//网上相关内容较少,遂记录下来,备忘.
//依然以音乐播放器demo为例.
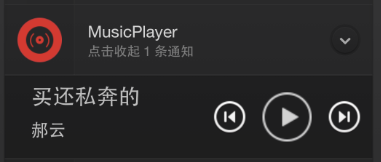
效果截图
//锤子手机上的效果

step1 准备自定义layout
常规的实现方式,并不会因为是用于notification的而在实现上有所不同.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_gravity="center"
android:layout_marginLeft="10dp"
android:orientation="vertical"
android:layout_width="170dp"
android:layout_height="wrap_content">
<TextView
android:layout_marginLeft="10dp"
android:id="@+id/music_name"
android:textSize="20dp"
android:text="要怎么办"
android:maxLines="1"
android:ellipsize="end"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:layout_marginLeft="10dp"
android:layout_marginTop="6dp"
android:id="@+id/singer_name"
android:textSize="16dp"
android:text="李柏凝"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_gravity="center"
android:layout_marginTop="5dp"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<ImageButton
android:id="@+id/btn_prev"
android:background="@drawable/desk_pre"
android:layout_width="40dp"
android:layout_height="40dp"/>
<ImageButton
android:layout_marginLeft="10dp"
android:id="@+id/btn_play"
android:src="@drawable/note_btn_play"
android:background="#00ffffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageButton
android:layout_marginLeft="10dp"
android:id="@+id/btn_next"
android:background="@drawable/desk_next"
android:layout_width="40dp"
android:layout_height="40dp"/>
</LinearLayout>
</LinearLayout>
//以下内容均为service中的实现
step2 使用以上layout文件创建一个RemoteView实例
private void initRemoteView() {
//创建一个RemoteView实例
mRemoteViews = new RemoteViews(getPackageName(), R.layout.music_notification);
mRemoteViews.setTextViewText(R.id.music_name, mMusicDatas.get(i).getName());
mRemoteViews.setTextViewText(R.id.singer_name, mMusicDatas.get(i).getSinger());
//实例化一个指向MusicService的intent
Intent intent = new Intent(this, MusicService.class);
intent.setAction(ACTION_NOTIFICATION);
//设置play按钮的点击事件
intent.putExtra(BUTTON_INDEX, BUTTON_PLAY);
PendingIntent pendingIntent = PendingIntent.getService(this, 2, intent, PendingIntent.FLAG_CANCEL_CURRENT);
mRemoteViews.setOnClickPendingIntent(R.id.btn_play, pendingIntent);
//设置next按钮的点击事件
intent.putExtra(BUTTON_INDEX, BUTTON_NEXT);
pendingIntent = PendingIntent.getService(this, 3, intent, PendingIntent.FLAG_CANCEL_CURRENT);
mRemoteViews.setOnClickPendingIntent(R.id.btn_next, pendingIntent);
//设置prev按钮的点击事件
intent.putExtra(BUTTON_INDEX, BUTTON_PREV);
pendingIntent = PendingIntent.getService(this, 1, intent, PendingIntent.FLAG_UPDATE_CURRENT);
mRemoteViews.setOnClickPendingIntent(R.id.btn_prev, pendingIntent);
}
step3 使用RemoteView实例创建Nitification
private void initNotification() {
//实例化一个Builder
mBuilder = new NotificationCompat.Builder(this);
mBuilder.setSmallIcon(R.drawable.default_pic);
//将remoteView设置进去
mBuilder.setContent(mRemoteViews);
//获取NotificationManager实例
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
mNotificationManager.notify(NOTIFICATION_ID, mBuilder.build());
}
step4 重写onStartCommand()用于处理Notification中按钮的点击事件,举例如下:
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
String action = intent.getAction();
String stringExtra = intent.getStringExtra(BUTTON_INDEX);
//校验action
if(TextUtils.equals(action, ACTION_NOTIFICATION)) {
//校验stringExtra
if (TextUtils.equals(stringExtra, BUTTON_NEXT)) {
i = (i+1)>=mMusicDatas.size()? 0 : i+1;
mMediaPlayer.stop();
mMediaPlayer = MediaPlayer.create(MusicService.this, mMusicDatas.get(i).getSrc());
if(isPlaying) {
mMediaPlayer.start();
}
//重置Notification显示的内容
mRemoteViews.setTextViewText(R.id.music_name, mMusicDatas.get(i).getName());
mRemoteViews.setTextViewText(R.id.singer_name, mMusicDatas.get(i).getSinger());
mNotificationManager.notify(NOTIFICATION_ID, mBuilder.build());
} else if(TextUtils.equals(stringExtra, BUTTON_PLAY)) {
//...
} else {
//...
}
}
return super.onStartCommand(intent, flags, startId);
}
以上.