ||
| 26 | 参数错误 |
二、测试
购买ak,浏览器简单测试

三、应用
//list 为经纬度对象数组
pointMap(list) {
if (list != undefined && list != null) {
var arr1=""
for (var i = 0; i < list.length; i++) {
var item = list[i];
if (i < list.length - 1) {
arr1 = arr1 + item.Longitude + "," + item.Latitude + ";";
} else {
arr1 = arr1 + item.Longitude + "," + item.Latitude ;
}
}
var url2 = "http://api.map.baidu.com/geoconv/v1/?coords=" + arr1 + "&from=1&to=5&ak=我的ak";
$.ajax({
url: url2,
//data: {},
type: "GET",
dataType: 'jsonp',
cache: false,
//timeout: 5000,
// jsonp 字段含义为服务器通过什么字段获取回调函数的名称
//jsonp: 'callback',//但,加上这两列会导致数据缺失
// 声明本地回调函数的名称,jquery 默认随机生成一个函数名称
//jsonpCallback: 'jsonpCallback',//,但加上这两列会导致数据缺失
success: function (data) {
console.log("result2 " + data)
console.log("result2.2 " + data.status)
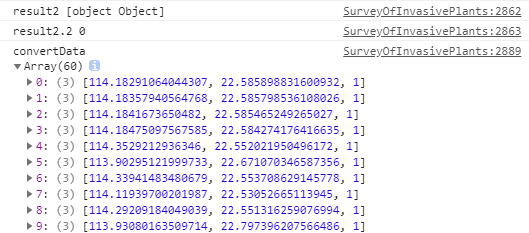
for (var j = 0; j < data.result.length; j++) {
var item2 = data.result[j];
var p = [item2.x, item2.y, 1];
convertData.push(p)
}
}
});
}
输出结果


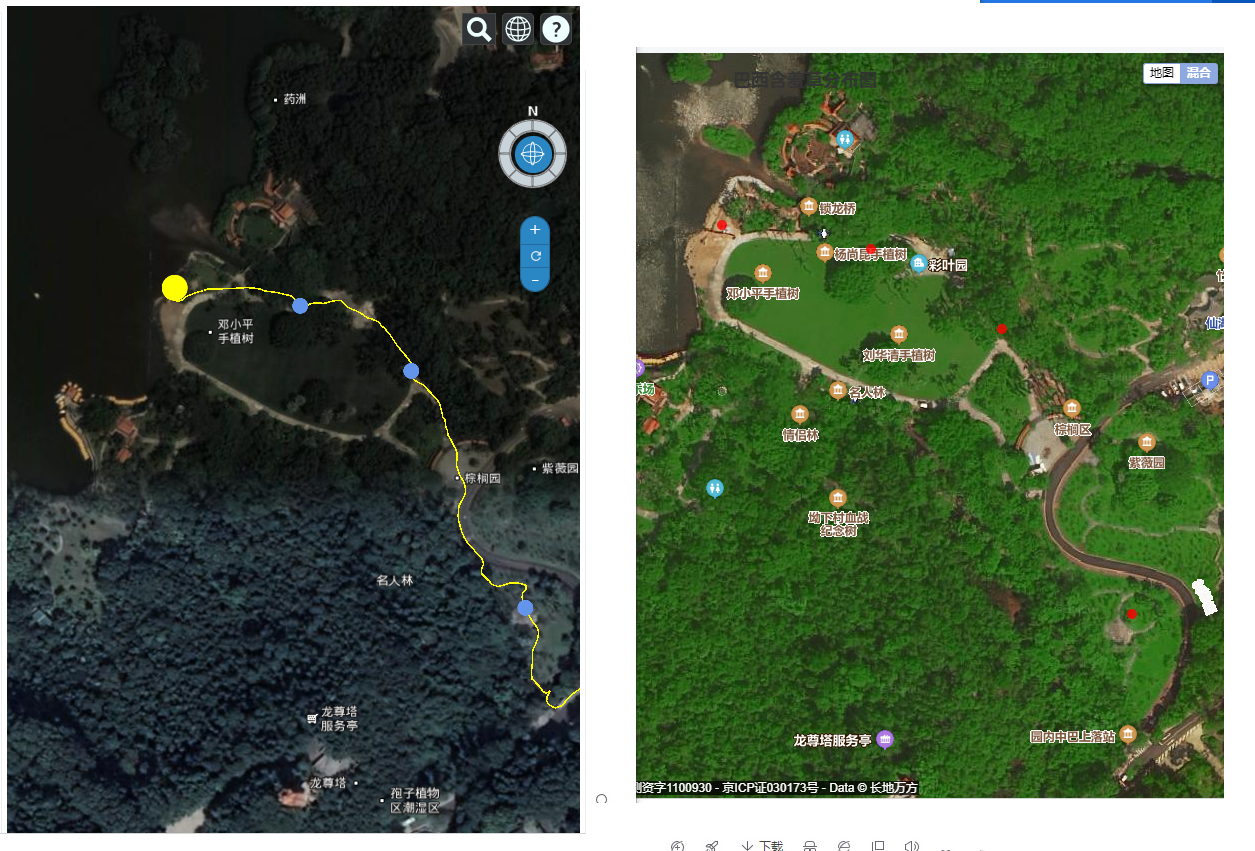
效果对比:深圳仙湖植物园, 左边经纬度,右边百度坐标;

后来发现: 异步请求的数量不止一次,多个异步请求解决方案:
https://www.cnblogs.com/hao-1234-1234/p/13203222.html
四、echarts与百度地图结合使用(部分代码)

pointMapPart2(data, id, name) { ////console.log('pointMapPart2', data, id, name) var that = this; if (data != undefined && data != null && data.length > 0) { if (that[id]) { that[id].dispose() } else { that[id] = null; } // var element = document.getElementById(id); // 把 div v-if 改为v-show var element = that.$refs[id]; // console.log('element', element) var myChart = echarts.init(element); // animalMap_Echarts = myChart; var convertData = []; //for(var item of list) { // var p = [item.Longitude, item.Latitude, item.NumberLevel, item.Species]; // convertData.push(p) //} for (var j = 0; j < data.length; j++) { var item2 = data[j]; var p = [item2.x, item2.y, 1]; convertData.push(p) } // console.log('convertData', convertData) var myseriesName = name; var mytitle = myseriesName + "分布图"; //animalMap_Echarts.off('click'); //animalMap_Echarts.on('click', function (params) { // ////console.log(params); // vm.showFormDetails(params); //}); var option = { title: { text: mytitle, left: 'center', top: 15, }, tooltip: { trigger: 'item', show: false, //formatter: function (dataTemp) { // // console.log('tooltip-formatter',dataTemp); // var formateStrings = []; // formateStrings.push(dataTemp.marker + "危害特征" + ":" + RiskGrade(dataTemp.value[2]).grade + "<br/>");//+ dataTemp.marker + "风险指数" + ":" + dataTemp.value[2]+ "<br/>" // return formateStrings; //} }, bmap: { center: [114.214336, 22.628779],//[114.214336, 22.548779],//[114.064336, 22.548779],//地图中心点经纬度 zoom: 11, //地图缩放程度 roam: true, mapStyle: { styleJson: [ { 'featureType': 'water', 'elementType': 'all', 'stylers': { 'color': '#d1d1d1' } }, { 'featureType': 'land', 'elementType': 'all', 'stylers': { 'color': '#f3f3f3' } }, { 'featureType': 'railway', 'elementType': 'all', 'stylers': { 'visibility': 'off' } }, { 'featureType': 'highway', 'elementType': 'all', 'stylers': { 'color': '#fdfdfd' } }, { 'featureType': 'highway', 'elementType': 'labels', 'stylers': { 'visibility': 'off' } }, { 'featureType': 'arterial', 'elementType': 'geometry', 'stylers': { 'color': '#fefefe' } }, { 'featureType': 'arterial', 'elementType': 'geometry.fill', 'stylers': { 'color': '#fefefe' } }, { 'featureType': 'poi', 'elementType': 'all', 'stylers': { 'visibility': 'off' } }, { 'featureType': 'green', 'elementType': 'all', 'stylers': { 'visibility': 'off' } }, { 'featureType': 'subway', 'elementType': 'all', 'stylers': { 'visibility': 'off' } }, { 'featureType': 'manmade', 'elementType': 'all', 'stylers': { 'color': '#d1d1d1' } }, { 'featureType': 'local', 'elementType': 'all', 'stylers': { 'color': '#d1d1d1' } }, { 'featureType': 'arterial', 'elementType': 'labels', 'stylers': { 'visibility': 'off' } }, { 'featureType': 'boundary', 'elementType': 'all', 'stylers': { 'color': '#fefefe' } }, { 'featureType': 'building', 'elementType': 'all', 'stylers': { 'color': '#d1d1d1' } }, { 'featureType': 'label', 'elementType': 'labels.text.fill', 'stylers': { 'color': '#d1d1d1'//'#D8BFD8'// '#999999' } } ] } }, series: [ { name: myseriesName, type: 'scatter', //散点图 coordinateSystem: 'bmap', //坐标系 //data: [ // // 维度X 维度Y 其他维度 ... // [ 3.4, 4.5, 15, 43], // [ 4.2, 2.3, 20, 91], // [ 10.8, 9.5, 30, 18], // [ 7.2, 8.8, 18, 57] //] data: convertData, roam: true, symbolSize: function (val, params) { // console.log('symbolSize',val,params); return val[2] * 10; }, label: { normal: { formatter: function (params) { //console.log('label-formatter', params); return params.value[3]; }, position: 'right', show: false,//点旁边不显示文字 color: '#000000' }, emphasis: { show: false } }, itemStyle: { normal: { color: function (params) { ////console.log(params); return RiskGrade(params.value[2]).color;; }, } } }, ] }; myChart.setOption(option); //// 获取百度地图实例,使用百度地图自带的控件 var bmap = myChart.getModel().getComponent('bmap').getBMap(); bmap.addControl(new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP] }));//类型控件 ,BMAP_SATELLITE_MAP bmap.addControl(new BMap.NavigationControl()); // 缩放控件 bmap.addControl(new BMap.ScaleControl()); // 比例尺 //选中卫星地图 bmap.setMapType(BMAP_HYBRID_MAP); that[id] = myChart; } else { myChart.clear(); } },
