HTML标签
一、网页基本标签
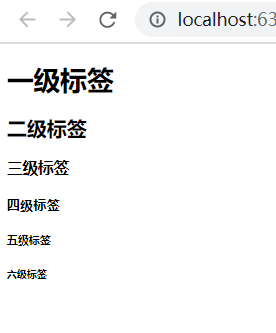
1.标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
</html>

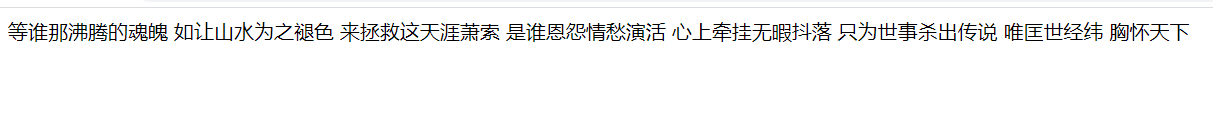
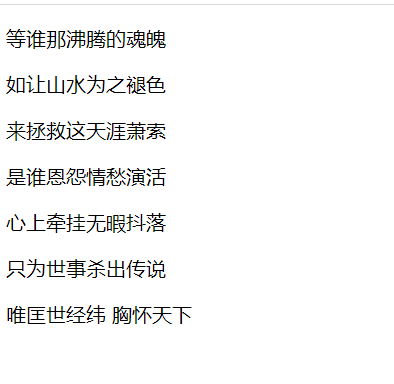
2.段落标签
不添加段落标签,输出在一行内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--段落标签-->
等谁那沸腾的魂魄
如让山水为之褪色
来拯救这天涯萧索
是谁恩怨情愁演活
心上牵挂无暇抖落
只为世事杀出传说
唯匡世经纬 胸怀天下
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--段落标签-->
<p>等谁那沸腾的魂魄</p>
<p>如让山水为之褪色</p>
<p>来拯救这天涯萧索</p>
<p>是谁恩怨情愁演活</p>
<p>心上牵挂无暇抖落</p>
<p>只为世事杀出传说</p>
<p>唯匡世经纬 胸怀天下</p>
</body>
</html>

3.换行标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--换行标签-->
等谁那沸腾的魂魄 <br/>
如让山水为之褪色<br/>
来拯救这天涯萧索<br/>
是谁恩怨情愁演活<br/>
心上牵挂无暇抖落<br/>
只为世事杀出传说<br/>
唯匡世经纬 胸怀天下<br/>
</body>
</html>

相比段落标签行间隔更加紧凑
4.水平线标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
床前明月光
<hr>
疑是地上霜
</body>
</html>

5.字体样式标签
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体: <strong>I love you</strong>
<br/>
斜体: <em>I love you</em>

6.特殊字符标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--特殊符号-->
空格 呵呵
<br/>
大于号>
<br/>
小于号<
<br/>
版权©
</body>
</html>

二、图像标签
- img + tab键自动补全
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
src : 图片地址(相对地址,绝对地址)
alt : 图片名字(必填)
-->
<img src="../resource/1.jpg" alt="迪丽热巴" title="悬停文字" width="300" height="400">
</body>
</html>

三、链接标签
1.文本超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--a标签
href : 必填,表示要跳转到哪个页面
target :窗口在哪里打开
_blank 在新标签打开
-self 在当前页面打开
-->
<a href="https://www.baidu.com">点击我跳转到百度</a>
</body>
</html>

2.图像超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--a标签
href : 必填,表示要跳转到哪个页面
target :窗口在哪里打开
_blank 在新标签打开
-self 在当前页面打开
-->
<a href="https://www.baidu.com" target="_blank">
<img src="../resource/1.jpg" alt="迪丽热巴" title="悬停文字" width="150" height="200">
</a>
</body>
</html>

3.锚链接
<!--锚链接
1.需要一个锚标记
2.跳转到标记
3.加#
-->
<a href="top">顶部</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<a href="#top">回到顶部</a>
4.功能性链接
<!-邮件链接:mailto:-->
<a href="mailto:123456@qq.com">点击联系我</a>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="领取小电影" title="领取小电影"/></a>
四、列表标签
1.有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--有序列表
应用范围:试卷,问答...
-->
<ol>
<li>C++</li>
<li>Java</li>
<li>go</li>
<li>python</li>
<li>Rust</li>
</ol>
</body>
</html>

2.无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--无序列表
应用范围:导航,侧边栏-->
<ul>
<li>C++</li>
<li>Java</li>
<li>go</li>
<li>python</li>
<li>Rust</li>
</ul>
</body>
</html>

3.自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--自定义表
dl:标签
dt:列表名称
dd:列表内容
应用范围:公司网站底部
-->
<dl>
<dt>语言</dt>
<dd>Java</dd>
<dd>go</dd>
<dd>python</dd>
<dd>Rust</dd>
<dt>地点</dt>
<dd>北京</dd>
<dd>上海</dd>
<dd>杭州</dd>
<dd>深圳</dd>
</dl>
</body>
</html>

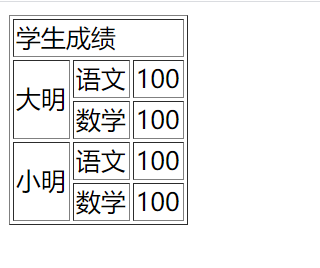
五、表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--表格table
行 tr rows
列 td cols
-->
<table border="1px">
<tr>
<!--coslspan跨列-->
<td colspan="3">学生成绩</td>
</tr>
<tr>
<!--rowspan跨行>
<td rowspan="2">大明</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">小明</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td>数学</td>
<td>100</td>
</tr>
</table>
</body>
</html>