vue 创建一个项目
1、首先建立一个空文件夹,然后将这个文件夹要放到码云或者其他代码管理平台。
例如码云:
在码云上建立一个项目,然后在控制台进入这文件夹执行
git clone 地址是码云上创建的项目地址。这样就初始化到码云上成功了。
2、进入文件夹。全局安装 vue-cli
npm install -g vue-cli
国内建议使用 cnpm (安装淘宝镜像);使用npm 初始化的时候会经常出错.
安装过的便不需要再进行这一步了
3、初始化webpack
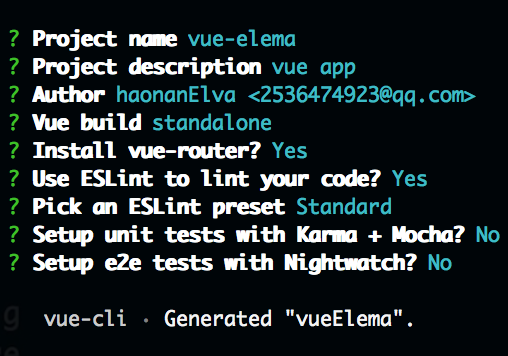
$ vue init webpack
如果想要重新在这个文件夹下边新建一个webpack 的项目的话
$ vue init webpack name

然后执行,如果是新建立的一个文件 就先进这个文件在执行下边的
$ npm install
$ npm run dev
这样项目就初始化完成了。
2、vue mock数据方法
vue mock数据使用 vue-resource 插件
npm install vue-resource --save
(a):
vue:2.2版本之前mock数据方法。在build文件下找到:dev-server文件,
var shopDate = require('../shop.json'); var shop = shopDate.shop; apiRoutes.get('/shop', function(req, res){ res.json({ errno: 0, data: shop }); }); app.use('/api', apiRoutes);
在 build 文件夹下边的dev-server.js 中,找到
var app = express()
利用 express 启动项目的,所以在这个下边吧上变的那段代码写上。
这样访问数据的时候
created () { this.$http.get('/api/goods').then((response) => { response = response.body; if (response.errno === ERR_OK) { this.goods = response.data; // nextTick 数据加载和初始化是异步的 所以要在这里加上这个 this.$nextTick(() => { this._initScroll(); // 左右联动 this._caluateHeight(); }); } }); this.classMap = ['min', 'discount', 'guarantee', 'invoice', 'special']; },
想要在网页上看到数据
把项目启动后的连接后边改为 api/goods 类似这样就行了。这样数据便可以请求成功了。
(b):新版vue项目相比: 少了两个文件,多了个图片。而少的dev-server.js文件正好是要进行模拟后台数据的,新的方法如下:
在webpack.dev.conf.js文件中
//首先 const express = require('express') const app = express() var appData = require('../data.json') var seller = appData.seller var goods = appData.goods var ratings = appData.ratings var apiRoutes = express.Router() app.use('/api', apiRoutes) //找到devServer,添加 before(app) { app.get('/api/seller', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: seller }) }), app.get('/api/goods', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: goods }) }), app.get('/api/ratings', (req, res) => { res.json({ // 这里是你的json内容 errno: 0, data: ratings }) }) }
当我们利用node 和 mongodb 创建数据的时候,就不需要在这样去 Mock数据了,这个方式是用来,前后端分离并且,前端不做任何关于接口数据的情况的。如果用了node mongodb 或者其他数据库,接口的写法连接 请参照 Node 目录里面的接口创建连接。
3、vue项目中如何安装使用less
第一步:
安装less依赖
npm install less less-loader --save
第二步:
修改webpack.base.conf.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
{ test: /.less$/, loader: "style-loader!css-loader!less-loader", },
现在基本上已经安装完成了,然后在使用的时候在style标签里加上lang=”less”里面就可以写less的代码了。