Sublime Text 3常用插件安装
PS:sublime是笔者用过的最好用的编辑器,也是最轻量级,功能最强大的编辑器。好东西应该被分享!
1.直接安装
--下载安装包解压缩到Packages目录(菜单->preferences->packages)
2.使用Package Control组件安装
(1)首先安装Package Control:Package control是必装插件,所有其他的插件和主题都可以通过它来安装
1)按Ctrl+`调出console
2)粘贴以下代码到底部命令行并回车:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.bui
ld_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ',
'%20')).read())
3)重启Sublime Text 3
4)如果在Perferences->package settings下看到package control项,则安装成功
--Sublime Text2 的代码
import urllib2,os; pf='Package Control.sublime-package'; ipp =sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None;
urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen('http://sublime.wbond.
net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
(2)用Package Control安装插件
1)按下Ctrl+Shift+P调出命令面板
2)输入install 调出 Install Package 选项并回车
3)输入插件名,然后在列表中选中要安装的插件
(3)sublime text常用插件推荐
1)Bracket Highlighter
--用于匹配括号、引号、html标签,对于长代码很有用。安装完成不需要设置,插件会自动生效。

2)DocBlockr
--可自动生成PHPDoc风格的注释,支持的语言有Javascript, PHP, ActionScript, CoffeeScript, Java, Objective C, C, C++

3)SideBar Enhancements
--增加侧边栏功能:将文件移入回收站,在浏览器中浏览,将文件复制到剪切板
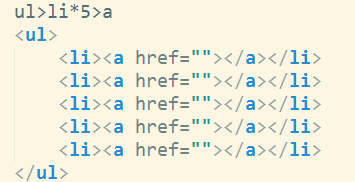
4)Emmet(Zen Coding)
--著名的Zen Coding改名为Emmet,Zen Coding的Sublime Text 2插件不再更新,现在整个项目搬到了Emmet。仅需一行代码就能快速生成html代码。

5)Sublime CodeIntel
--提供了很多IDE提供的功能,例如代码自动补齐,快速跳转到变量定义,在状态栏显示函数快捷信息等
6)GitGutter
--用于提示git工具提交代码前后的对比,会自动做出标记(本地)

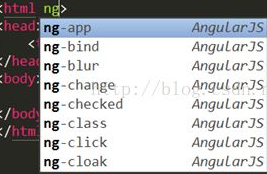
7)AngularJS
--angular代码段自动提示补全