7 text-shadow 文本阴影
(1)text-shadow的属性有四个值:第一个值表示水平位移,正值偏右;第二个值表示垂直位移,正值偏下;第三个值表示模糊半径,该值可选;第四个值表示阴影的颜色,该值可选。
比如:text-shadow : 0.1em 0.1em 0.3em #333;
颜色值也可以放在最前面,实际上它们的位置是不固定的,但几个数值的顺序不能变。
比如:text-shadow : #333 0.1em 0.1em 0.3em ;(和上面的等效)
(2)借助阴影效果列表机制,可以利用阴影效果设计燃烧的文字效果:
background : #000; text-shadow : 0 0 4px white, 0 -5px 4px #ff3, 2px -10px 6px #fd3, -2px -15px 11px #f80, 2px -25px 18px #f20;
(3)使用阴影叠加出立体文本特效:
background : #CCC; color : #D1D1D1; text-shadow : -1px -1px white, 1px 1px #333;
(4)使用阴影叠加出凹体文本特效(把上面示例中的左上和右下的阴影的颜色颠倒即可):
background : #CCC; color : #D1D1D1; text-shadow : -1px -1px #333, 1px 1px white;
(5)使用text-shadow属性为文本描边(分别为文本的4个变添加一像素的实体阴影):
background : #CCC; color : #D1D1D1; text-shadow : 0 -1px black, 1px 0 black, 0px 1px black, -1px 0 black;
(6)使用text-shadow设置文本外发光特效:
text-shadow : 0 0 0.2em #f87, 0 0 0.2em #f87;
8 溢出文本省略——text-overflow属性
white-space : nowrap;/*为应用text-overflow做准备,禁止换行*/ overflow : hidden; /*为应用text-overflow做准备,禁止文本溢出显示*/ -o-text-overflow : ellipsis; /*兼容Opera*/ text-overflow : ellipsis; /*兼容IE,Safari(Webkit)(我测试的text-overflow:ellipsis也兼容FireFox)*/ -moz-binding : url('ellipsis.xml#ellipsis');/*兼容Firefox(我测试的,这样设置对Firefox不起任何作用)*/
9 文本换行显示——word-wrap属性
word-wrap:是控制是否断词,而不是端字符。word-wrap : break-word;只设置这一句,是不会将英文单词从中间断开的。
word-break:当取值为break-all时允许非亚洲语言文本行的任意字内断开,比如允许将英文单词从中间断开。word-break : break-all;和设置word-wrap : break-word;word-break : break-all;效果是一样的,都是允许英文单词从中间断开。当取值为keep-all时表示在中文、韩文、日文中是不允许字断开的。
white-space : 当属性取值为nowrap时,强制文本在一行中显示。当取值为pre时,表示显示预定义文本格式。(我测试的结果,也就是在一行中显示全部)
10、 HTML中td元素的nowrap属性表示禁止单元格中的文字自动换行。
但使用时要注意的是,td元素中nowrap属性的行为与td元素的width属性有关。如果未设置td宽度,则nowrap属性起作用的,如果设置了td宽度,则nowrap属性不起作用。
11、(1)table-layout : automatic | fixed | inherit。
固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。
在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。
此算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容
(2)empty-cells : show | hide;
设置或检索当表格的单元格无内容时,是否显示该单元格的边框。只有当表格行和列的边框独立(例如当border-collapse属性等于separate)时此属性才起作用。
12、HSL色彩模式,色调-饱和度-亮度。三个参数:
第一个参数表示色调,0表示红色,60表示黄色...
第二个参数表示饱和度,表示该色彩被使用了多少,即颜色的深浅程度和鲜艳程度。取值为0%到100%之间的值,其中0%表示灰度,即没有使用该颜色,100%表示饱和度最高,即颜色最鲜艳
第三个参数表示亮度,取值为0%到100%之间的值,其中0%最暗,显示为黑色,50%表示均值,100%最亮,显示为白色。
比如:hsl(60,100%,75%)
13、HSLA色彩模式,色调-饱和度-亮度-透明度
比如:hsla(60,50%,50%,0.8)
14、RGBA色彩模式,红-绿-蓝-不透明度
box-shadow : rgba(0,0,0,0.1) 0px 0px 8px; /*设置边框阴影效果*/ -moz-box-shadow : rgba(0,0,0,0.1) 0px 0px 8px; /*兼容Mozilla类型的浏览器,如Firefox*/ -webkit-box-shadow : rgba(0,0,0,0.1) 0px 0px 8px; /*兼容Webkit引擎,如Chrome和Safari等*/
15、box-orient : 定义盒子的布局取向(定义盒子分布的坐标轴,水平或者垂直等),取值:horizontal | vertical | inline-axis | block-axis
display : box; /*标准声明:盒子显示*/ display : -moz-box; /*兼容Mozilla Gecko引擎浏览器*/ display : -webkit-box; /*兼容Webkit引擎浏览器*/ box-orient : horizontal; /*标准声明:定义盒子内元素的流向*/ -mozbox-box-orient : horizontal; /*兼容Mozilla Gecko引擎浏览器*/ -webkit-box-orient : horizontal; /*兼容Webkit引擎浏览器*/
16、box-direction : 定义盒子的布局顺序,取值normal(正常显示) | reverse(反向显示) | inherit(继承上级元素的显示顺序)。
box-direction : reverse; -moz-box-direction : reverse; -webkit-box-direction : reverse;
17、box-ordinal-group属性可以改变盒子内部元素的流动顺序,取值是一个自然数,从1开始,用来设置子元素的位置序号。子元素的分布将根据这个属性值从小到大进行排列。
如果没有指定box-ordinal-group属性值的子元素,则其序号默认都为1,并且序号相同的元素将按照它们在文档中加载的顺序进行排列。
box-ordinal-group : 2; /*标注用法*/ -webkit-box-ordinal-group : 2; /*兼容webkit等*/ -moz-box-ordinal-group : 2; /*兼容Mozilla Gecko等*/
18、box-flex:定义盒子的弹性空间。box-flex属性只有在盒子拥有确定的空间大小后才能够正确解析。当盒子中包含多个定义了box-flex属性的子元素时,浏览器将会把这些子元素的box-flex属性值相加,然后根据它们各自的值占总值的比例来分配盒子剩余的空间。
#box{/*定义box元素盒型显示,并设置子元素水平分布*/
border : solid 1px red;
margin : auto;
text-align : left;
width : 1002px;
display : box;
display : -moz-box;
display : -webkit-box;
box-orient : horizontal;
-moz-box-orient : horizontal;
-webkit-box-orient : horizontal;
}
#box1{/*定义盒子内左侧栏目的宽度为固定显示*/
width : 201px;
}
#box2{ /*定义盒子内中间栏目的宽度为盒子剩余空间的2/3*/
box-flex : 4;
-moz-box-flex : 4;
-webkit-box-flex : 4;
}
#box3{/*定义盒子内中间栏目的宽度为盒子剩余空间的1/3*/
box-flex : 2;
-moz-box-flex : 2;
-webkit-box-flex : 2;
}
19、box-pack:可以在水平方向上对盒子的富余空间进行管理。取值:start | end | center | justify
start : 所有子元素都显示在盒子的左侧,富余的空间显示在盒子的右侧。
end: 所有子元素都显示在盒子的右侧,富余的空间显示在盒子的左侧。
center : 富余的空间在盒子的两侧平均分配。
justify: 富余的空间在子元素之间平均分配。在第一个子元素之前和最后一个子元素之后不分配空间。
#box{/*富余空间在盒子的两侧显示*/
border : solid 1px red;
width : 600px;
height : 400px;
display : -moz-box;
display : -webkit-box;
box-orient : horizontal;
-moz-box-orient : horizontal;
-webkit-box-orient : horizontal;
display : box;
box-pack : center;
-moz-box-pack : center;
-webkit-box-pack : center;
}
20、box-align : 在垂直方向上对盒子的富余空间进行管理,取值start | end | center | baseline | stretch
start : 所有子元素沿盒子的上边缘排列,都显示在盒子的上部,富余的空间显示在盒子的底部。
end : 所有子元素沿盒子的下边缘排列,都显示在盒子的底部,富余的空间显示在盒子的上部。
center : 富余的空间在盒子的上下两侧平均分配,即上面一半,下面一半。
baseline : 所有盒子沿着它们的基线排列,富余的空间可前可后显示。
stretch : 每个子元素的高度被调整到适合盒子的高度显示。
display : box; /*定义盒子显示*/ display : -moz-box; display : -webkit-box; box-orient : horizontal; /*定于盒子的布局取向,盒子的子元素从左到右在一条水平线上显示它的子元素*/ -webkit-box-orient : horizontal; -moz-box-orient : horizontal; box-pack : justify;/*水平空间管理,富余的空间在子元素之间平均分配*/ -webkit-box-pack : justify; -moz-box-pack : justify; box-align : center; /*垂直空间管理,富余的空间在盒子的上下两侧平均分配,即上面一半,下面一半*/ -webkit-box-align : center; -moz-box-align : center;
21、border-image : 定义边框背景图。
(1)border-image-source : 边框的背景图像源。比如:border-image-source : url(../images/border2.png);
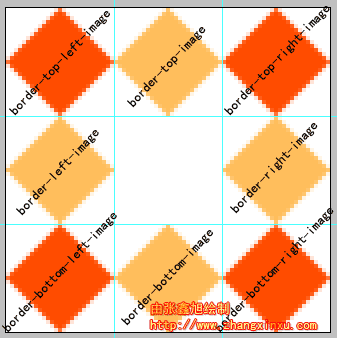
(2)border-image-slice : 定义如何裁剪背景图像。比如:border-image-slice : 30% 35% 40% 30%;如图:

离图片上部30%的地方剪裁一下,在右边35%的地方剪裁一下,在离底部40%的地方裁剪一下,在距左边30%的地方也剪裁一下。于是总共对图片进行了“四刀切”,形成了九个分离的区 域,这就是九宫格。分别对应border-top-image , border-right-image , border-bottom-image , border-left-image, border-top-left-image , border-top-right-image , border-bottom-left-image , border-bottom-right-image以及中间的内容区域。如图:

(3)border-image-repeat :定义边框背景图像的重复性。取值 stretch(默认)| repeat | round

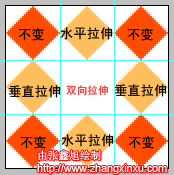
上图是九宫格的显示效果的原理核心,亘古不变的是四个边角,不会有拉伸或重复的效果,有变化的就是四边区域和中心区域,这几个区域中的水平和垂直属性也是稳如泰山,屹立不变的,改变的就只是“拉伸”而已,变成重复或是平铺。
stretch : 
round 和 repeat的区别:round属性值会压缩(或伸展)背景图像切片的大小,使其正好在区域内显示。repeat属性值是从中间开始,不断重复平铺到四周,在平复的过程中保持背景图像切片的大小比例,这样在边缘区域可能会被部分隐藏显示。
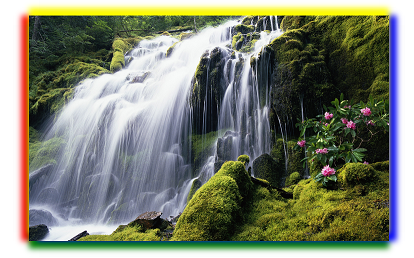
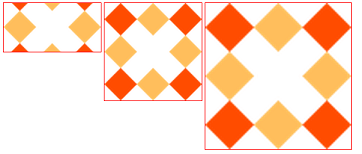
如下图设置重复效果:border-image-repeat : round repeat;水平方向上设置round效果,垂直方向上设置repeat效果,很明显,repeat效果会有显示一半的背景图片,并且两个顶端都有一半的图片。

如果border-image-slice属性值包含三个参数,则第一个参数表示顶部裁切值。第二个参数表示左右两侧裁切值,第三个参数表示底部裁切值。比如:
border-image : url(../images/r5.png) 5 5 0;就等同于border-image : url(../images/r5.png) 5 5 0 5;它表示把边框背景图像分成六块(底部没有裁切),然后分别填充到左上角、顶边、右上角、左边、中间区域和右边。
22、兼容:border-image,-webkit-border-image,-moz-border-image,-o-border-image。
23、(1)border-radius设计圆角。可包含两个参数,第一个值表示圆角的水平半径,第二个值表示圆角的垂直半径。比如:border-radius : 20px/40px;。如果仅包含一个参 数值,则 第二个参数值与第一个参数值相同,表示这个角是一个1/4的圆,比如:border-radius : 20px;。兼容性:
border-radius : 20px; -moz-border-radius : 20px; -webkit-border-radius : 20px;
4个派生的子属性:
border-top-right-radius : 定义右上角的圆角
border-top-left-radius : 定义左上角的圆角
border-bottom-right-radius : 定义右下角的圆角
border-bottom-left-radius : 定义左下角的圆角
(2)内边半径等于外边半径减去对应边的宽度,如果差值为0或者为负值,内边半径为0,则会显示为内直角,而不是内圆角。比如:
div{ height : 100px; border : solid 80px red; border-radius : 50px; }
上面的代码中,外边半径为50px, 对应边的宽度为80px, 内边半径为-30px, 所以内边半径为0,显示为内直角。如下图所示:
(3)使用birder-radius属性定义圆形,设置元素长宽相同,同时设置圆角半径为元素大小的一般即可。
div{ height : 300px; width : 300px; background : url(../images/img9.jpg) no-repeat; border-radius : 150px; -webkit-border-radius : 150px; -moz-border-radius : 150px; }
24、box-shadow: 块阴影
(1)6个参数:阴影类型(投影类型(默认)| inset(内阴影))、X轴位移、Y轴位移(X轴和Y轴位移定义阴影的偏移距离,必要值)、阴影大小(可选值)、阴影扩展(可选值)、阴影颜色(可选 值)。
img{ height : 300px; box-shadow : 2px 2px 10px 10px #06C; -webkit-box-shadow : 2px 2px 10px 10px #06C; -moz-box-shadow : 2px 2px 10px 10px #06C; }
div{ margin : auto; height : 300px; width : 600px; box-shadow : inset 5px 5px 10px #06C; /*定义内阴影、位移5像素、阴影大小为10px、颜色为#06C*/ -webkit-box-shadow : inset 5px 5px 10px #06C; -moz-box-shadow : inset 5px 5px 10px #06C; }
(2)通过多组参数值可以定义多色阴影,如下:
img{ height : 300px; box-shadow : 0px -10px 12px yellow, 10px 0px 12px blue, 0px 10px 12px green, -10px 0px 12px red; -webkit-box-shadow : 0px -10px 12px yellow, 10px 0px 12px blue, 0px 10px 12px green, -10px 0px 12px red; -moz-box-shadow : 0px -10px 12px yellow, 10px 0px 12px blue, 0px 10px 12px green, -10px 0px 12px red; }
效果:

(3)通过多组参数定义渐变阴影。效果如上图所示:
img{ height : 300px; box-shadow : 0 0 10px red, 2px 2px 10px 10px yellow, 4px 4px 12px 12px green; -webkit-box-shadow : 0 0 10px red, 2px 2px 10px 10px yellow, 4px 4px 12px 12px green; -moz-box-shadow : 0 0 10px red, 2px 2px 10px 10px yellow, 4px 4px 12px 12px green; }
当给同一个原色设计多个阴影时,需要注意它们的顺序,最先写的阴影将显示在最顶层,如在上例中,红色阴影显示在最顶层。如果顶层的阴影太大,就会遮盖底部的阴影。
25、设计多重背景图像——background属性
body{ margin : 0px; padding : 0px; background : url(../images/bg3.png) center no-repeat, /*其中卸载前面的背景图像显示在上面,而写在后面的背景图像将显示在下面*/ url(../images/img15.jpg) center 70% no-repeat; }
26、定义背景图像坐标原点——background-origin属性
取值:border | padding | content
border : 从边框区域开始显示背景
padding : 从补白区域开始显示背景
content : 仅在内容区域显示背景
background-origin : content; -webkit-background-origin : content; -moz-background-origin : content;
background-origin 默认效果类似于background-origin :padding
27、定义背景裁剪区域——background-clip
取值:border | padding | content | no-clip
border : 从边框区域向外裁剪背景
padding : 从补白区域向外裁剪背景
content : 从内容区域向外裁剪背景
no-clip : 从边框区域向外裁剪背景
background : url(../images/img5.jpg) no-repeat; padding : 50px; background-origin : content;/*设计背景图像的定位坐标点为元素内容区域的左上角*/ -webkit-background-origin : content; -moz-background-origin : content; background-clip : content;/*设计以内容区域的边缘裁剪背景图像*/ -webkit-background-clip : content; -moz-background-clip : content;
28、定义背景图像大小——background-size属性
取值:<length> | <percentage> | cover | contain
<length> : 由浮点数字和单位表示服组成的长度值,不能为负值。比如:
background-size : 40px; /*定义元素的背景为40px*/ -webkit-background-size : 40px; -moz-background-size : 40px;
<percentage>:取值为0%到100%之间的值,不可为负值。比如:
background-size : 50%; /*定义元素的背景的宽为元素的宽的50%,元素背景的高为元素高的50%*/ -webkit-background-size : 50%; -moz-background-size : 50%;
cover : 保持背景图像本身的宽高比例,将图片缩放到正好完全覆盖所定义背景的区域。比如:
background-size : cover; -webkit-background-size : cover; -moz-background-size : cover;

上图中第一个元素和第二个元素的宽度是一样的,第一个元素的高度是第二个元素的1/2,为了覆盖所有的背景区域,第一个元素和第二个元素的缩放比例是相同的,也就是缩放后的背景图片大小是相同的。但是第一个元素的高度只有第二个元素的1/2,所以第一个元素只取了缩放后背景图片的中间部分。
contain : 保持图片本身的宽高比例,将图片缩放到宽度或高度正好适应所定义的背景的区域。比如:
background-size : contain; -webkit-background-size : contain; -moz-background-size : contain;

这个图和上个图除了background-size的取值不一样之外,其他的都一样。将的第一个元素的高度缩放到适合背景区域后,宽度并不适合背景区域,所以第一个元素的两边是空白的。
29、溢出内容处理——overflow-x和overflow-y属性
取值:visible | auto | hidden | scroll | no-display | no-content
visible : 不剪切内容,也不添加滚动条。该属性值为默认值。
auto : 在需要时剪切内容并添加滚动条。该属性为body和textarea元素的默认值。
hidden : 不显示超出元素尺寸的内容
scroll : 当内容超出元素尺寸时,overflow-x显示为横向滚动条,而overf-y显示为纵向滚动条。
no-display : 当内容超出元素尺寸时不显示元素,此时类似添加了display:none声明。该属性值是最新添加的。(我测试的,在chrome中没有效果)
no-content : 当内容超出元素尺寸时不显示内容,此时类似添加了visibility:hidden声明。该属性值是最新添加的。(我测试的,在chrome中没有效果)
30、定义盒模型解析模式—— box-sizing
取值:content-box | border-box
content-box : width/height = content;
border-box : width/height = border + padding + content;
31、自由缩放—— resize属性
取值:none | both | horizontal | vertical | inherit
none : 浏览器不提供尺寸调整机制,用户不能操纵机制调节元素的尺寸
both : 浏览器提供双向尺寸调整机制,允许用户调节元素的宽度和高度
horizontal : 浏览器提供单向水平尺寸调整机制,允许用户调节元素的宽度。
vertical : 浏览器提供单向垂直尺寸的调整机制,允许用户调节元素的高度。
inherit : 默认继承。
目前只有Safari和Chrome主流浏览器允许元素缩放,但尚未完全支持,只允许双向调整。但是,我测试的chrome支持both、horizontal和vertical,并且FireFox也支持resize 属性,并且支持both、horizontal和vertical取值。
width : 200px; /*设计元素最大和最小显示尺寸,用户也只能够在该范围内自由调整*/ height : 120px; max-width : 800px; max-height : 600px; padding : 6px; background-size : cover; overflow : auto; /*必须同时定义overflow和resize,否则resize属性声明无效,因为元素默认溢出显示为visible*/ resize : both;
32、border-width : thin、medium、thick(CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thick、medium、thin分别设置为等于 5px、3px 和 2px,而另一个用户代 理则分别设置为 3px、2px 和 1px)
33、定义外轮廓线——outline属性
outline-color : 定义轮廓边框颜色。outline-color 接受所有的颜色,还包括关键字invert。invert应该在屏幕上对像素点颜色进行一次反转。
outline-style : 接受值:none、dotted、 dashed、 solid、 double、 groove、 ridge、 inset、outset、outset。
outline-width : 定义轮廓边框的宽度。
outline-offset : 定义轮廓边框偏移位置的数值。
34、定义导航序列号—— nav-index属性
标签属性tabindex也可以修改页面中元素通过键盘操作获得焦点的顺序。比如:
<input name="name" type="text" class="textbox" id="name" value="" tabindex="1"> <input type="text" name="address" id="address" value="" class="textbox" tabindex="4"> <input type="text" name="city" id="city" value="" class="textbox" tabindex="3"> <input type="text" name="country" id="country" value="" class="textbox" tabindex="2">
则通过键盘Tab键获得焦点的顺序为:name->country->city->address
属性nav-index也可以实现相同的效果:
input.nav1{ nav-index : 1; } input.nav2{ nav-index : 2; }
但是,目前好像只有Opera浏览器支持nav-index,(我测试的,chrome和Firefox不支持)
35、为元素添加内容—— content属性
content属性属于内容生成和替换模块,该属性能够为指定元素添加内容。
取值:normal | string | attr() | url() | counter | none
normal : 默认值
string : 插入文本内容。比如:
div:before{ content : "当前浏览器支持content属性" }
attr() : 插入元素的属性值。比如:
li a:after{ content : "-<"attr(href)">-"; }
url() : 插入一个外部资源。如图像、音频、视频等。比如:
div:after{ content : url(../images/bg2.jpg); }
counter() : 计数器,用于插入排序标识。
counter()不能单独使用,要和counter-increment(添加计数器)和counter-reset(重置计数器)配合使用。比如:为一篇论文添加章节序号。
h1{ counter-increment : header1;/*每遇到一个h1,header1计数器+1*/ counter-reset : header2;/*每遇到一个h1, 都要重置计数器header2*/ } h2{ counter-increment : header2; } h1:before{ content : counter(header1); } h2:before{ content : counter(header2); }
none : 无任何内容。
36、Webkit引擎的CSS渐变实现方法
(1)直线渐变
background : -webkit-gradient(linear,left top,left bottom, from(blue), to(red));/*简单的线性渐变背景色,从顶部到底部,从蓝色到红色渐变显示*/ background : -webkit-gradient(linear, right top, right bottom, from(blue), to(red), color-stop(40%,white),color-stop(60%,black)); /*通过设置不同的步长值,从而设计多重渐变效果,从顶部到底部,先是从蓝色到白色渐变,在从白色到黑色渐变,最后是从黑色到红色渐变显示*/
(2)径向渐变
background : -webkit-gradient(radial, 200 200,10, 200 200,200, from(red), to(green));/*同心圆(圆心坐标为200,100),内圆半径为10,外圆半径为100,内圆小于外圆半径,从内圆红色到外圆绿色径变,超出外圆半径显示为绿色,内圆显示为红色*/ background : -webkit-gradient(radial, 200 200,10, 200 200,200, from(red), to(green),color-stop(90%,blue));/*同心圆,在内圆到外圆中间90%的位置,即距离外环内添加一个蓝色色标*/ background : -webkit-gradient(radial, 200 100,10, 200 100,90, from(#00c), to(rgba(1,159,98,0)), color-stop(98%,#0cf)); /*通过设置to()函数的颜色值为透明,同时设计相似色,可以设计球形效果*/
37、Gecko引擎的CSS渐变实现方法
(1)直线渐变
background : -moz-linear-gradient (red,blue);/*最简单的线性渐变,只需要指定开始颜色和结束颜色,默认从上到下实施线性渐变*/ background : -moz-linear-gradient (top left,red,blue);/*从左上角到右下角的线性渐变*/ background : -moz-linear-gradient (top left,red,rgba(255,0,0,0));/*从左上角到右下角的线性渐变,*/ background : -moz-linear-gradient (red,blue);/*从左到右线性渐变*/ background : -moz-linear-gradient(left center,red,orange,yellow,green,blue,indigo,violet);/*从左到右五彩渐变*/
38、旋转动画——rotate()函数
div:hover { /* 定义动画的状态 */ -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -o-transform: rotate(90deg); -transform: rotate(90deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);/*IE图形旋转滤镜*/ }
39、缩放动画——scale()函数,参数可以是正数、负数和小数。正数值基于指定的宽度和高度放大元素。负数值先翻转元素(如文字被反转),然后再缩放元素。使用小于1的小数(如0.5)可以缩小元素。
-webkit-transform : scale(1,2);/*长不变,宽放大成原来的2倍*/ -moz-transform : scale(1,2); -o-transform : scale(1,2); -webkit-transform : scale(-2,-2);/*翻转元素之后长和宽分别放大成原来的2倍*/ -moz-transform : scale(-2,-2); -o-transform : scale(-2,-2); -webkit-transform : scale(0.5,0.6);/*长缩小成原来的0.5倍,宽缩小成原来的0.6倍*/ -moz-transform : scale(0.5,0.6); -o-transform : scale(0.5,0.6);
40、移动动画——translate()函数,两个参数,第一个参数表示相对于原位置的X轴偏移距离,第二个参数表示相对于原位置的Y轴偏移距离。
-webkit-transform : translate(10px,10px);/*相对于原位置向右偏移10px, 向下偏移10px*/ -moz-transform : translate(10px,10px); -o-transform : translate(10px,10px);
41、CSS变形原点——transform-origin属性
CSS变形的原点默认为对象的中心点,如果要改变这个中心点,可以使用transform-origin属性进行定义。
-webkit-transform-origin : 0 0;/*以左上角为原点*/ -moz-transform-origin : 0 0; -o-transform-origin : 0 0; -webkit-transform-origin : top right; /*以右上角为原点*/ -moz-transform-origin : top right; -o-transform-origin : top right; -webkit-transform-origin : 0 100%;/*以左下角为原点*/ -moz-transform-origin : 0 100%; -o-transform-origin : 0 100%; -webkit-transform-origin : 100% 100%;/*以右下角为原点*/ -moz-transform-origin : 100% 100%; -o-transform-origin : 100% 100%;
41、设置过渡的CSS属性——transition-property属性,用来设置转换动画的CSS属性。
设置过渡的时间——transition-duration属性,设置转换动画的时间长度。
设置过渡延迟时间——transition-delay属性,设置过渡动画的延迟时间。
设置过渡效果——transition-timing-function属性。取值:
ease : 缓解效果
linear : 线性效果
ease-in : 渐显效果
ease-out : 渐隐效果
ease-in-ease-out : 渐显渐隐效果
cublic-bezier : 特殊的立方贝塞尔曲线效果
background-color : blue; -webkit-transition-property : background-color;/*指定动画过渡的CSS属性*/ -moz-transition-property : background-color; -o-transition-property : background-color; -webkit-transition-duration : 2s;/*指定动画过渡的时间*/ -moz-transition-duration : 2s; -o-transition-duration : 2s; -webkit-transition-delay : 2s; /*指定动画延迟触发*/ -moz-transition-delay : 2s; -o-transition-delay : 2s; -webkit-transition-timing-function : ease-in;/*指定动画过渡为渐显效果*/ -moz-transition-timing-function : ease-in; -o-transition-timing-function : ease-in;
41、定义投影——reflect
-webkit-box-reflect:below; /*最简单的倒影,仅指定方向即可*/ -webkit-box-reflect:below 10px; /*为投影设置距离,向下偏移10px*/ -webkit-box-reflect:below 5px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0.5, transparent), to(white));/*设置渐变倒影,通过渐变遮罩逐渐盖住下面的倒影,营造渐隐效果*/