遇到这样一个需求:原图大小不一,而且留白也大小不一,需要将原图切出来一个核心图,然后将图片左右留白,组成一个其他尺寸的图片。换句话说,原图在新图片中的位置是可以控制的。
这里思路是:先创建一个规定大小的底图,然后将原图经过缩放后,放到底图中,也就是图片叠加。
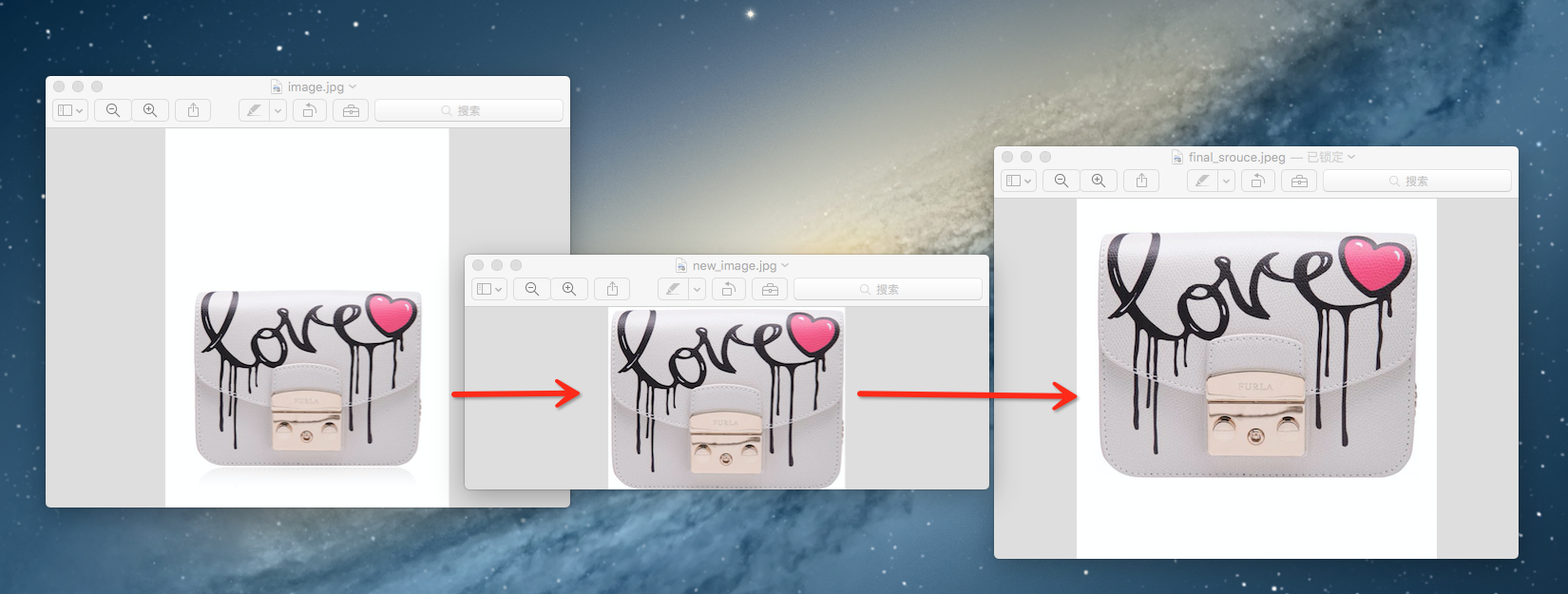
####这里实现的是第二个箭头所示的效果。
(完成第一个箭头效果请移步http://www.cnblogs.com/haodaquan/p/6381636.html)

下面的代码可供参考:
<?php /************************************************************ ** @Description: 图片叠加demo ** @Author: haodaquan ** @Date: 2016-11-30 12:07:51 ** @Last Modified by: haodaquan ** @Last Modified time: 2017-02-09 13:59:51 *************************************************************/ header('content-type:image/jpeg');#图片显示 $bg_width = $bg_height = 600; #创建真彩色画布并填补灰色 $final_srouce = imagecreatetruecolor($bg_width,$bg_height); $background_color = imagecolorAllocate($final_srouce,255,255,255);#白色底色 imagefill($final_srouce,0,0,$background_color); #获取覆盖图片 大小为121*75 $source = '/Users/haodaquan/Sites/PyWeb/CoreImage/newImage/new_image.jpg'; $img_source = imagecreatefromjpeg($source); $info = getimagesize($source); ###################### #1、直接覆盖图片加到画布上 #前两个数字为画布起始xy坐标,中间两个数字为覆盖图片的起始xy坐标,最后两个数字表示覆盖图片的xy长度 #imagecopy($final_srouce,$img_source,30,50,0,0,121,75); #新图宽度留白,高度留白 $blank_width = 30; $blank_height = 50; #假设宽度优先填满新图,宽度大于高度的图 #计算缩放比率 $new_width = $bg_width-2*$blank_width; $new_height = $info[1]*($new_width/$info[0]); #2、带缩放的叠加 详见底部函数注释 imagecopyresampled($final_srouce,$img_source,$blank_width,$blank_height,0,0,$new_width,$new_height,$info[0],$info[1]); ###################### imagejpeg($final_srouce, './tmp/final_srouce.jpeg',100);#生成图片 第三个参数为质量[1-100] imagejpeg($final_srouce); #页面显示图片 #销毁资源 imagedestroy($final_srouce); imagedestroy($img_source); // bool imagecopyresampled ( resource $dst_image , resource $src_image , int $dst_x , int $dst_y , int $src_x , int $src_y , int $dst_w , int $dst_h , int $src_w , int $src_h ) // $dst_image:新建的图片 // $src_image:需要载入的图片 // $dst_x:设定需要载入的图片在新图中的x坐标 // $dst_y:设定需要载入的图片在新图中的y坐标 // $src_x:设定载入图片要载入的区域x坐标 // $src_y:设定载入图片要载入的区域y坐标 // $dst_w:设定载入的原图的宽度(在此设置缩放) // $dst_h:设定载入的原图的高度(在此设置缩放) // $src_w:原图要载入的宽度 // $src_h:原图要载入的高度