15. IIS部署
前面的章节我们完成了基本的业务功能的开发,本章节我们来说说python django项目如何部署到实际的运行环境,完成开发系统的发布工作。
Python Django 项目部署发布到windows iis环境,运行环境如下:
操作系统:windows 8.1
IIS版本:8.5
Python版本:2.7
Django版本:1.4
15.1. IIS服务添加CGI组件
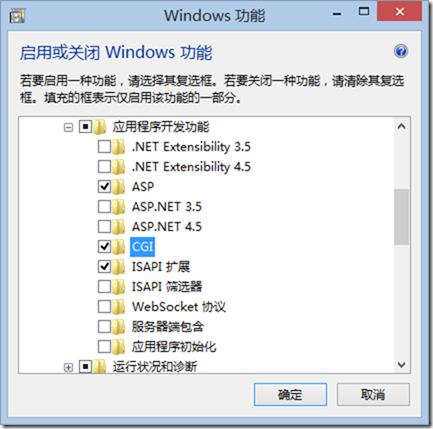
在操作系统的启用或关闭windows功能里添加IIS CGI组件,如已添加忽略。
15.2. IIS服务添加FAST CGI组件
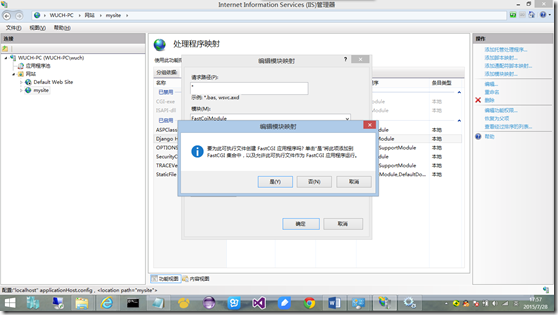
打开IIS管理器时,系统会提示如下图,选择是:
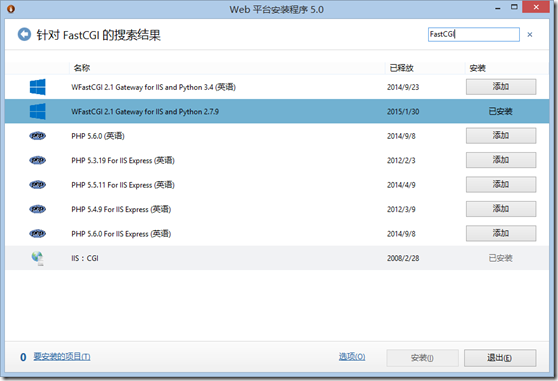
或者访问网址:http://www.microsoft.com/web/downloads/platform.aspx,进入web安装平台程序,搜索FastCGI关键字。
安装WFastCGI2.1Gateway for IIS and Python 2.7.9组件,安装完成后在C:Python27Scripts目录下会增加wfastcgi.py文件。
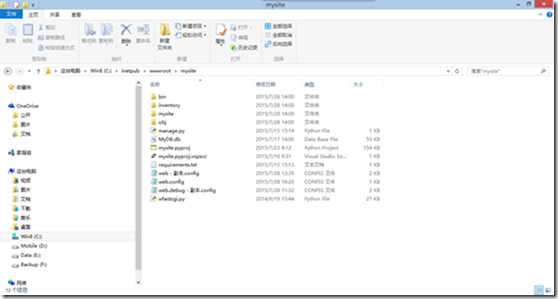
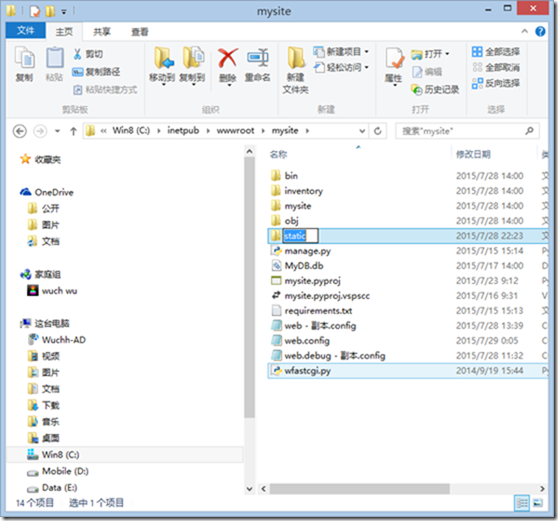
15.3. 拷贝wfastcgi.py文件到项目manage.py相同目录下
把项目文件拷贝到C:inetpubwwwrootmysite目录下,同时,复制wfastcgi.py到本目录下。
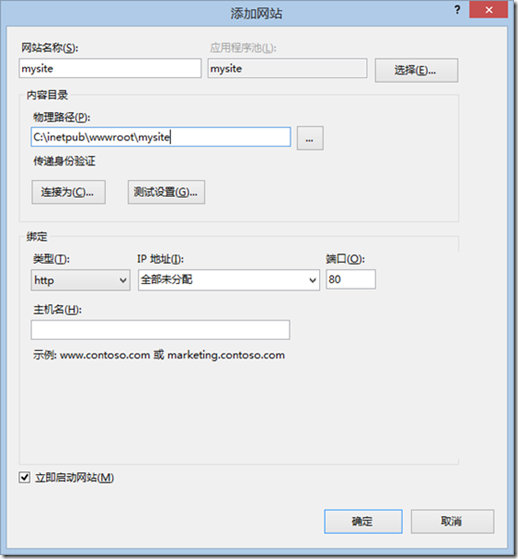
15.4. IIS创建站点
我们把项目文件拷贝到IIS 的wwwroot目录下,创建IIS站点,如下图:
笔者注:IIS的项目发布目录最好在wwwroot下,可以避免很多windows权限问题。
另外拷贝文件后,注意修改setting.py里的数据库目录。
DATABASES = { 'default': { # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'. 'ENGINE': 'django.db.backends.sqlite3', # Or path to database file if using sqlite3. 'NAME': 'C:\inetpub\wwwroot\mysite\MyDB.db', # Not used with sqlite3. 'USER': '', # Not used with sqlite3. 'PASSWORD': '', # Set to empty string for localhost. Not used with sqlite3. 'HOST': '', # Set to empty string for default. Not used with sqlite3. 'PORT': '', } }
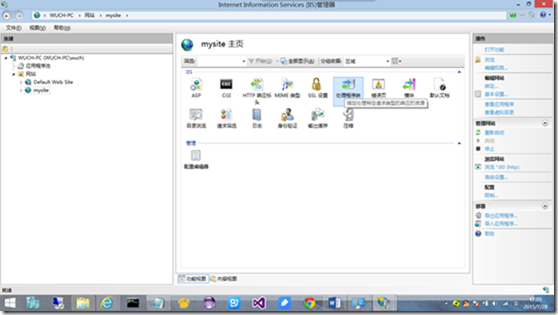
15.5. 添加处理程序映射
IIS 管理器中选择站点mysite,选中该站点的“处理程序映射”设置。
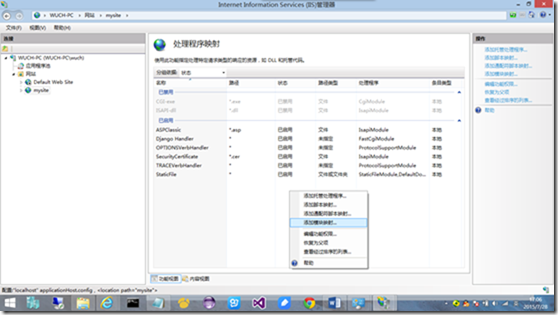
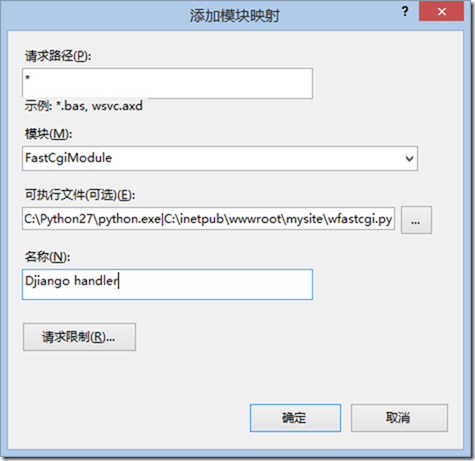
在“处理程序映射”设置中,右键选择“添加模块映射”菜单。
输入完配置信息,点击“请求限制(R)…”,确保映射tab页CheckBox不被选中。

然后,点击两次“确定”按钮,系统会弹出如下提示框:
“要为此可执行文件创建 FastCGI 应用程序吗? 单击“是”将此项添加到 FastCGI 集合中,以及允许此可执行文件作为 FastCGI 应用程序运行。”
点击[是]
15.6. 修改我们的web.config文件只保留如下代码
<?xml version="1.0" encoding="UTF-8"?> <!-- Generated web.config for Microsoft Azure. Remove this comment to prevent modifications being overwritten when publishing the project. --> <configuration> <appSettings> <add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" /> <add key="PYTHONPATH" value="%ROOTDIR%" /> <add key="DJANGO_SETTINGS_MODULE" value="mysite.settings" /> </appSettings> </configuration>
完成部署,在IIS管理器中重新启动mysite站点。
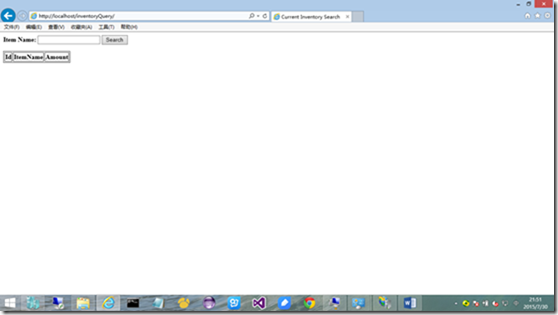
15.7. 访问发布的网站
我们访问基于模板的页面,页面是能正常访问的,但是访问基于Extjs的inventoryQueryExtjs页面,页面不能正常显示。这是Extjs相关的静态文件目录没有正常部署的缘故。
15.8. 静态文件部署
根据setting.py静态文件目录的配置,我们项目目录下创建一个static的文件目录
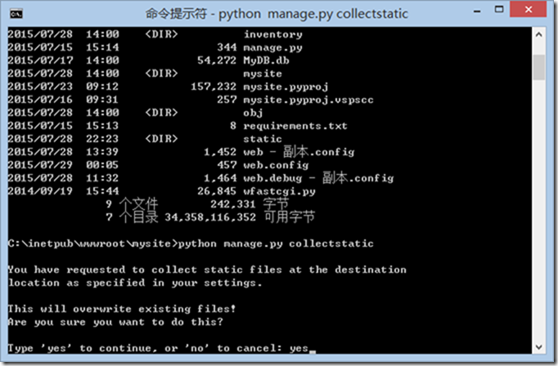
在cmd命令窗口进入到项目目录下,执行命令:
python manage.py collectstatic
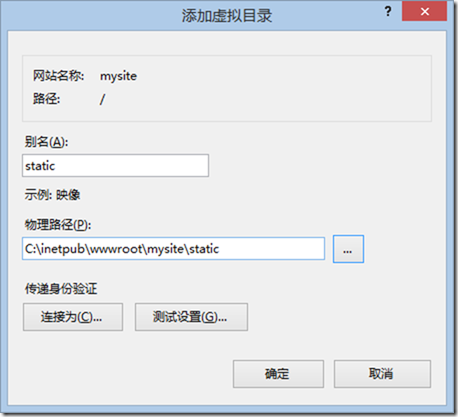
然后,在iis管理器mysite站点下添加static虚拟目录:
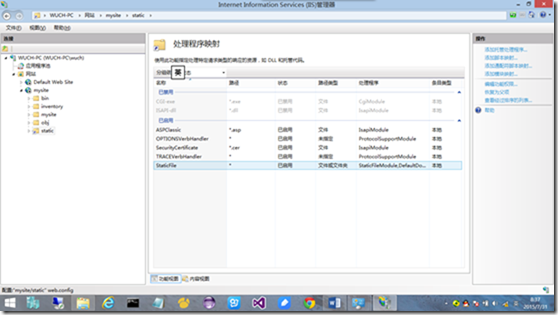
注:最后删除虚拟目录处理程序映射中的Django handler处理器。
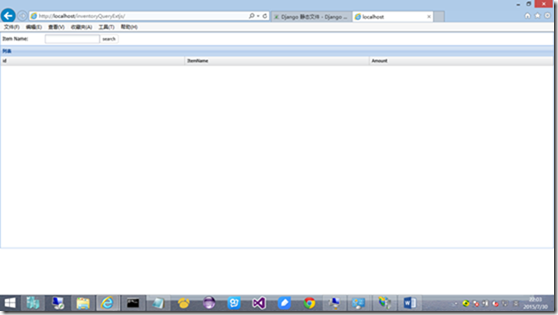
我们再访问网站的inventoryQueryExtjs页面,页面正常显示,现在完成了示例网站的IIS发布工作。
15.9. 小结
本章节我们完成了在IIS平台部署我们的django项目,采用的是“处理程序映射”的Fast CGI来实现django项目的解析处理。下一章节我们将描述如何部署django 的windows apache平台。