小白开学Asp.Net Core《三》
——界面
我胡汉三再次又回来了(距离上篇时间有点长),今天抽时间将最近对框架采用的后台界面做个记录
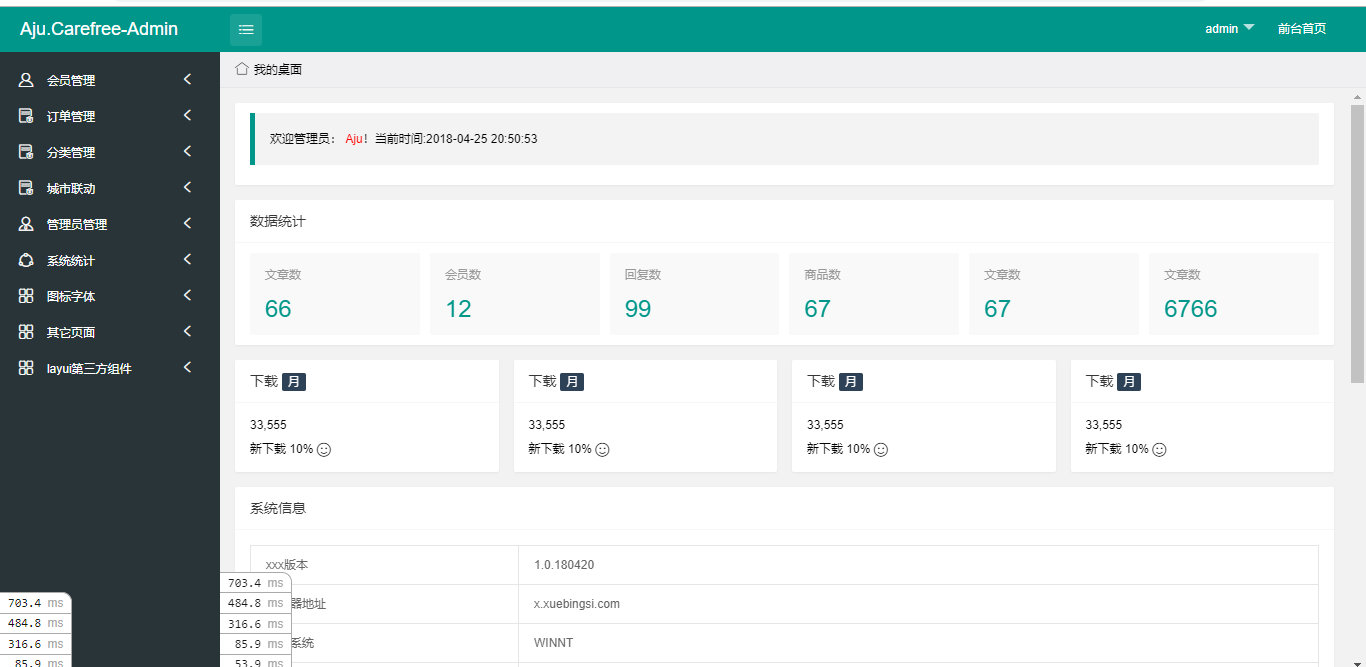
1、先上图  (图一)
(图一)

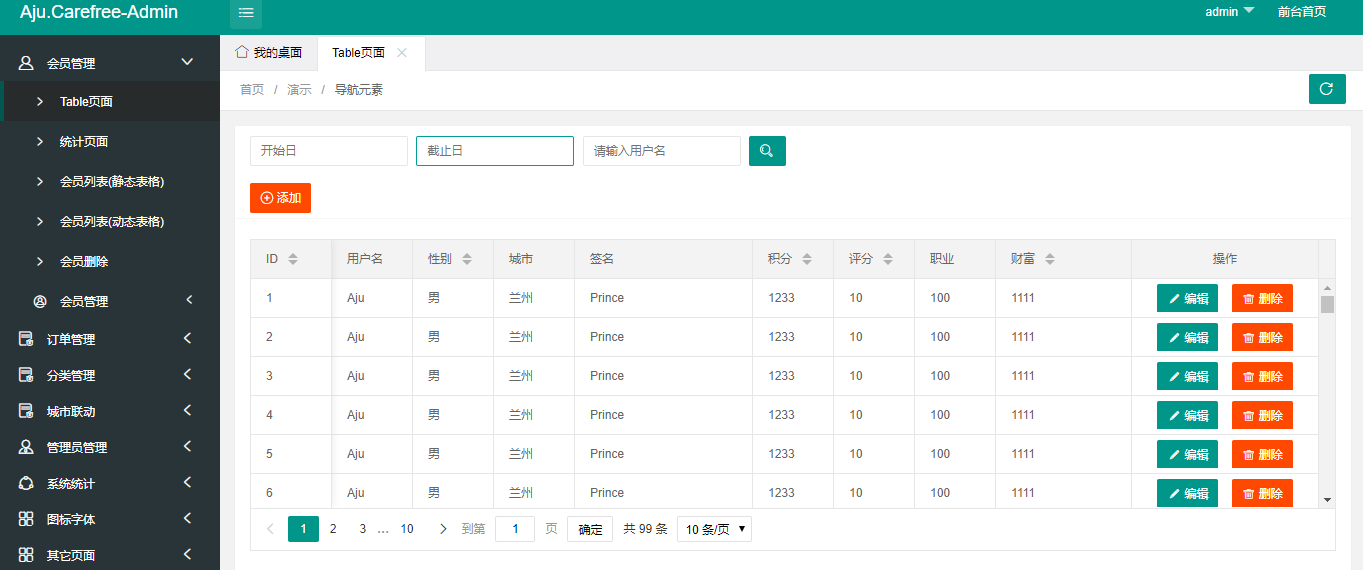
(图二)
2、界面说明
- 后台采用X-Admin2.2、layui
3、图二使用了Layui Table的模块
(对于我一个不太懂前端的人来说,当初搞的时候确实费了点事)只能说Layui太吊了!
3.1、layui table 返回的数据格式:
/// <summary> /// layer ui Table 数据返回格式 /// </summary> public class TableDataModel { /// <summary> /// 状态码 /// </summary> public int code { get; set; } = 0; /// <summary> /// 操作消息 /// </summary> public string msg { get; set; } = "操作成功"; /// <summary> /// 总记录条数 /// </summary> public int count { get; set; } /// <summary> /// 数据内容 /// </summary> public dynamic data { get; set; } }
3.2、前端显示
@{ Layout = "_TabLayoutIndex"; ViewBag.Title = "Index"; } <div class="x-nav"> <span class="layui-breadcrumb"> <a href="">首页</a> <a href="">演示</a> <a> <cite>导航元素</cite> </a> </span> <a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" onclick="location.reload()" title="刷新"> <i class="layui-icon layui-icon-refresh" style="line-height:30px"></i> </a> </div> <div class="layui-fluid"> <div class="layui-row layui-col-space15"> <div class="layui-col-md12"> <div class="layui-card"> <div class="layui-card-body "> <form class="layui-form layui-col-space5"> <div class="layui-inline layui-show-xs-block"> <input class="layui-input" autocomplete="off" placeholder="开始日" name="start" id="start"> </div> <div class="layui-inline layui-show-xs-block"> <input class="layui-input" autocomplete="off" placeholder="截止日" name="end" id="end"> </div> <div class="layui-inline layui-show-xs-block"> <input type="text" name="username" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> <div class="layui-inline layui-show-xs-block"> <button class="layui-btn search_btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i></button> </div> </form> </div> <div class="layui-card-header"> <button class="layui-btn layui-btn-danger"><i class="layui-icon"></i>添加</button> </div> <div class="layui-card-body "> <table id="table" lay-filter="test"></table> </div> </div> </div> </div> </div> <!--操作--> <script type="text/html" id="listBar"> <a class="layui-btn layui-btn-xs" lay-event="edit"><i class="layui-icon"></i>编辑</a> <a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del"><i class="layui-icon"></i>删除</a> </script> @section Scripts{ <script> layui.use('table', function () { var table = layui.table, $ = layui.jquery; //初始化加载数据 table.render({ elem: '#table', height: 312, cellMinWidth: 95, url: '/Demo/GetData', //数据接口 page: true, //开启分页 id: "listTable", cols: [[ //表头 { field: 'id', title: 'ID', 80, sort: true, fixed: 'left' }, { field: 'username', title: '用户名', 80 }, { field: 'sex', title: '性别', 80, sort: true }, { field: 'city', title: '城市', 80 }, { field: 'sign', title: '签名', 177 }, { field: 'experience', title: '积分', 80, sort: true }, { field: 'score', title: '评分', 80, sort: true }, { field: 'classify', title: '职业', 80 }, { field: 'wealth', title: '财富', 135, sort: true }, { title: '操作', minWidth: 80, templet: '#listBar', fixed: "right", align: "center" } ]] }); //搜索 $(".search_btn").on("click", function () { table.reload("listTable", { page: { curr: 1 //重新从第 1 页开始 }, where: { //key: $(".searchVal").val() //搜索的关键字 } }); }); //列表操作 //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值" //var data = obj.data; //获得当前行数据 //var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值) //var tr = obj.tr; //获得当前行 tr 的DOM对象 table.on('tool(test)', function (obj) { var layEvent = obj.event, data = obj.data; if (layEvent === 'edit') { //编辑 alert(data.id); } else if (layEvent === 'del') { //删除 } }); }); </script> }
4、界面就到这里,下一步将做权限模块了!
(本人坚信:学习是由浅到深的过程,先打基础)
不喜勿喷!谢谢!
GitHub地址: https://github.com/AjuPrince/Aju.Carefree

非常感谢您的阅读和指点!!!