一、创建WPF程序


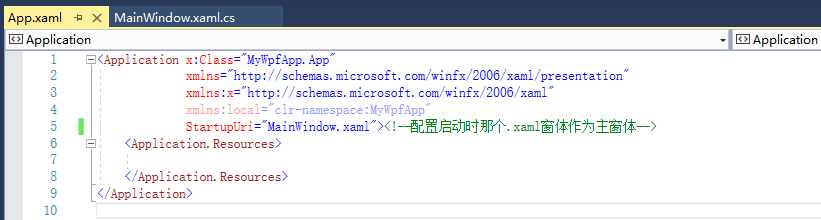
1. App.xaml 相当于窗体的配置文件
2. xmlns:xml名称空间的缩写
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"<!--表示引入一组名称空间,presentation主要加载绘制界面相关的-->
3. xmlns:x:多个x表示名称空间的名字
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"<!--xaml编译和解析文件相关的。WPF默认可以有一个没有名称的名称空间.(默认名称空间)-->
4. x:Class="MyWpfApp.MainWindow" 对应的是,这个xmal文件对应的xmal.cs文件中的MainWindow类
x:Class="MyWpfApp.MainWindow"<!--对应的是,这个xmal文件对应的xmal.cs文件中的MainWindow类-->
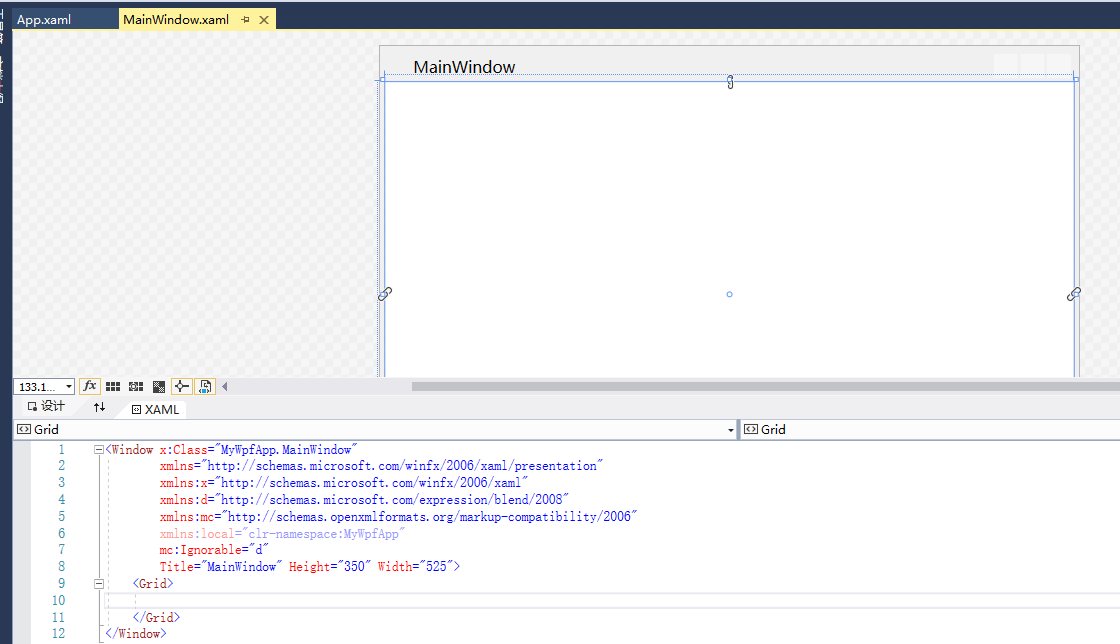
二、用户界面和赋值
1. 树形结构布局,引用自己的类
xmlns:local="clr-namespace:MyWpfApp"<!--引用当前的名称空间-->
namespace MyWpfApp { public class CurrentData { public CurrentData Data { get; set; } public string Name { get; set; } } }
在XAML中使用
<Window.Resources> <local:CurrentData x:Key="test" Name=""/> </Window.Resources>
2. Attribute=“Value”方式只能使用简单的字符串赋值,赋值的类型赋值不方便
<Grid> <Rectangle Height="80" Width="100" Stroke="Black"/> </Grid>
2.1 非字符串类型赋值
<Window.Resources> <local:CurrentData x:Key="text" Name="t" Data="aaa" /> </Window.Resources>
首选创建一个配,继承于TypeConverter类来自于(System.ComponentModel),重写ConverterFrom 方法
第二用属性的形式标记在自定义类上
//第二步
[TypeConverterAttribute(typeof(NameToDataTypeConverter))] public class CurrentData { public CurrentData Data { get; set; } public string Name { get; set; } } //第一步 public class NameToDataTypeConverter : TypeConverter { public override object ConvertFrom(ITypeDescriptorContext context, CultureInfo culture, object value) { string name = value.ToString(); CurrentData data = new CurrentData() { Name = name }; return data; } }
3. 属性方式赋值,例如button
<Grid> <!--这种用‘/’直接结尾的,叫做空标签。这个标签不具有内容--> <Button Height="80" Width="200" Click="Button_Click1" /> <Button Height="80" Width="200" Click="Button_Click"> <!--标签的内容--> <Button.Content> <!--属性的方式赋值--> <Rectangle Width="20" Height="20" Stroke="Black" Fill="Green"></Rectangle> </Button.Content> </Button> </Grid>
4. 标签扩展的方式赋值
<Window.Resources> <sys:String x:Key="stringvalue">string value</sys:String> </Window.Resources> <Grid> <!--{}大括号表示使用标签扩展--> <TextBlock Height="100" Text="{StaticResource ResourceKey=stringvalue}"></TextBlock> </Grid>
三、事件处理器,代码后置,导入程序集和引用命名空间
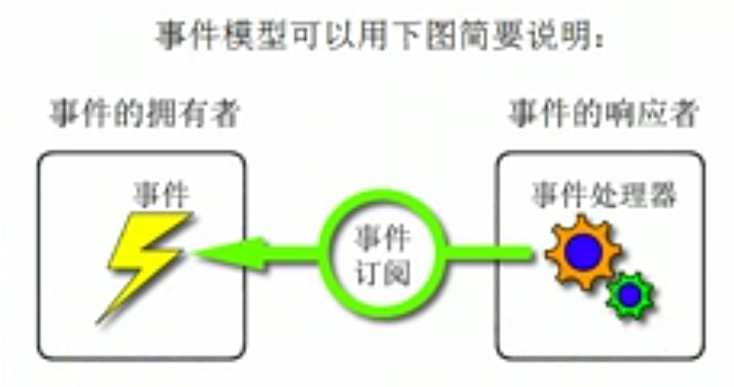
1.事件基本模型

<Grid> <Button Height="20" Name="button" Width="200" Content="button" Click="Button_Click"></Button> </Grid>
/// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { MessageBox.Show(""); } }
<Button>:事件的拥有者.
Click="Button_Click":事件订阅
MainWindow:窗体是事件的响应者
private void Button_Click(object sender, RoutedEventArgs e):事件的处理器
事件的订阅可以用C#代码实现
public MainWindow() { InitializeComponent(); this.button.Click += Button_Click; }
2. 导入程序集和引用其中的名称空间