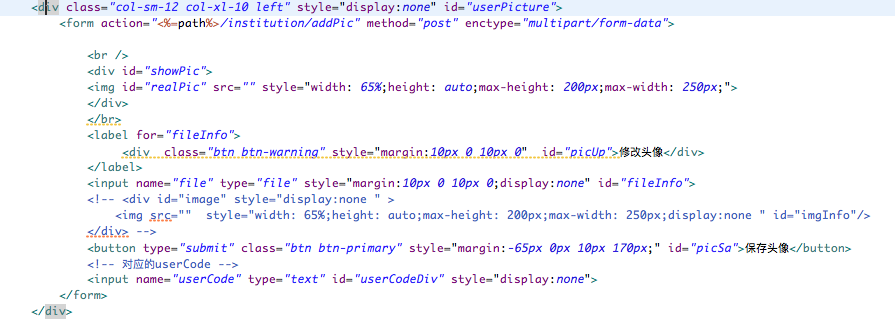
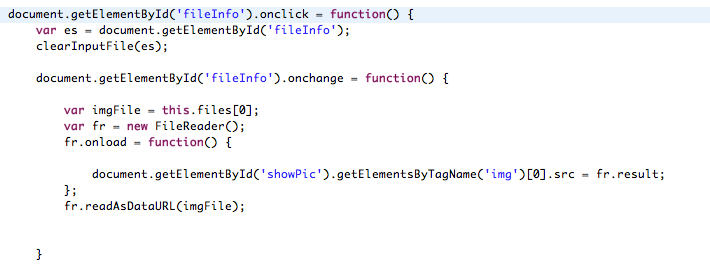
1、图片上传的代码

2、实现的效果是上图图片之后要立刻显示出来的

这个时候显示之后,当选择图片之后,并没有上传,然后再次点击这个图片上传的时候,图片是显示不出来的,原因是之前上传的那个图片的所有信息一直保持在file下,当你这次在上传的时候,file的值还是之前的,就不会再次的显示出来,所以下面要做的就是每次上传显示图片之后,对file进行初始化,或者清空之前的值:
function clearInputFile(f){
if(f.value){
try{
f.value = ''; //for IE11, latest Chrome/Firefox/Opera...
}catch(err){
}
if(f.value){ //for IE5 ~ IE10
var form = document.createElement('form'), ref = f.nextSibling;
form.appendChild(f);
form.reset();
ref.parentNode.insertBefore(f,ref);
}
}
}