说到这两个属性,那不得不说一下_proto_这个属性,通常这个属性是隐藏属性,是不允许被暴露的,而某些浏览器为了开发者能够很好的理解,而将这个属性暴露出来,比如Mozilla FireFox,这就是为什么有些同学在我的上一节文章测试代码的时候打印不出来了。
不扯远了,先来看一下instanceof 这个关键字,学过java类似的高级语言都应该知道吧 instancaof是用来检测这个实例是不是由这个类所创建的,换言之,就是检测这个实例对象是不是这个类new出来的。
看一段代码
function A(){};
var a = new A();
alert(a instanceof A);
你会发现alert出来的是true ,这正是体现了instanceof的作用了。
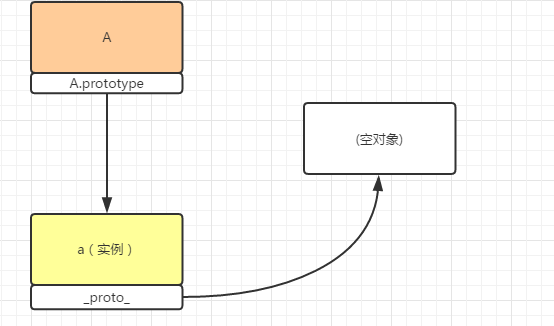
接下来我们改动一下_proto_
function A(){};
var a = new A();
a.__proto__ = {};
alert(a instanceof A);
我们让a._proto_指向了一个空对象,而下面alert出来的却是false了,到这里我们就大概知道了instanceof的作用了,instanceof就是用来检测当前对象是否在原型链上的关键字,换言之,就是用来检测当前对象的_proto_属性是否指向了创建它的对象的prototype所指向的那块内存。所以这里就很好解释了,为什么更改了一下_proto_就可以使结果变为false。
画个示意图,其实这个很好理解的

constructor
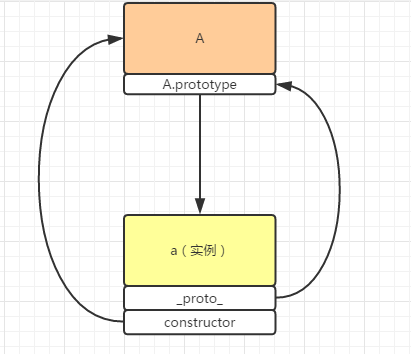
接下来看一下constructor。
constructor是每一个实例对象都拥有的属性,而这个属性也相当于是一个指针,它指向于创建当前对象的对象,也就是说a的constructor指向于A。
看一段代码
function A(){};
var a = new A();
alert(a.constructor);

接下来你会在屏幕上看到function A(){}; 这就是constructor 这个属性的作用了
这样看来的话它和 instanceof 关键字确实有些相像,可是如果你仔细观察的话你会发现constructor只是个属性,而就于js而言,属性值是可以随时改变的,所以说,constructor具有不确定性,但是通常的话这个值是指向创建当前实例的对象的
而instanceof只返回一个boolean类型的值,无法获取创建当前实例的对象,所以利用constructor可以使创建当前实例的对象暴露出来,从而可以对它进行修改。