上一篇我们通过异步刷新Ajax 技术,来实现监控页面监控位号值的刷新,采用Ajax (Asynchronous Javascript And XML)技术,是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
重点:异步和部分网页更新,通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。同时,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
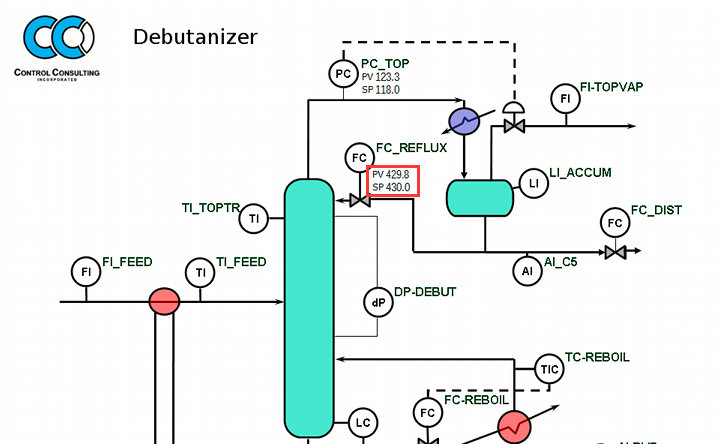
上文我们采用用户点击click事件来加载数据,tag值每次更新需要用户主动点击按钮来获取tag的最新值,对于监控页面来说我们可能希望界面数据是主动刷新的,用户无须操作模式下,能够直观看到数据的变化情况,如下图 PV/SP 值。

3.1. 定时ajax轮询技术
以满足当前的需求来说,实现数据的实时刷新效果最简单粗暴的方式就是采用定时ajax轮询技术,我们就能快速把原型演化到主动更新tag当前值了。在某些特定的场景下,简单粗暴是最好满足需求手段和方式。下面我们把代码稍微重构一下就能够满足这个需求。
//JQuery 代码入口 $(document).ready(function(){ setInterval("getData()",3000); }); function testClick() { //模拟改变值 //$("#divTag").html('2020'); ////模拟异步从后台获得值 //$.ajax({url:"/getTagCurValue",success:function(result){ // $("#divTag").html(result); //}}); getData(); } function getData() { //模拟异步从后台获得值 $.ajax({url:"/getTagCurValue",success:function(result){ $("#divTag").html(result); }}); }
3.2. IDE运行调试
在集成开发环境里,F5重新测试页面,就会看到一个主动tag值主动变化的监控界面,如下图:

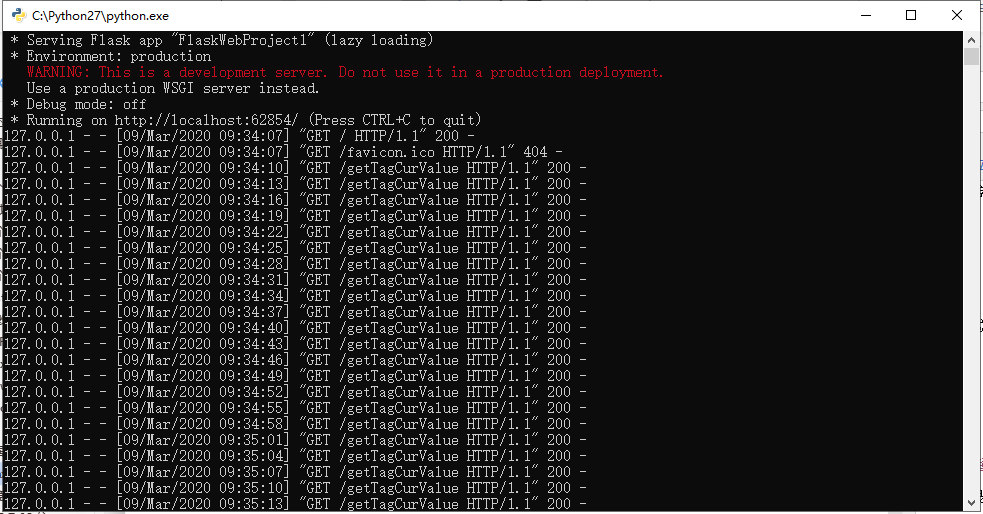
Flask运行后台也能监控到每次url请求,如下图:

浏览器端也能通过开发者工具F12,监控到网络请求。

到这一步,我们完成了一个简单粗暴的实时刷新监控界面的原型。
3.3. 设置Flask工程端口号
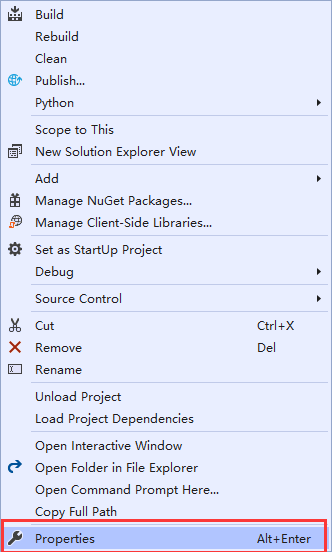
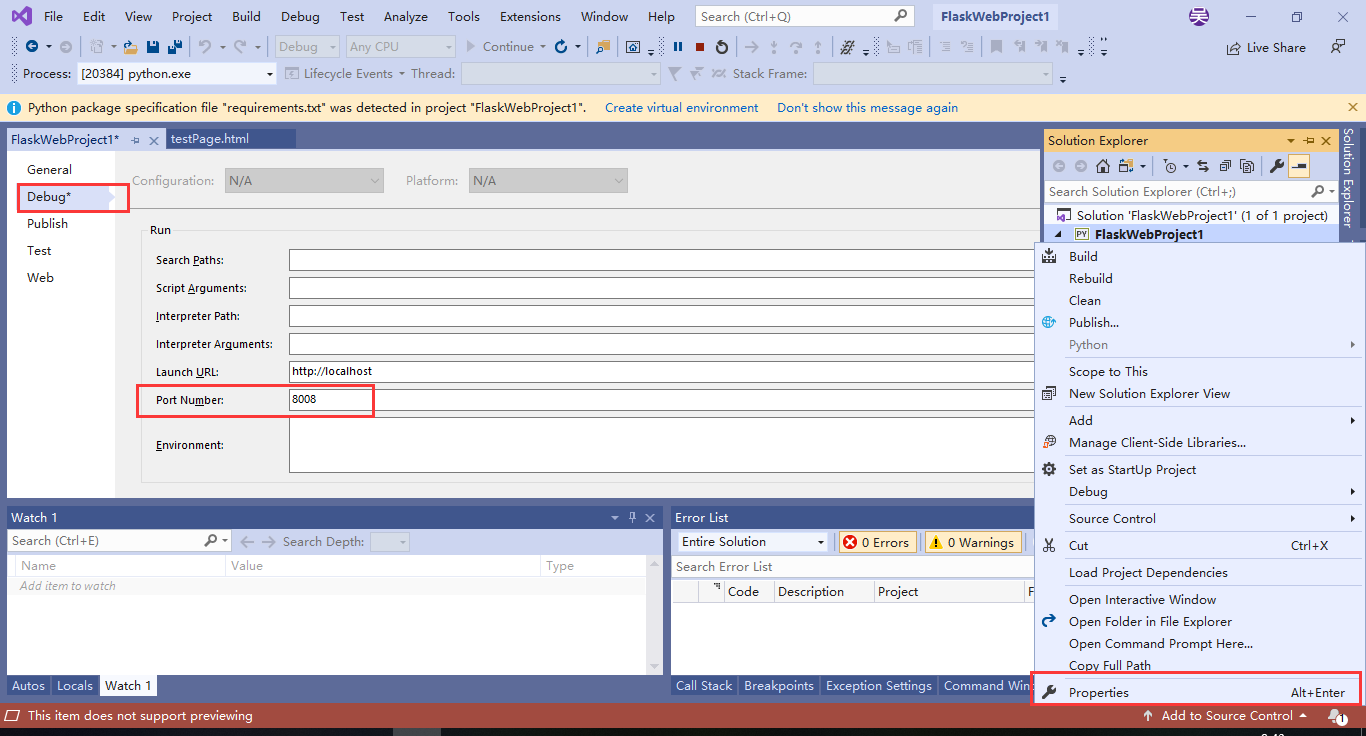
Flask每次运行F5测试页面,我们发现项目的端口都是随机变化的,为了方便测试通过设置工程属性,把项目的端口设置一个固定值,如下图:


3.4. 小结
本小节我们通过使用ajax定时轮询来刷新数据,使得监控界面的数据看起来是实时刷新的,从而让技术原型基本具备了实时刷新的效果,基本满足了验证要求。同时,我们也能看到ajax轮询的网络及带宽的消耗都是相对较高的,从服务端请求响应和浏览器调试都能跟踪到请求的情况,因此从技术的性能来看还不是较好的选择。当然在局域网等内部系统上这个已经达到了监控界面的基本要求,下一篇我们演示采用如何通过websocket技术来提高数据的传输效率。