在实际工作的过程中,我们通常需要模拟接口,来进行接口测试,我们可以通过JMeter、postman等多种工具来进行接口测试,但是工具的如何使用对于我们来说并不是最重要的部分,最重要的是设计接口测试用例的思路与分析结果的能力
以下通过几个方面来解析遇到接口测试我们应该如何设计测试用例并完成接口测试。
一、需求分析与接口文档分析
当你接手一个新的任务的时候,首先会有产品对测试、开发进行需求会议,在需求会议过后,你需要对需求里面提到的功能进行理解,整理,并明白需求实现的逻辑。
开发人员完成接口开发后,可将该接口进行提测,同时开发人员需要出具接口文档,接口文档的内容主要包括:接口地址、输入参数、输出参数、参数说明、请求方式,下面看一个真实的例子:
以下接口信息包括:接口名称、接口路径、请求参数名称、请求参数是否必填、请求参数示例、请求参数备注、返回数据名称、返回数据类型、返回数据是否必填、返回数据备注

开发人员提供的接口文档可能会多种多样,但是要查看主要内容是否缺失,如果主要内容缺失,需要让开发补齐缺失内容。
二、使用JMeter设计接口测试脚本
1、 配置好JMeter运行环境并启动JMeter
2、 新建线程组
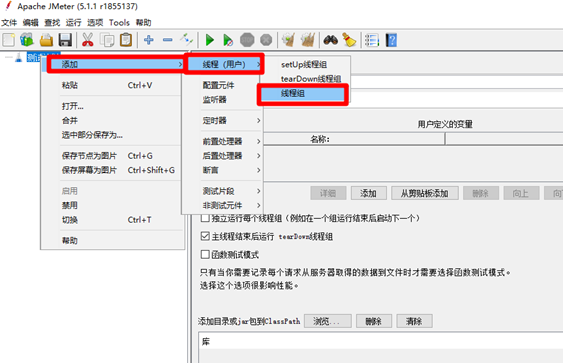
测试计划右键à添加à线程(用户)à线程组
理解线程组:可以理解为一个线程为一个虚拟用户

3、 添加HTTP请求
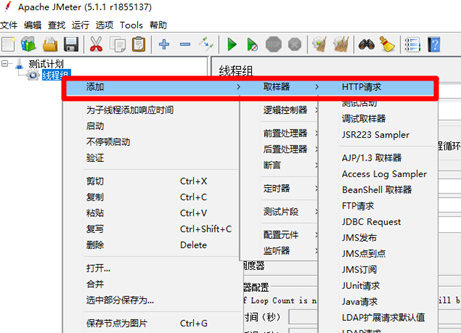
在线程组右键——添加——取样器——HTTP请求

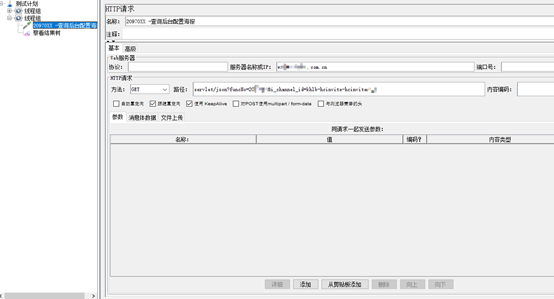
填写接口请求的内容
服务器名称或IP:指接口需要访问的项目目标地址(由开发提供),填写IP时不需要加“http://”, JMeter在运行这个接口的时候会自动拼接http
例如:wx.hx.com.cn 这个就算是我们的项目目标地址
端口号:如果开发提供的接口限定了固定的端口例如9090,那么这个地方就填写9090,如果没有限定固定的端口,就填写为空;
其中http的请求的端口默认为80,https的端口默认为443;http请求的端口可默认不填写,https请求的端口需要填写443
方法:根据接口协定进行选择,get或者post
路径:接口的具体路径,由接口路径+接口参数+接口参数值 组成
写法: servlet/json?funcNo=20970XX&i_channel_id=khlb-hcinvite
注意:参数与参数之间使用&,进行拼接;路径与参数之间使用?,进行拼接
Get请求的参数直接放到请求路径上面

4、 查看接口返回值
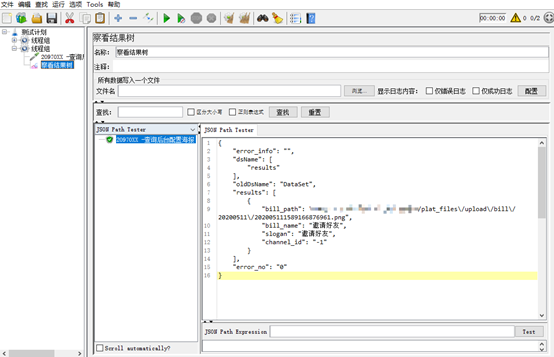
在线程组右键——添加——监听器——察看结果树

点击执行按钮,执行接口请求

请求结果:
请求成功:接口请求标题显示为绿色
请求失败:接口请求标题显示为红色

三、接口返回值分析
分析接口需要返回值
这个接口要求返回的目标值是:channel_id、bill_name、slogan、bill_path
分析接口返回值是否符合
{"error_info":"","dsName":["results"],"oldDsName":"DataSet","results":[{"bill_path":"http://192.168.11:8082/plat_files/upload/bill/20200511/202005111589166876961.png","bill_name":"邀请好友","slogan":"邀请好友","channel_id":"-1"}],"error_no":"0"}
比对两个值发现,我们的接口返回值里面有我们的目标值,那么这个接口就模拟成功了