(1) 项目名称:信息化领域热词分类分析及解释
(2) 功能设计:
1)
数据采集:要求从定期自动从网络中爬取信息领域的相关热
词;
2)
数据清洗:对热词信息进行数据清洗,并采用自动分类技术
生成信息领域热词目录,;
3)
热词解释:针对每个热词名词自动添加中文解释(参照百度
百科或维基百科);
4)
热词引用:并对近期引用热词的文章或新闻进行标记,生成
超链接目录,用户可以点击访问;
5)
数据可视化展示:
① 用字符云或热词图进行可视化展示;
② 用关系图标识热词之间的紧密程度。6) 数据报告:可将所有热词目录和名词解释生成 WORD 版报告
形式导出。
今天完成了项目的一些基本功能。
主菜单:
main.html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>信息化热词分析</title>
<meta name="renderer" content="webkit|ie-comp|ie-stand" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="stylesheet" type="text/css" href="resource/layui/css/layui.css">
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script src="js/echarts.js"></script>
<script src="js/worldcloud.js"></script>
<script src="resource/layui/layui.js"></script>
<style>
iframe{
100%;
height: 100%;
}
</style>
<script>
layui.use('element', function () {
var $ = layui.jquery;
var element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
//触发事件
var active = {
//在这里给active绑定几项事件,后面可通过active调用这些事件
tabAdd: function (url, id, name) {
//新增一个Tab项 传入三个参数,分别对应其标题,tab页面的地址,还有一个规定的id,是标签中data-id的属性值
//关于tabAdd的方法所传入的参数可看layui的开发文档中基础方法部分
element.tabAdd('demo', {
title: name,
content: '<iframe data-frameid="' + id + '" scrolling="auto" frameborder="0" src="' + url +'" style="100%;height:99%;"></iframe>',
id: id //规定好的id
})
CustomRightClick(id); //给tab绑定右击事件
FrameWH(); //计算ifram层的大小
},
tabChange: function (id) {
//切换到指定Tab项
element.tabChange('demo', id); //根据传入的id传入到指定的tab项
},
tabDelete: function (id) {
element.tabDelete("demo", id);//删除
}
, tabDeleteAll: function (ids) {//删除所有
$.each(ids, function (i, item) {
element.tabDelete("demo", item); //ids是一个数组,里面存放了多个id,调用tabDelete方法分别删除
})
}
};
//当点击有site-demo-active属性的标签时,即左侧菜单栏中内容 ,触发点击事件
$('.site-demo-active').on('click', function () {
var dataid = $(this);
//这时会判断右侧.layui-tab-title属性下的有lay-id属性的li的数目,即已经打开的tab项数目
if ($(".layui-tab-title li[lay-id]").length <= 0) {
//如果比零小,则直接打开新的tab项
active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"), dataid.attr("data-title"));
} else {
//否则判断该tab项是否以及存在
var isData = false; //初始化一个标志,为false说明未打开该tab项 为true则说明已有
$.each($(".layui-tab-title li[lay-id]"), function () {
//如果点击左侧菜单栏所传入的id 在右侧tab项中的lay-id属性可以找到,则说明该tab项已经打开
if ($(this).attr("lay-id") == dataid.attr("data-id")) {
isData = true;
}
})
if (isData == false) {
//标志为false 新增一个tab项
active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id"), dataid.attr("data-title"));
}
}
//最后不管是否新增tab,最后都转到要打开的选项页面上
active.tabChange(dataid.attr("data-id"));
});
function CustomRightClick(id) {
//取消右键 rightmenu属性开始是隐藏的 ,当右击的时候显示,左击的时候隐藏
$('.layui-tab-title li').on('contextmenu', function () { return false; })
$('.layui-tab-title,.layui-tab-title li').click(function () {
$('.rightmenu').hide();
});
//桌面点击右击
$('.layui-tab-title li').on('contextmenu', function (e) {
var popupmenu = $(".rightmenu");
popupmenu.find("li").attr("data-id", id); //在右键菜单中的标签绑定id属性
//判断右侧菜单的位置
l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX;
t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY;
popupmenu.css({ left: l, top: t }).show(); //进行绝对定位
//alert("右键菜单")
return false;
});
}
$(".rightmenu li").click(function () {
//右键菜单中的选项被点击之后,判断type的类型,决定关闭所有还是关闭当前。
if ($(this).attr("data-type") == "closethis") {
//如果关闭当前,即根据显示右键菜单时所绑定的id,执行tabDelete
active.tabDelete($(this).attr("data-id"))
} else if ($(this).attr("data-type") == "closeall") {
var tabtitle = $(".layui-tab-title li");
var ids = new Array();
$.each(tabtitle, function (i) {
ids[i] = $(this).attr("lay-id");
})
//如果关闭所有 ,即将所有的lay-id放进数组,执行tabDeleteAll
active.tabDeleteAll(ids);
}
$('.rightmenu').hide(); //最后再隐藏右键菜单
})
function FrameWH() {
var h = $(window).height() - 41 - 10 - 60 - 10 - 44 - 10;
$("iframe").css("height", h + "px");
}
$(window).resize(function () {
FrameWH();
})
});
</script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">信息化领域热词分类分析</div>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="#" data-url="hot.html" data-id="1" data-title="热词图" class="site-demo-active" data-type="tabAdd">热词图</a>
</li>
<li class="layui-nav-item">
<a href="#" data-url="explain.html" data-id="2" data-title="热词解释" class="site-demo-active" data-type="tabAdd">热词解释</a>
</li>
<li class="layui-nav-item"><a href="#" data-url="link.html" data-id="3" data-title="热词相关文章" class="site-demo-active" data-type="tabAdd">热词相关文章</a></li>
<li class="layui-nav-item"><a href="#">生成word</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<div class="layui-tab layui-tab-brief" lay-filter="demo" lay-allowclose="true">
<ul class="layui-tab-title">
</ul>
<ul class="rightmenu" style="display: none;position: absolute;">
<li data-type="closethis">关闭当前</li>
<li data-type="closeall">关闭所有</li>
</ul>
<div class="layui-tab-content"></div>
</div>
</div>
<!-- tab-->
<div class="layui-footer">
<!-- 底部固定区域 -->
信息领域热词分类分析
</div>
</div>
</body>
</html>
热词云图:
hot.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>热词可视图</title>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/echarts.js"></script>
<script src="js/worldcloud.js"></script>
</head>
<body>
<div style="position:absolute;left:400px;top:20px;">
<div id="main" style=" 1000px;height:400px;"></div>
</div>
</body>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var statisticsData =[];
myChart.showLoading();
$.ajax({
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,其他操作须等请求完成才可执行)
url : "Servlet?method=find", //请求发送到Servlet
data : {},
dataType : "json", //返回数据形式为json
//7.请求成功后接收数据name+num两组数据
success : function(result) {
//result为服务器返回的json对象
if (result) {
//8.取出数据存入数组
for (var i = 0; i <result.length; i++) {
var statisticsObj = {name:'',value:''}; //因为ECharts里边需要的的数据格式是这样的
statisticsObj.name =result[i].hotwords;
statisticsObj.value =result[i].num;
//alert( statisticsObj.name);
//alert(statisticsObj.value);
statisticsData.push(statisticsObj);
}
//alert(statisticsData);
//把拿到的异步数据push进我自己建的数组里
myChart.hideLoading();
//9.覆盖操作-根据数据加载数据图表
var z1_option = {
title: {
text: '最新热词统计'
},
tooltip: {},
series: [{
type : 'wordCloud', //类型为字符云
shape:'smooth', //平滑
gridSize : 8, //网格尺寸
size : ['50%','50%'],
//sizeRange : [ 50, 100 ],
rotationRange : [-45, 0, 45, 90], //旋转范围
textStyle : {
normal : {
fontFamily:'微软雅黑',
color: function() {
return 'rgb(' +
Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) + ')'
}
},
emphasis : {
shadowBlur : 5, //阴影距离
shadowColor : '#333' //阴影颜色
}
},
left: 'center',
top: 'center',
right: null,
bottom: null,
'100%',
height:'100%',
data:statisticsData
}]
};
myChart.setOption(z1_option, true);
}
},
})
</script>
</html>
热词解释列表
explain.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>热词名词解释</title>
<link rel="stylesheet" type="text/css" href="resource/layui/css/layui.css">
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script src="js/echarts.js"></script>
<script src="js/worldcloud.js"></script>
<script src="resource/layui/layui.js"></script>
<script>
layui.use(['laydate','table'], function () {
var table = layui.table;
</script>
</head>
<body>
<div class="layui-card-body ">
<table class="layui-table layui-form">
<thead>
<tr>
<th width="70">热词</th>
<th width="380">热词解释</th>
<th width="100">点击进入</th>
</tr>
</thead>
<tbody class="x-cate" id="test">
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
var test=document.getElementById("test");
$.ajax({
url:"Servlet?method=find2",
datatype:'json',
type:'post',
async:true,
success:function(data){
var p=eval("("+data+")");
var tt=p;
var str="";
for(var i=0;i<tt.length;i++){
str+="<tr cate-id='0' fid='0'>"+"<td>"+tt[i].hotwords+"</td>"+
"<td>"+tt[i].explain+"</td>"+
"<td><a target='_blank' href="+tt[i].website+">点击进入</a></td>"+"<tr>";
}
test.innerHTML=str;
},
error:function(arg1){
alert("数据加载失败");
console.log(arg1);
}
})
</script>
</html>
热词相关新闻列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>热词名词解释</title>
<link rel="stylesheet" type="text/css" href="resource/layui/css/layui.css">
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script src="js/echarts.js"></script>
<script src="js/worldcloud.js"></script>
<script src="resource/layui/layui.js"></script>
<script>
layui.use(['laydate','table'], function () {
var table = layui.table;
});
</script>
</head>
<body>
<div class="layui-card-body ">
<table class="layui-table layui-form">
<thead>
<tr>
<th width="70">热词</th>
<th width="380">相关新闻</th>
<th width="100">新闻链接</th>
</tr>
</thead>
<tbody class="x-cate" id="test">
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
var test=document.getElementById("test");
$.ajax({
url:"Servlet?method=link",
datatype:'json',
type:'post',
async:true,
success:function(data){
var p=eval("("+data+")");
var tt=p;
var str="";
for(var i=0;i<tt.length;i++){
str+="<tr cate-id='0' fid='0'>"+"<td>"+tt[i].hotwords+"</td>"+
"<td>"+tt[i].title+"</td>"+
"<td><a target='_blank' href="+tt[i].href+">点击进入</a></td>"+"<tr>";
}
test.innerHTML=str;
},
error:function(arg1){
alert("数据加载失败");
console.log(arg1);
}
})
</script>
</html>
dao层:
package dao;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.List;
import bean.entity;
public class Dao {
public List<entity> list1(){
List<entity> list =new ArrayList<entity>();
try {
Connection conn =Util.getConnection();
// 添加图书信息的SQL语句
String sql = "select * from final_hotword";
// 获取Statement
Statement statement = conn.createStatement();
ResultSet resultSet = statement.executeQuery(sql);
while (resultSet.next()) {
entity book = new entity();
book.setHotwords(resultSet.getString("hotname"));
book.setNum(resultSet.getString("num"));
list.add(book);
}
resultSet.close();
statement.close();
conn.close();
}catch (Exception e) {
e.printStackTrace();
}
return list;
}
//
public List<entity> list2(){
List<entity> list =new ArrayList<entity>();
try {
Connection conn = Util.getConnection();
// 添加图书信息的SQL语句
String sql = "select * from website";
// 获取Statement
Statement statement = conn.createStatement();
ResultSet resultSet = statement.executeQuery(sql);
while (resultSet.next()) {
entity book = new entity();
book.setHotwords(resultSet.getString("hot"));
book.setExplain(resultSet.getString("hotexplent"));
book.setWebsite(resultSet.getString("link"));
list.add(book);
}
resultSet.close();
statement.close();
conn.close();
}catch (Exception e) {
e.printStackTrace();
}
return list;
}
public List<entity> list3(){
List<entity> list =new ArrayList<entity>();
try {
Connection conn = Util.getConnection();
// 添加图书信息的SQL语句
String sql = "select * from Link";
// 获取Statement
Statement statement = conn.createStatement();
ResultSet resultSet = statement.executeQuery(sql);
while (resultSet.next()) {
entity book = new entity();
book.setHotwords(resultSet.getString("wordname"));
book.setTitle(resultSet.getString("title"));
book.setHref(resultSet.getString("href"));
list.add(book);
}
resultSet.close();
statement.close();
conn.close();
}catch (Exception e) {
e.printStackTrace();
}
return list;
}
}
bean层:
package bean;
public class entity {
public String hotwords;
public String num;
public String explain;
public String website;
public String title;
public String href;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getHref() {
return href;
}
public void setHref(String href) {
this.href = href;
}
public String getHotwords() {
return hotwords;
}
public void setHotwords(String hotwords) {
this.hotwords = hotwords;
}
public String getNum() {
return num;
}
public void setNum(String num) {
this.num = num;
}
public String getExplain() {
return explain;
}
public void setExplain(String explain) {
this.explain = explain;
}
public String getWebsite() {
return website;
}
public void setWebsite(String website) {
this.website = website;
}
public entity(String hotwords, String num, String explain, String website, String title, String href) {
super();
this.hotwords = hotwords;
this.num = num;
this.explain = explain;
this.website = website;
this.title = title;
this.href = href;
}
public entity() {
super();
}
}
servlet层:
package servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.google.gson.Gson;
import bean.entity;
import dao.Dao;
/**
* Servlet implementation class servlet
*/
@WebServlet("/Servlet")
public class Servlet extends HttpServlet {
private static final long serialVersionUID = 1L;
Dao dao1=new Dao();
/**
* @see HttpServlet#HttpServlet()
*/
public Servlet() {
super();
// TODO Auto-generated constructor stub
}
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String method=request.getParameter("method");
System.out.println(method);
if("find".equals(method))
{
find(request, response);
}else if("find2".equals(method))
{
find2(request, response);
}
else if("link".equals(method)) {
getLink(request, response);
}
}
private void find(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
request.setCharacterEncoding("utf-8");
List<entity> list =new ArrayList<entity>();
HttpSession session=request.getSession();
String buy_nbr=(String) session.getAttribute("userInfo");
entity book = new entity();
List<entity> list2=dao1.list1();
System.out.println(list2.size());
// String buy_nbr=(String) session.getAttribute("userInfo");
// System.out.println(buy_nbr);
Gson gson2 = new Gson();
String json = gson2.toJson(list2);
System.out.println(json);
// System.out.println(json);
// System.out.println(json.parse);
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write(json);
}
private void find2(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
request.setCharacterEncoding("utf-8");
List<entity> list =new ArrayList<entity>();
HttpSession session=request.getSession();
String buy_nbr=(String) session.getAttribute("userInfo");
entity book = new entity();
List<entity> list2=dao1.list2();
System.out.println(list2.size());
// String buy_nbr=(String) session.getAttribute("userInfo");
// System.out.println(buy_nbr);
Gson gson2 = new Gson();
String json = gson2.toJson(list2);
System.out.println(json);
// System.out.println(json);
// System.out.println(json.parse);
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write(json);
}
private void getLink(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
request.setCharacterEncoding("utf-8");
List<entity> list =new ArrayList<entity>();
HttpSession session=request.getSession();
String buy_nbr=(String) session.getAttribute("userInfo");
entity book = new entity();
List<entity> list2=dao1.list3();
System.out.println(list2.size());
// String buy_nbr=(String) session.getAttribute("userInfo");
// System.out.println(buy_nbr);
Gson gson2 = new Gson();
String json = gson2.toJson(list2);
System.out.println(json);
// System.out.println(json);
// System.out.println(json.parse);
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write(json);
}
}
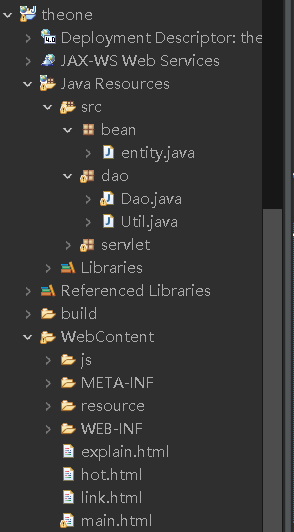
项目结构:

界面:



之后继续进行生成word。