wxPython高级窗口
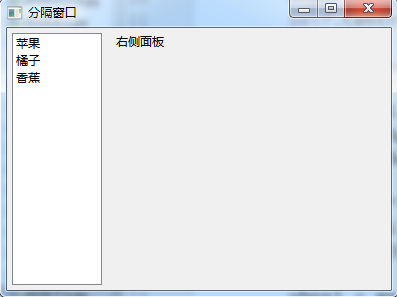
分隔窗口
import wx
# 自定义窗口类MyFrame
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='分隔窗口', size=(400, 300))
self.Center() # 设置窗口居中
#分隔窗口
splitter = wx.SplitterWindow(self, -1)
#分成左面板和右面板
leftpanel = wx.Panel(splitter)
rightpanel = wx.Panel(splitter)
#100位左面板的尺寸
splitter.SplitVertically(leftpanel, rightpanel, 100)
#设置面板最小值
splitter.SetMinimumPaneSize(80)
list2 = ['苹果', '橘子', '香蕉']
#设置列表
lb2 = wx.ListBox(leftpanel, -1, choices=list2, style=wx.LB_SINGLE)
self.Bind(wx.EVT_LISTBOX, self.on_listbox, lb2)
#在左面板放个列表
vbox1 = wx.BoxSizer(wx.VERTICAL)
vbox1.Add(lb2, 1, flag=wx.ALL | wx.EXPAND, border=5)
leftpanel.SetSizer(vbox1)
#右面板放个文本
vbox2 = wx.BoxSizer(wx.VERTICAL)
self.content = wx.StaticText(rightpanel, label='右侧面板')
vbox2.Add(self.content, 1, flag=wx.ALL | wx.EXPAND, border=5)
rightpanel.SetSizer(vbox2)
def on_listbox(self, event):
s = '选择 {0}'.format(event.GetString())
self.content.SetLabel(s)
class App(wx.App):
def OnInit(self):
# 创建窗口对象
frame = MyFrame()
frame.Show()
return True
if __name__ == '__main__':
app = App()
app.MainLoop() # 进入主事件循环

树
树是一种通过层次结构展示信息的控件,在wxPyhton中树控件类是wx.TreeCtrl
import wx
# 自定义窗口类MyFrame
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='树控件', size=(500, 400))
self.Center() # 设置窗口居中
splitter = wx.SplitterWindow(self)
leftpanel = wx.Panel(splitter)
rightpanel = wx.Panel(splitter)
splitter.SplitVertically(leftpanel, rightpanel, 200)
splitter.SetMinimumPaneSize(80)
#创建树
self.tree = self.CreateTreeCtrl(leftpanel)
self.Bind(wx.EVT_TREE_SEL_CHANGING, self.on_click, self.tree)
vbox1 = wx.BoxSizer(wx.VERTICAL)
vbox1.Add(self.tree, 1, flag=wx.ALL | wx.EXPAND, border=5)
leftpanel.SetSizer(vbox1)
vbox2 = wx.BoxSizer(wx.VERTICAL)
self.content = wx.StaticText(rightpanel, label='右侧面板')
vbox2.Add(self.content, 1, flag=wx.ALL | wx.EXPAND, border=5)
rightpanel.SetSizer(vbox2)
def on_click(self, event):
item = event.GetItem()
self.content.SetLabel(self.tree.GetItemText(item))
def CreateTreeCtrl(self, parent):
tree = wx.TreeCtrl(parent)
items = []
#图像列表,存放wx.TreeCtrl使用的图片
imglist = wx.ImageList(16, 16, True, 2)
imglist.Add(wx.ArtProvider.GetBitmap(wx.ART_FOLDER, size=wx.Size(16, 16)))
imglist.Add(wx.ArtProvider.GetBitmap(wx.ART_NORMAL_FILE, size=wx.Size(16, 16)))
#保存wx.ImageList图像列表到树种,这样后续方法就可以图像列表中的索引了
tree.AssignImageList(imglist)
#添加根节点,返回节点类型为wx.TreeItemId, image为选中图像的索引
root = tree.AddRoot("TreeRoot", image=0)
#添加子节点
items.append(tree.AppendItem(root, "Item 1", 0))
items.append(tree.AppendItem(root, "Item 2", 0))
items.append(tree.AppendItem(root, "Item 3", 0))
items.append(tree.AppendItem(root, "Item 4", 0))
items.append(tree.AppendItem(root, "Item 5", 0))
for ii in range(len(items)):
id = items[ii]
tree.AppendItem(id, "Subitem 1", 1)
tree.AppendItem(id, "Subitem 2", 1)
tree.AppendItem(id, "Subitem 3", 1)
tree.AppendItem(id, "Subitem 4", 1)
tree.AppendItem(id, "Subitem 5", 1)
tree.Expand(root) # 展开根下子节点, 若要展开所有子节点采用ExpandAllChildren(root)
tree.Expand(items[0]) # 展开Item 1下子节点
tree.SelectItem(root) # 选中根节点
return tree
class App(wx.App):
def OnInit(self):
# 创建窗口对象
frame = MyFrame()
frame.Show()
return True
if __name__ == '__main__':
app = App()
app.MainLoop() # 进入主事件循环

网格控件
wxPython网格类是采用wx.grid.Grid,但该方法添加单元格数据较麻烦,而且对网格的控制也很少,
为此可以使用wx.grid.GridTableBase抽象类,自己实现一些方法
import wx
import wx.grid
data = [['0036', '高等数学', '李放', '人民邮电出版社', '20000812', '1'],
['0004', 'FLASH精选', '刘扬', '中国纺织出版社', '19990312', '2'],
['0026', '软件工程', '牛田', '经济科学出版社', '20000328', '4'],
['0015', '人工智能', '周未', '机械工业出版社', '19991223', '3'],
['0037', '南方周末', '邓光明', '南方出版社', '20000923', '3'],
['0008', '新概念3', '余智', '外语出版社', '19990723', '2'],
['0019', '通讯与网络', '欧阳杰', '机械工业出版社', '20000517', '1'],
['0014', '期货分析', '孙宝', '飞鸟出版社', '19991122', '3'],
['0023', '经济概论', '思佳', '北京大学出版社', '20000819', '3'],
['0017', '计算机理论基础', '戴家', '机械工业出版社', '20000218', '4'],
['0002', '汇编语言', '李利光', '北京大学出版社', '19980318', '2'],
['0033', '模拟电路', '邓英才', '电子工业出版社', '20000527', '2'],
['0011', '南方旅游', '王爱国', '南方出版社', '19990930', '2'],
['0039', '黑幕', '李仪', '华光出版社', '20000508', '14'],
['0001', '软件工程', '戴国强', '机械工业出版社', '19980528', '2'],
['0034', '集邮爱好者', '李云', '人民邮电出版社', '20000630', '1'],
['0031', '软件工程', '戴志名', '电子工业出版社', '20000324', '3'],
['0030', '数据库及应用', '孙家萧', '清华大学出版社', '20000619', '1'],
['0024', '经济与科学', '毛波', '经济科学出版社', '20000923', '2'],
['0009', '军事要闻', '张强', '解放军出版社', '19990722', '3'],
['0003', '计算机基础', '王飞', '经济科学出版社', '19980218', '1'],
['0020', '现代操作系统', '王小国', '机械工业出版社', '20010128', '1'],
['0025', '计算机体系结构', '方丹', '机械工业出版社', '20000328', '4'],
['0010', '大众生活', '许阳', '电子出版社', '19990819', '3'],
['0021', '网络基础', '王大尉', '北京大学出版社', '20000617', '1'],
['0006', '世界杯', '柳飞', '世界出版社', '19990412', '2'],
['0028', '高级语言程序设计', '寇国华', '清华大学出版社', '20000117', '3'],
['0038', '十大旅游胜地', '潭晓明', '南方出版社', '20000403', '2'],
['0018', '编译原理', '郑键', '机械工业出版社', '20000415', '2'],
['0007', 'JAVA程序设计', '张余', '人民邮电出版社', '19990613', '1'],
['0013', '幽灵', '钱力华', '华光出版社', '19991008', '1'],
['0022', '万紫千红', '丛丽', '北京大学出版社', '20000702', '3'],
['0027', '世界语言大观', '候丙辉', '经济科学出版社', '20000814', '2'],
['0029', '操作系统概论', '聂元名', '清华大学出版社', '20001028', '1'],
['0016', '数据库系统概念', '吴红', '机械工业出版社', '20000328', '3'],
['0005', 'java基础', '王一', '电子工业出版社', '19990528', '3'],
['0032', 'SQL使用手册', '贺民', '电子工业出版社', '19990425', '2']]
column_names = ['书籍编号', '书籍名称书籍名称', '作者', '出版社', '出版日期', '库存数量']
class MyGridTable(wx.grid.GridTableBase):
def __init__(self):
super().__init__()
self.colLabels = column_names
def GetNumberRows(self):
return len(data)
def GetNumberCols(self):
return len(data[0])
def GetValue(self, row, col):
return data[row][col]
def GetColLabelValue(self, col):
return self.colLabels[col]
# 自定义窗口类MyFrame
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='网格控件', size=(550, 500))
self.Center() # 设置窗口居中
self.grid = self.CreateGrid(self)
self.Bind(wx.grid.EVT_GRID_LABEL_LEFT_CLICK, self.OnLabelLeftClick)
def OnLabelLeftClick(self, event):
print("RowIdx:{0}".format(event.GetRow()))
print("ColIdx:{0}".format(event.GetCol()))
print(data[event.GetRow()])
event.Skip()
def CreateGrid(self, parent):
#创建网格
grid = wx.grid.Grid(parent)
tablebase = MyGridTable()
grid.SetTable(tablebase, True)
# 设置行和列自定调整
grid.AutoSize()
return grid
class App(wx.App):
def OnInit(self):
# 创建窗口对象
frame = MyFrame()
frame.Show()
return True
if __name__ == '__main__':
app = App()
app.MainLoop() # 进入主事件循环

菜单栏
import wx
# 自定义窗口类MyFrame
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='使用菜单', size=(550, 500))
self.Centre() # 设置窗口居中
self.text = wx.TextCtrl(self, -1, style=wx.EXPAND | wx.TE_MULTILINE)
vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(self.text, proportion=1, flag=wx.EXPAND | wx.ALL, border=1)
self.SetSizer(vbox)
menubar = wx.MenuBar()
file_menu = wx.Menu()
new_item = wx.MenuItem(file_menu, wx.ID_NEW, text="新建", kind=wx.ITEM_NORMAL)
self.Bind(wx.EVT_MENU, self.on_newitem_click, id=wx.ID_NEW)
file_menu.Append(new_item)
file_menu.AppendSeparator()
edit_menu = wx.Menu()
copy_item = wx.MenuItem(edit_menu, 100, text="复制", kind=wx.ITEM_NORMAL)
edit_menu.Append(copy_item)
cut_item = wx.MenuItem(edit_menu, 101, text="剪切", kind=wx.ITEM_NORMAL)
edit_menu.Append(cut_item)
paste_item = wx.MenuItem(edit_menu, 102, text="粘贴", kind=wx.ITEM_NORMAL)
edit_menu.Append(paste_item)
self.Bind(wx.EVT_MENU, self.on_editmenu_click, id=100, id2=102)
file_menu.Append(wx.ID_ANY, "编辑", edit_menu)
menubar.Append(file_menu, '文件')
self.SetMenuBar(menubar)
def on_newitem_click(self, event):
self.text.SetLabel('单击【新建】菜单')
def on_editmenu_click(self, event):
event_id = event.GetId()
if event_id == 100:
self.text.SetLabel('单击【复制】菜单')
elif event_id == 101:
self.text.SetLabel('单击【剪切】菜单')
else:
self.text.SetLabel('单击【粘贴】菜单')
class App(wx.App):
def OnInit(self):
# 创建窗口对象
frame = MyFrame()
frame.Show()
return True
if __name__ == '__main__':
app = App()
app.MainLoop() # 进入主事件循环

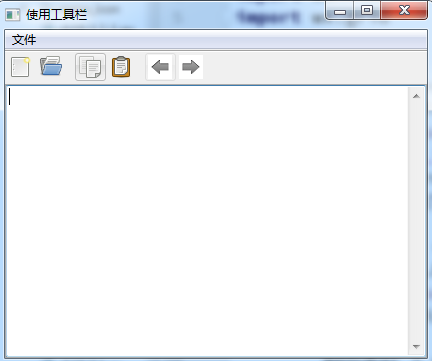
工具栏
import wx
# 自定义窗口类MyFrame
class MyFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='使用工具栏', size=(550, 500))
self.Centre() # 设置窗口居中
self.Show(True)
self.text = wx.TextCtrl(self, -1, style=wx.EXPAND | wx.TE_MULTILINE)
vbox = wx.BoxSizer(wx.VERTICAL)
vbox.Add(self.text, proportion=1, flag=wx.EXPAND | wx.ALL, border=1)
self.SetSizer(vbox)
menubar = wx.MenuBar()
file_menu = wx.Menu()
new_item = wx.MenuItem(file_menu, wx.ID_NEW, text="新建", kind=wx.ITEM_NORMAL)
file_menu.Append(new_item)
file_menu.AppendSeparator()
edit_menu = wx.Menu()
copy_item = wx.MenuItem(edit_menu, 100, text="复制", kind=wx.ITEM_NORMAL)
edit_menu.Append(copy_item)
cut_item = wx.MenuItem(edit_menu, 101, text="剪切", kind=wx.ITEM_NORMAL)
edit_menu.Append(cut_item)
paste_item = wx.MenuItem(edit_menu, 102, text="粘贴", kind=wx.ITEM_NORMAL)
edit_menu.Append(paste_item)
file_menu.Append(wx.ID_ANY, "编辑", edit_menu)
menubar.Append(file_menu, '文件')
self.SetMenuBar(menubar)
tb = wx.ToolBar(self, wx.ID_ANY)
self.ToolBar = tb
tsize = (24, 24)
new_bmp = wx.ArtProvider.GetBitmap(wx.ART_NEW, wx.ART_TOOLBAR, tsize)
open_bmp = wx.ArtProvider.GetBitmap(wx.ART_FILE_OPEN, wx.ART_TOOLBAR, tsize)
copy_bmp = wx.ArtProvider.GetBitmap(wx.ART_COPY, wx.ART_TOOLBAR, tsize)
paste_bmp = wx.ArtProvider.GetBitmap(wx.ART_PASTE, wx.ART_TOOLBAR, tsize)
tb.AddTool(10, "New", new_bmp, kind=wx.ITEM_NORMAL, shortHelp="New")
tb.AddTool(20, "Open", open_bmp, kind=wx.ITEM_NORMAL, shortHelp="Open")
tb.AddSeparator()
tb.AddTool(30, "Copy", copy_bmp, kind=wx.ITEM_NORMAL, shortHelp="Copy")
tb.AddTool(40, "Paste", paste_bmp, kind=wx.ITEM_NORMAL, shortHelp="Paste")
tb.AddSeparator()
tb.AddTool(201, "back", wx.Bitmap("menu_icon/back.png"), kind=wx.ITEM_NORMAL, shortHelp="Back")
tb.AddTool(202, "forward", wx.Bitmap("menu_icon/forward.png"), kind=wx.ITEM_NORMAL, shortHelp="Forward")
self.Bind(wx.EVT_MENU, self.on_click, id=201, id2=202)
tb.AddSeparator()
tb.Realize()
def on_click(self, event):
event_id = event.GetId()
if event_id == 201:
self.text.SetLabel('单击【Back】按钮')
else:
self.text.SetLabel('单击【Forward】按钮')
class App(wx.App):
def OnInit(self):
# 创建窗口对象
frame = MyFrame()
frame.Show()
return True
if __name__ == '__main__':
app = App()
app.MainLoop() # 进入主事件循环