一个基础的APP构建脚本,大佬请无视本文。作者才疏学浅,只能重复尝试总结经验。
FROM 假的前端工程师
背景
UniApp官方开发工具HBX(HbuilderX简称)本地打包需要手动导出工程文件然后对于Android项目一顿操作。
回想起之前测试追着我这个开发一直要安装包的场景(之前利用Jenkins对IOS平台项目进行持续集成,但是远不能到达提交代码就可以自动打包生成一个APP的地步)
实现的效果
- 提交代码即可打包(自动流水线操作)
- 支持在
gitlab-ci.yml配置打包的证书 - 支持定义包名
- 支持自定义
APP名称
流程阶段
按照传统的思路,即:
HbuilderX生成APP资源文件- 按照模版生成原生工程替换文件
- 生成文件替换原生工程文件
Android Studio打包
其他思路是借助
fastlane之类的自动化打包工具
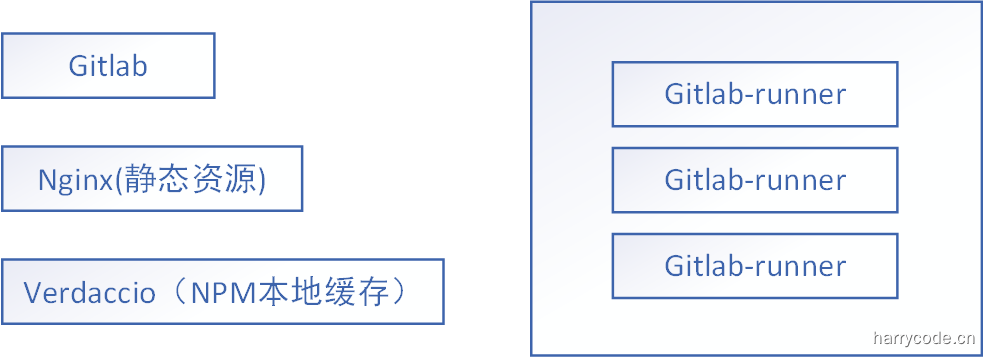
部署示例图

NPM 缓存可选
gitlab-ci.yml文件展示
stages:
- build_uniapp_file
- rewrite_android_file
- replace_android_file
- build_app
variables:
BUILD_TYPE: app-plus # 目前该流程仅可打包APP
PackageName: com.harrycode.testbuild23232 # APP包名
APPID: __UNI__APPID #UNI_APPID
APPNAME: 测试 # 软件显示的名字
CerPwd: 123456 # 用于打包的证书密码
CerAlias: app # 打包证书的别名
CerAliasPwd: 123456 # 打包哦证书别名的密码
CerPath: ../../../cer/app.keystore # 打包证书的位置,不建议修改,改位置为提交项目的根目录的cer文件夹
cache:
key: ${CI_COMMIT_SHA}
paths:
- build-dist/ # UNIAPP app-plus 生成文件
- android-files/ # 生成的Android文件(部分)
- android-temp/HBuilder-Hello/ # Android工程文件(可下载后手动操作)
Build source files:
image: 192.168.1.178:5555/uni-node:v3 # 该镜像是node+vue cli+ UniApp项目模板工程精简文件(详见DockerHub)
stage: build_uniapp_file
script:
- opath=$(pwd)
- cp -rf . /buildwork/src
- cd /buildwork
- rm src/package.json
- mv src/build.package.json package.json
# - set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/ && npm install node-sass # 由于为了加速打包过程,镜像安装了node-sass
- npm update && npm install && npm run build:$BUILD_TYPE
- mkdir $opath/build-dist/ -p
- cp -r /buildwork/dist/build/app-plus/* $opath/build-dist/
artifacts:
paths:
- build-dist/
change files as wish:
image:
name: 192.168.1.178:5555/uniappbuildhelper:latest # 该镜像为Android文件生成工具镜详见DockerHbu(需要配置更多参数需要修改这个文件后,在下一步复制到对应的位置)
stage: rewrite_android_file
script:
- opath=$(pwd)
- cd /app
- dotnet UniAppBuildHelper.dll
- cp -r /app/dist/. $opath/android-files
artifacts:
paths:
- android-files/ # 本阶段产物,自定义的部分配置文件
change file in Android Project:
image: busybox
stage: replace_android_file # 本阶段使用自定义生成的文件替换进入Android工程
script:
- opath=$(pwd)
- source_file_path=$opath/android-files
- uni_source=$(pwd)/build-dist
- mkdir android-temp && cd android-temp
- wget http://192.168.1.178:9090/HBuilder-Hello.zip
- unzip HBuilder-Hello.zip
- project_src=$(pwd)/HBuilder-Hello
- cp $source_file_path/AndroidManifest.xml $project_src/app/src/main
- rm -rf $project_src/app/src/main/java/io
# 替换包名为文件
- java_dir_path=$(echo "$PackageName"| sed "s/.///g")
- mkdir $project_src/app/src/main/java/$java_dir_path -p
# WXEntryActivity.java
- cp $source_file_path/WXEntryActivity.java $project_src/app/src/main/java/$java_dir_path
# WXPayEntryActivity.java
- cp $source_file_path/WXPayEntryActivity.java $project_src/app/src/main/java/$java_dir_path
# dcloud_control.xml
- cp $source_file_path/dcloud_control.xml $project_src/app/src/main/assets/data
# build.gradle
- cp $source_file_path/build.gradle $project_src/app
# strings.xml
- cp $source_file_path/strings.xml $project_src/app/src/main/res/values
# uniapp files
- rm -rf $project_src/app/src/main/assets/apps/*
- mkdir $project_src/app/src/main/assets/apps/$APPID/www -p
- cp -r $uni_source/. $project_src/app/src/main/assets/apps/$APPID/www
artifacts:
paths:
- android-temp/HBuilder-Hello/ # 本阶段产物为替换文件后的Android工程文件
build_app:
stage: build_app
image: 192.168.1.178:5555/android-build-box:1.15.0
before_script: # 预操作安装gradle,请放置与内网的nginx静态服务器加速下载
- wget http://192.168.1.178:9090/gradle-5.4.1-bin.zip
- mkdir /opt/gradle -p
- unzip -d /opt/gradle gradle-5.4.1-bin.zip
- export PATH=/opt/gradle/gradle-5.4.1/bin:$PATH
script: # 进行打包
- mkdir android-temp/HBuilder-Hello/app/build/outputs/apk/ -p
- opath=$(pwd)
- cd android-temp/HBuilder-Hello/
- gradle wrapper
- bash ./gradlew assembleRelease
- cp -r $opath/android-temp/HBuilder-Hello/app/build/outputs/apk/. $opath/outputs
- rm -rf android-temp/
artifacts:
paths:
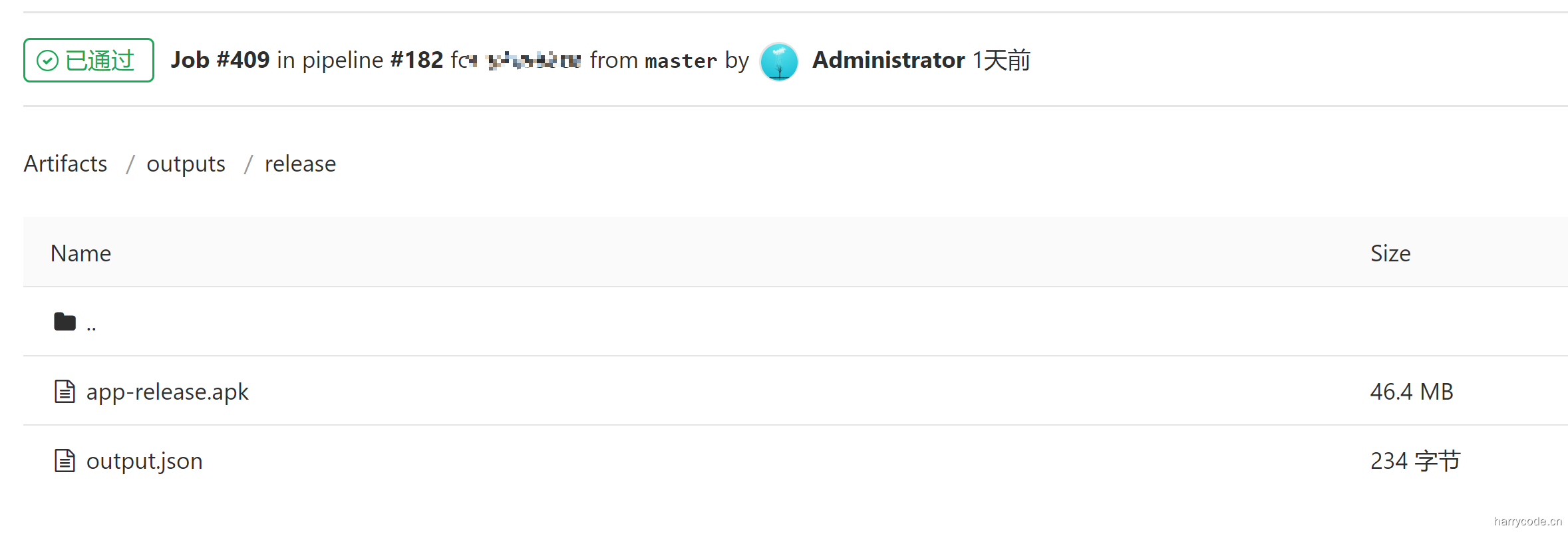
- outputs/ # 本阶段的产物为Release文件夹及其下的APP安装包
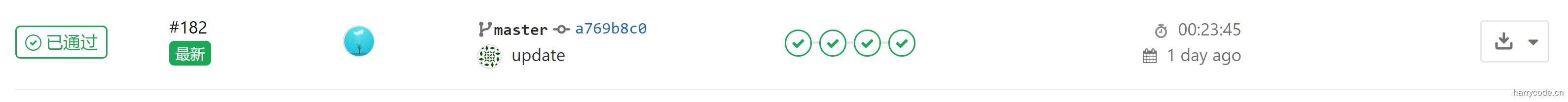
效果


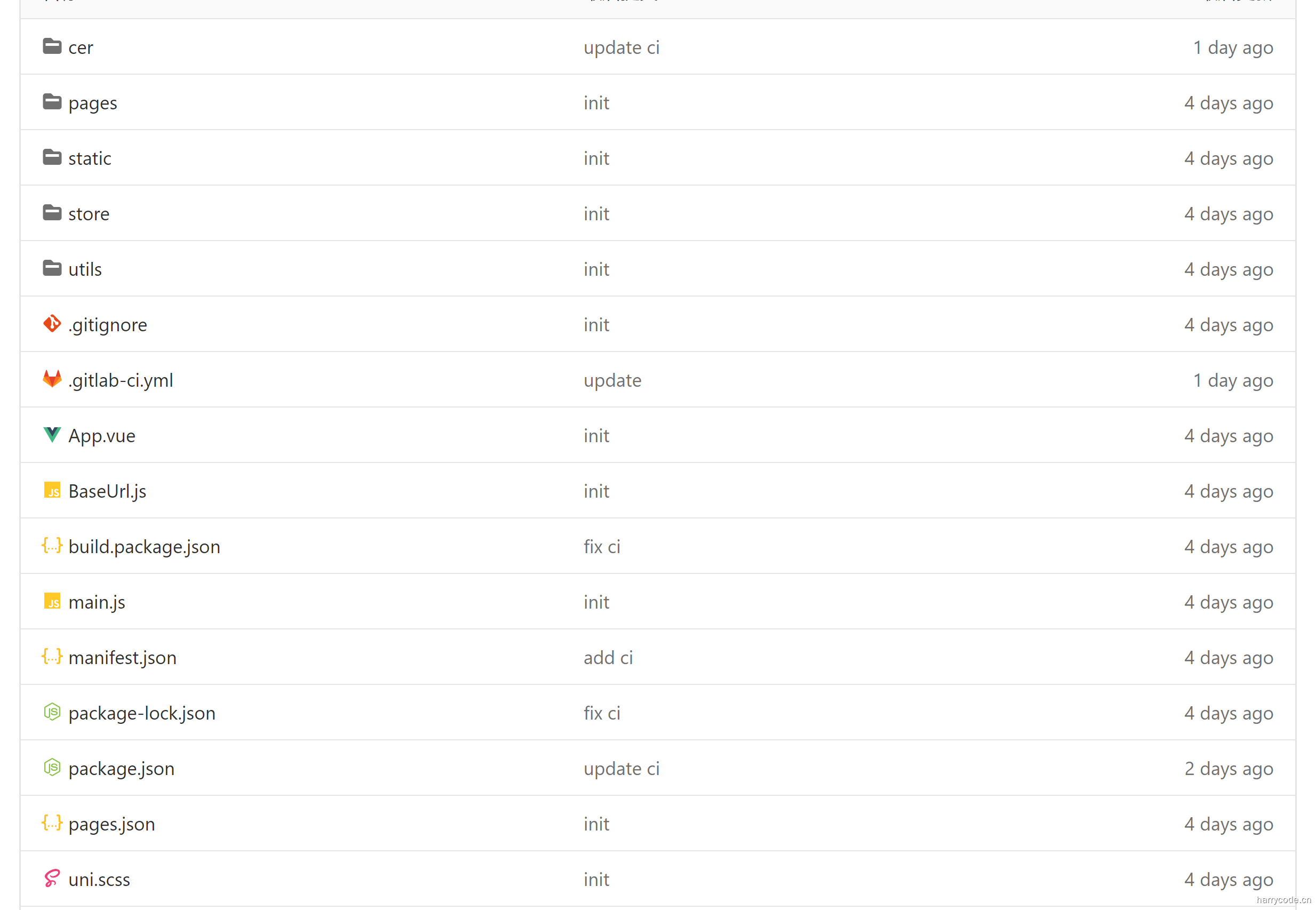
提交目录结构

注意:
build.package.json为NPM版本生成的package.json,如需使用NPM,新需要的模块构建时请同步添加dependencies与devDependencies下的依赖。本目录下的cer文件夹为打包UniApp的证书(证书路径与定义的变量CerPath有关,文中的路径为提交文件的本目录下的cer)。
参考命令
#创建容器
docker run -d --name gitlab-runner-12.10.1 --restart always -v ~/gitlab-runner/config/:/etc/gitlab-runner/ -v /var/run/docker.sock:/var/run/docker.sock gitlab/gitlab-runner:latest
#进入容器后执行注册Runner
sudo gitlab-runner register -n --url=GitLb地址 --registration-token=GitlabRunnerToken自行获取 --executor=docker --description="HP-Mini-PC" --docker-image="docker:19.03.8" --docker-volumes /var/run/docker.sock:/var/run/docker.sock --locked=false
其他事项
- 本文使用的镜像将尽快加入
DockerHub - 本文的
Gitlab-Runner均运行于Docker环境,Gitlab也运行在Docker上。 - 本文
Gitlab-Runner容器通过官方文档中的挂载/var/run/docker.sock的方式实现。 - 本文已经经过构建验证,撰写本文期间构建次数为182次。
- 简易Android文件生成器源码 https://gitee.com/harry7988/uniappbuildhelper