一、 Postman是什么
Postma网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!
二、 Postman的下载和安装过程
FQ手册:
ttps://worktile.com/share/pages/b925351cd22b44b8ae76c03ce1e8298c
1. 官网下载地址:https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?utm_source=chrome-ntp-launcher
2. Mac与Windows下的安装一致:下载后双击根据安装向导一步一步安装,会在桌面生成图标,双击打开即可。
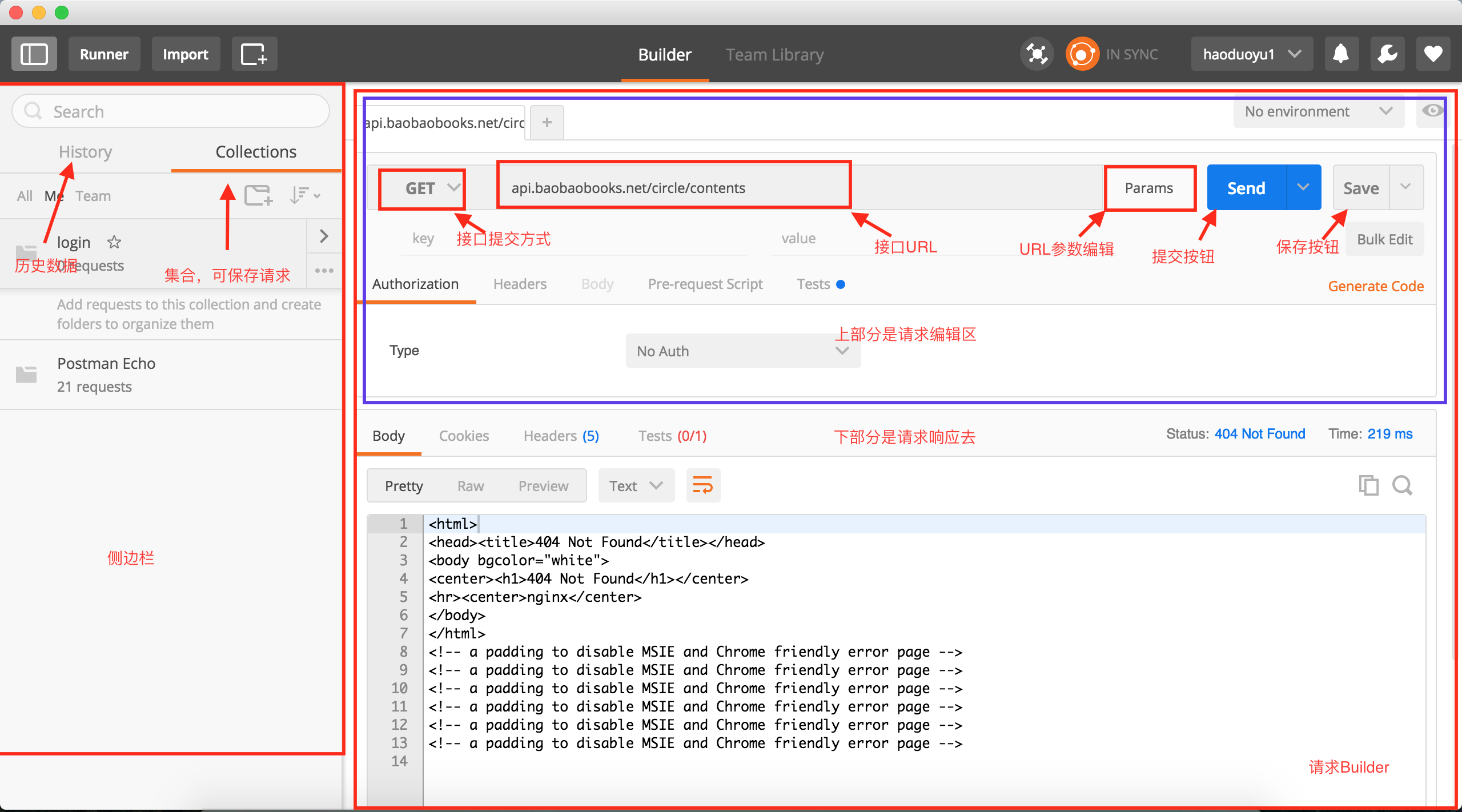
三、 页面信息元素 

四、 主要操作
1. 添加一个集合(Collections):login
2. 在请求编辑区添加接口URL。
例如:api.baobaobooks.net/circle/contents
3. 选择接口提交方式Get/Put/Post…
4. 设置参数(Params)点击提交(Send)按钮
5. 使用Sava按钮可将当前请求添加到已有的Collections中,也可新建一个Collections
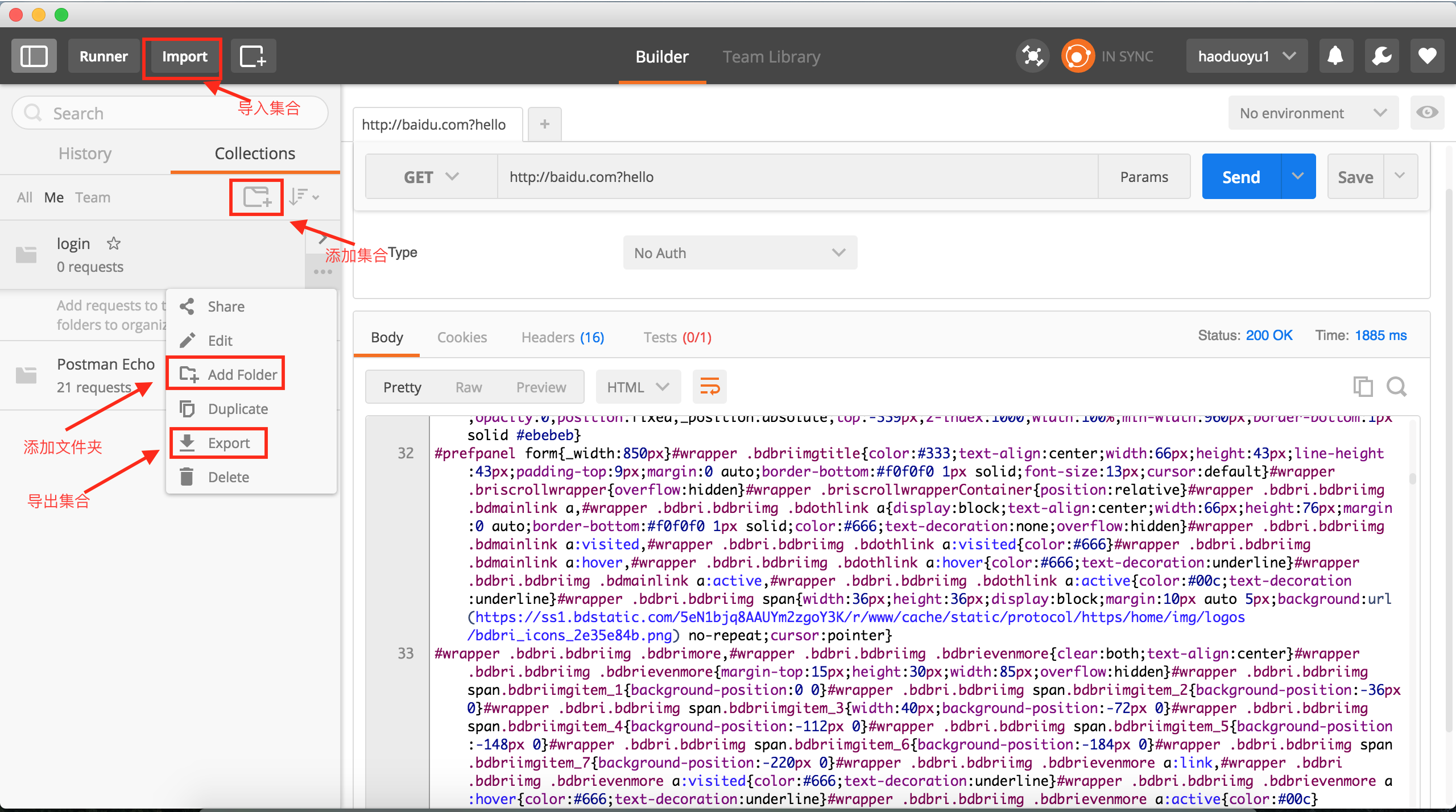
6. 在Collections中可新增文件夹(Add Folder),讲请求分门别类的放在folder中,通过Collections-Filder-Request三级关系来管理我们的请求
7. 导出:已经创建好的Collections,点击Export导出Json文件到本地
8. 导入:点击页面上的Import将本地Json文件导入至Postman
实例:
接口文档:
登录接口/account/v1/login
参数:
account String 用户账号,可以是用户名、邮箱、手机号
password String 密码取值范围: 6..30
环境配置:
1.Add Manage Environments
为了方便测试,需要配置:X-HB-Client-Type、X-HB-Auth-Type、Authorization、BaseURL
2.Add API
创建一个Collection-hello
创建一个Folder-login
创建一个接口请求:{{BaseURL}}/account/v1/login
//{{BaseURL}}两层大括号表示这是一个环境变量,可以选择当前的environment,环境变量就会被替换成该environment里variable的值。
3.接口提交方式为Post需要提交Body
正常的用户名密码登录
{
"account":"haoduoyu",
"password":"pppppp"
}
4.保存
Postman中保存比较重要,没有自动保存的功能,在创建了API,测试案例之后,需点击Save按钮,初次保存会提示选择保存的路径,再次保存则直接保存在初次选择的目录下
5.批量执行
Postman界面左上角有Runner按钮,点击此按钮显示相关页面,在Type to filter中选择需要测试的Collection,选择当前的environment-Start Test。