各版本下载:https://nodejs.org/download/release/v12.8.1/
node安装后npm.cmd运行找不到报错,在项目中npm run serve提示npm找不到的问题解决:
https://www.jianshu.com/p/16203726c3c7
浏览器与服务器的交互流程
- 浏览器通过地址栏发出请求
- 通过DNS服务器解析,得到域名对应的ip地址
- 根据ip地址,访问服务器具体的某个文件
- 服务器响应这个具体的文件
- 浏览器获取响应,进行显示(如果是静态资源文件,如图片,样式、js文件服务器会直接返回,交给浏览器解析渲染;如果是动态的文件,服务器先进行执行,把执行后的结果再进行返回。)
nodeJS之所以能够识别JS语言,是因为它也像浏览器一样有一个V8引擎,Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。实质是对Chrome V8引擎进行了封装。Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好。nodejs的本质:不是一门新的编程语言,nodejs是javascript运行在服务端的运行环境,编程语言还是javascript
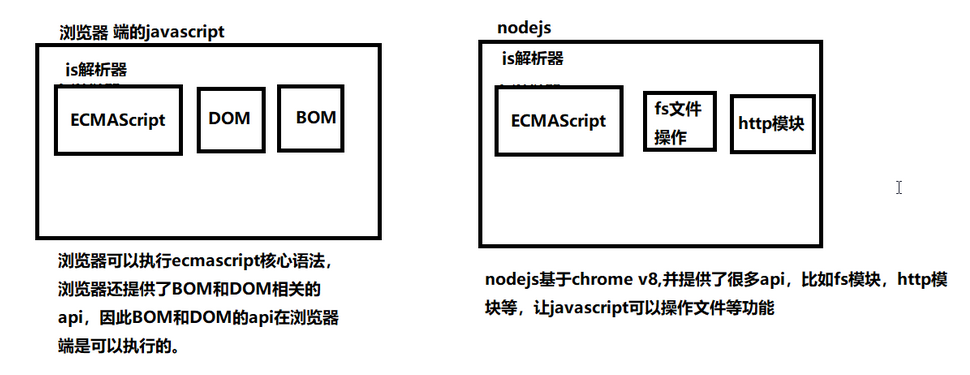
nodejs与浏览器的区别
相同点:nodejs与浏览器都是浏览器的运行环境,都能够解析js程序。对于ECMAScript语法来说,在nodejs和浏览器中都能运行。
不同点:nodejs无法使用DOM和BOM的操作,浏览器无法执行nodejs中的文件操作等功能

配置环境变量:
找到环境变量:计算机 --右键--> 属性 --> 高级系统设置 --> 高级 --> 环境变量
global全局变量:(在哪都可以直接使用,不用引入其他模块)
console.log()
setInterval()
setTimeout()
clearInterval()
clearTimeout()
__dirname : 获取当前文件的绝对目录路径
__filename : 获取当前文件的文件名(包含当前文件绝对目录的文件名,=>__dirname + 当前文件名)
node模块:需要引入
fs:文件模块
const fs = require("fs");
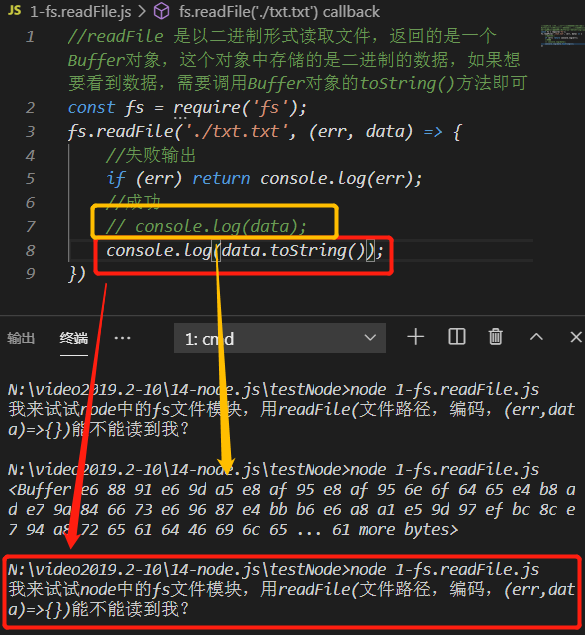
(1)读取文件:fs.readFile(文件路径,编码,function(err,data){
})
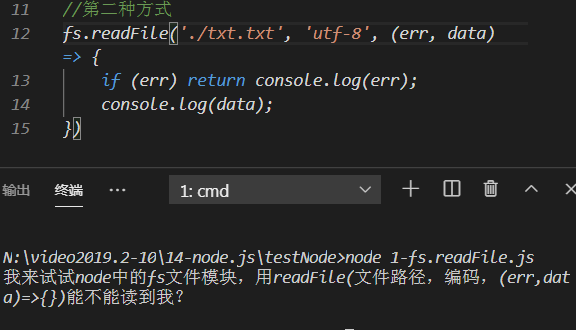
解析读取到文件内容的两种方式:
1.toString()方法

2.设置编码

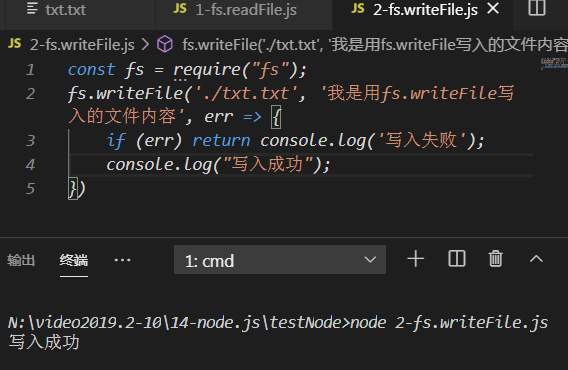
(2)写入文件:fs.writeFile(文件路径,数据,编码,(err)=>{})
注意:
1.写入文件时,会覆盖掉文件原来的内容
2.在写入的文件路径不存在时,会创建一个新文件,再写入

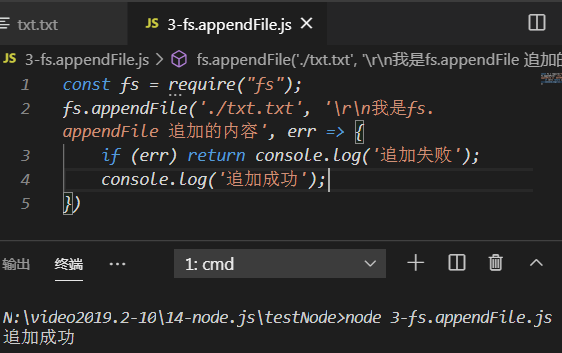
(3)追加文件内容:fs.appendFile(文件路径,追加内容,文件编码,err=>{})
--追加的内容如若写入html标签,是不被解析的,因为这是node环境,但是可以用 ,回车换行符。
--如果文件路径写错了,还是会创建一个新的文件,并写入追加的内容。

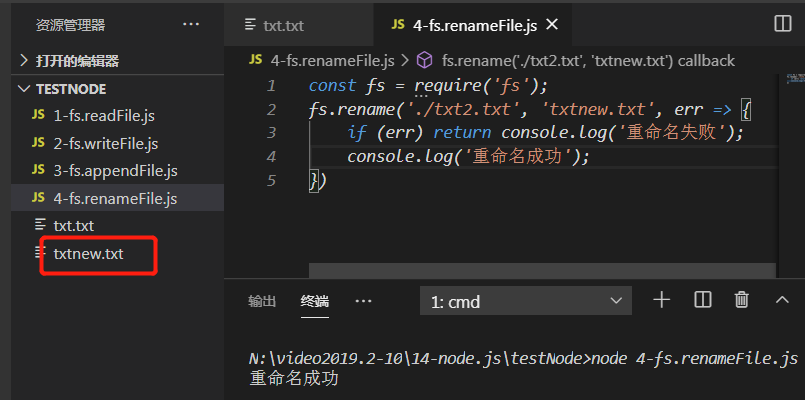
(4)重命名文件名:fs.renameFile(要被重命名文件路径,新文件名,err=>{})

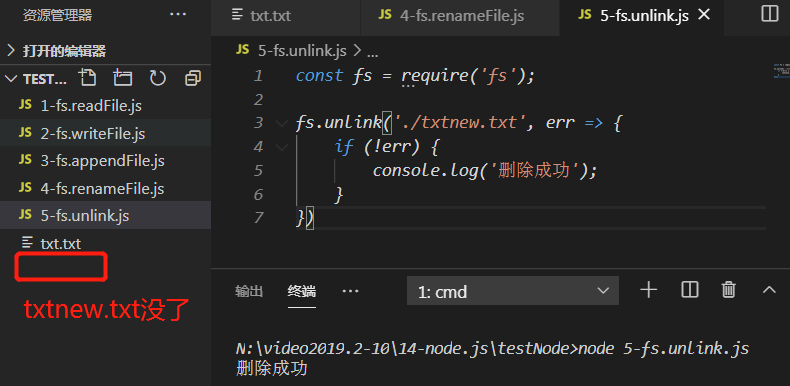
(5) 删除文件:fs.unlinkFile(要删除文件路径,err=>{})

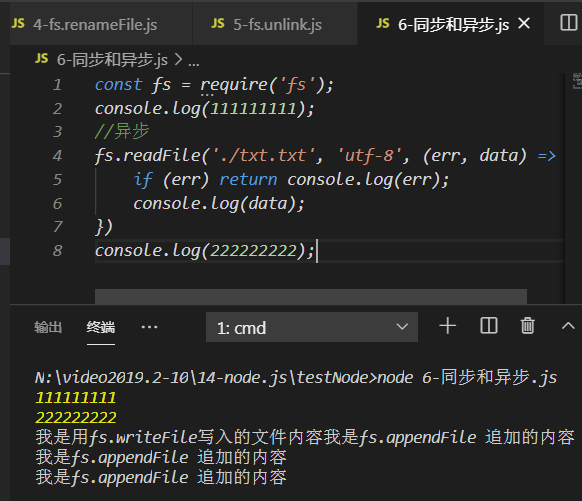
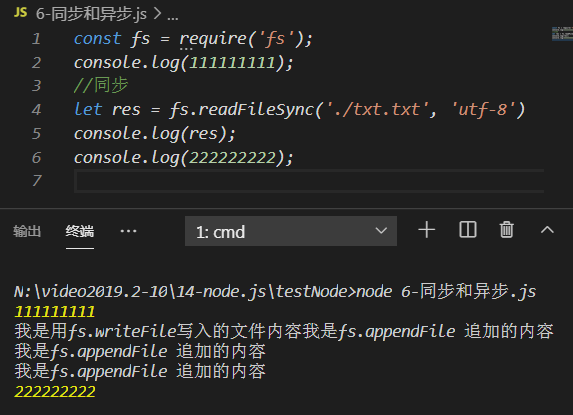
(6)同步和异步读取文件:
--异步

--同步 (加了sync)readFileSync,没有回调函数了

注意:在fs模块操作文件时,如果书写相对路径,是相对于node命令执行的位置,而不是JS文件所在位置。如果执行位置改变了,那么文件就会找不到。
解决办法:使用绝对路径来读取文件。

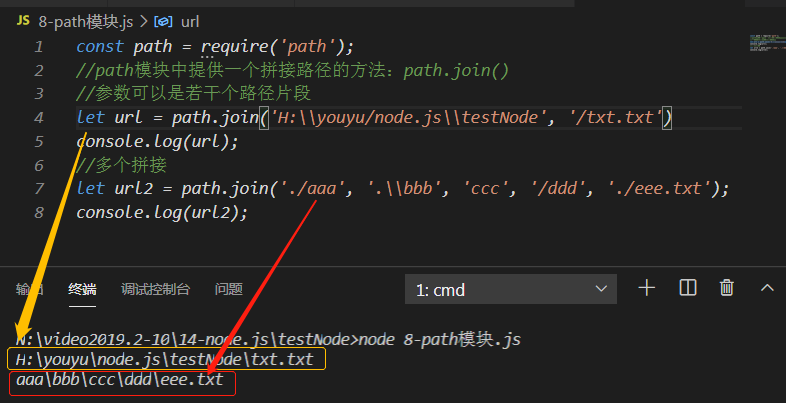
关于 " / " 和 " " 斜杠的问题,不同的操作系统会有不同,为了统一处理差异,path模块应运而生。
path模块的默认操作因Node.js应用程序运行所在的操作系统而异。具体来说,当在windows操作系统上运行时,path模块将假定正在使用windows风格的路径。


用path模块优化读取文件:

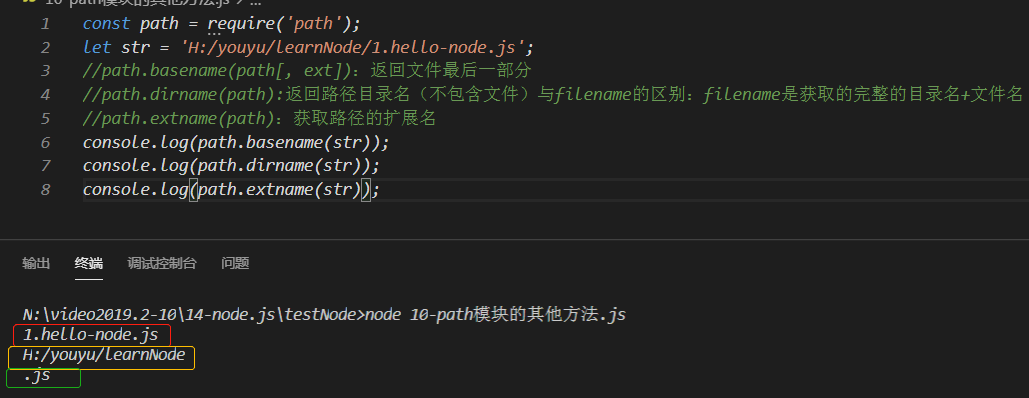
path模块的其他方法:

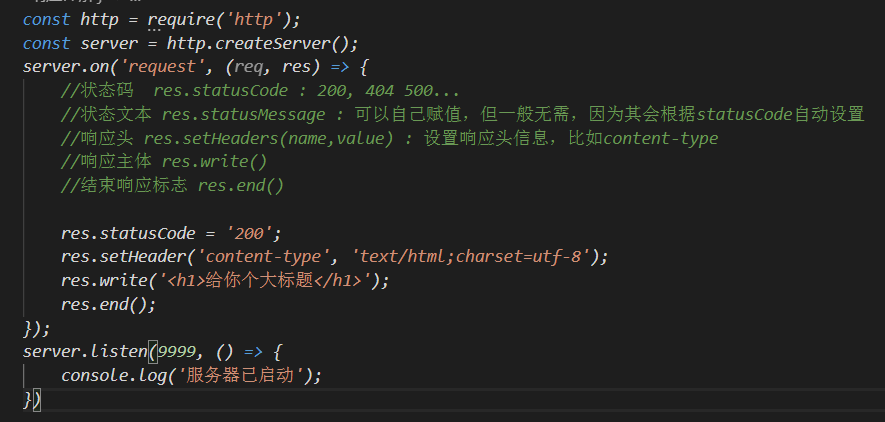
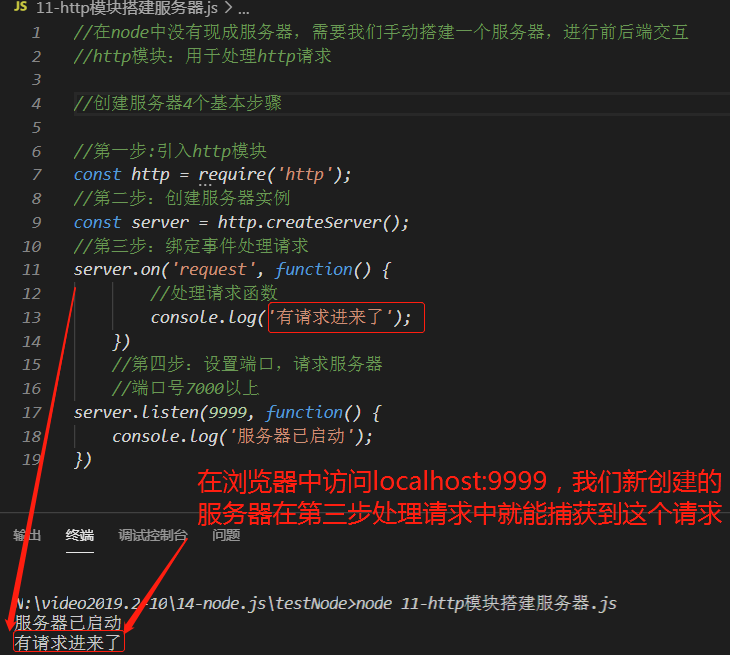
http模块:用于处理http请求
-- 搭建node服务器

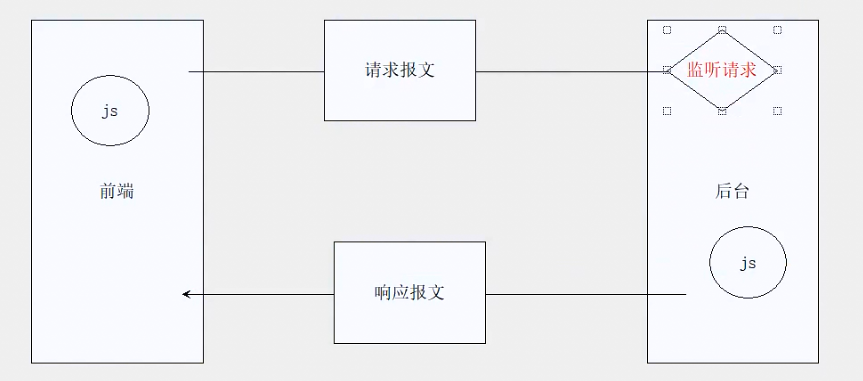
前后端交互原理:


设置响应主体,并告知浏览器响应完成

res.write() 和 res.end() 的区别:
res.write() 可以写多次,res.end() 只有一次。
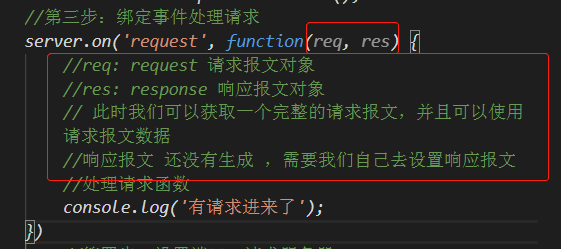
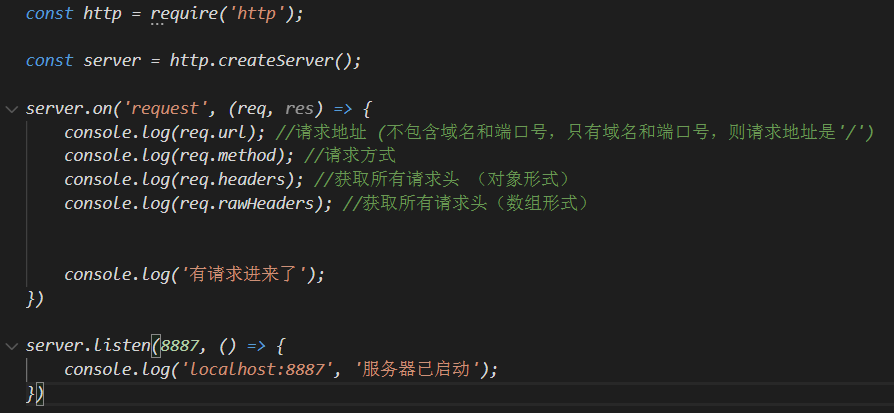
req请求详解:

res响应详解: