1. 安装了最新的 dot net SDK 6.0.100-preview.3.21202.5
2. 为 VS code 安装 C#插件, 需要在 v1.23.12 以上版本
3. 建立了blazor wasm 模版项目, 能正常运行起来.
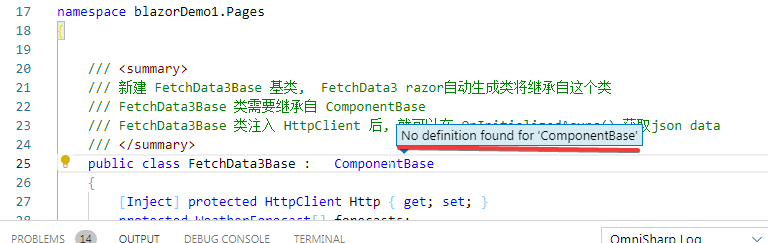
4. 但发现VS code 的 intellicode 功能失效, 比如代码导航功能不能使用

⒌ 在VS code 中重启 OmniSharp , 发现如下报错.
[info]: OmniSharp.Stdio.Host
Starting OmniSharp on Windows 6.1.7601.65536 (x64)
[info]: OmniSharp.Services.DotNetCliService
DotNetPath set to dotnet
[info]: OmniSharp.MSBuild.Discovery.MSBuildLocator
Located 2 MSBuild instance(s)
1: Visual Studio Community 2019 16.6.30225.117 16.6.0 - "C:Program Files (x86)Microsoft Visual Studio2019CommunityMSBuildCurrentBin"
2: StandAlone 17.0.0 - "c:Usersdrothy64.vscodeextensionsms-dotnettools.csharp-1.23.14.omnisharp1.37.15-beta.7.msbuildCurrentBin"
[info]: OmniSharp.MSBuild.Discovery.MSBuildLocator
Registered MSBuild instance: Visual Studio Community 2019 16.6.30225.117 16.6.0 - "C:Program Files (x86)Microsoft Visual Studio2019CommunityMSBuildCurrentBin"
[info]: OmniSharp.WorkspaceInitializer
Invoking Workspace Options Provider: OmniSharp.Roslyn.CSharp.Services.CSharpFormattingWorkspaceOptionsProvider, Order: 0
[info]: OmniSharp.WorkspaceInitializer
Invoking Workspace Options Provider: OmniSharp.Roslyn.CSharp.Services.Completion.CompletionOptionsProvider, Order: 0
[info]: OmniSharp.WorkspaceInitializer
Invoking Workspace Options Provider: OmniSharp.Roslyn.CSharp.Services.RenameWorkspaceOptionsProvider, Order: 100
[info]: OmniSharp.WorkspaceInitializer
Invoking Workspace Options Provider: OmniSharp.Roslyn.CSharp.Services.ImplementTypeWorkspaceOptionsProvider, Order: 110
[info]: OmniSharp.WorkspaceInitializer
Invoking Workspace Options Provider: OmniSharp.Roslyn.CSharp.Services.BlockStructureWorkspaceOptionsProvider, Order: 140
[info]: OmniSharp.Cake.CakeProjectSystem
Detecting Cake files in 'c:Usersdrothy64Desktoplazorprojects'.
[info]: OmniSharp.Cake.CakeProjectSystem
Could not find any Cake files
[info]: OmniSharp.MSBuild.ProjectSystem
Detecting projects in 'c:Usersdrothy64Desktoplazorprojectslazordemo.sln'.
[info]: OmniSharp.MSBuild.ProjectManager
Queue project update for 'c:Usersdrothy64DesktoplazorprojectslazorDemo1lazorDemo1.csproj'
[info]: OmniSharp.Script.ScriptProjectSystem
Detecting CSX files in 'c:Usersdrothy64Desktoplazorprojects'.
[info]: OmniSharp.Script.ScriptProjectSystem
Could not find any CSX files
[info]: OmniSharp.WorkspaceInitializer
Configuration finished.
[info]: OmniSharp.Stdio.Host
Omnisharp server running using Stdio at location 'c:Usersdrothy64Desktoplazorprojects' on host 7256.
[info]: OmniSharp.MSBuild.ProjectManager
Loading project: c:Usersdrothy64DesktoplazorprojectslazorDemo1lazorDemo1.csproj
[fail]: OmniSharp.MSBuild.ProjectManager
Failed to load project file '{projectFilePath}'.
Microsoft.Build.Exceptions.InvalidProjectFileException: 找不到指定的 SDK“Microsoft.NET.Sdk.BlazorWebAssembly”。
问题分析:
程序能正常编译运行, 说明 .net 6 SDK安装没有问题, 项目文件也是正常的, 而且可以运行, 不应该会报 InvalidProjectFileException 异常啊.
既然项目文件没有问题, 会不会是 OmniSharp.MSBuild 的问题呢? 仔细看日志, OmniSharp 找到了两个 msbuild, 一个是VS code 的C#插件自带的, 另一个是 VS 2019 16.6 自带的, 而且 OmniSharp 使用了 VS 2019 16.6 自带的 msbuild, 可能是 VS 2019 16.6 的msbuild 版本较老, 和 OmniSharp 的roslyn编译器不兼容.
参考 https://github.com/OmniSharp/omnisharp-roslyn/issues/1700 解决了该问题.
解决方案是: 强制 omnisharp 使用自带的 msbuild.
具体为:
(1) 新建 C:Users{username}.omnisharpomnisharp.json 文件
(2) 编辑文件内容如下, 注意替换真实的路径
{ "msbuild": { "useBundledOnly": true } }
或者直接指定msbuild路径
{
"MSBuild": {
"msbuildoverride": {
"MSBuildPath": "C:\Users\{username}\.vscode\extensions\ms-dotnettools.csharp-1.23.14\.omnisharp\1.37.15-beta.7\.msbuild\Current\Bin",
"Name": "OmniSharp MSBuild",
"PropertyOverrides": {
"MSBuildExtensionsPath": "C:\Users\{username}\.vscode\extensions\ms-dotnettools.csharp-1.23.14\.omnisharp\1.37.15-beta.7\.msbuild"
}
}
}
}
然后重启 onmisharp 服务, intellicode 恢复正常.
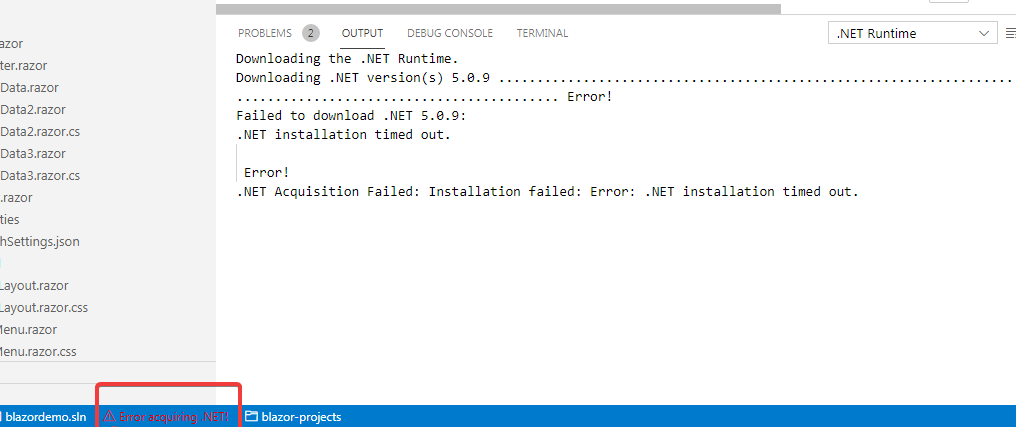
6. VS code 仍然报 Error Acquisition .Net 错误 , 这个没有找到解决方案, 但不影响调试运行, 不用管它

7. 在浏览器端调试 Blazor 程序
步骤1: 按照正常方式运行 blazor 项目, 不需要在调试模式下.
步骤2. 以启用调试模式打开 chrome 或edge 浏览器(不能使用firefox) , 命令行如下:
msedge --remote-debugging-port=9222 http://localhost:5000/
chrome --remote-debugging-port=9222 http://localhost:5000/
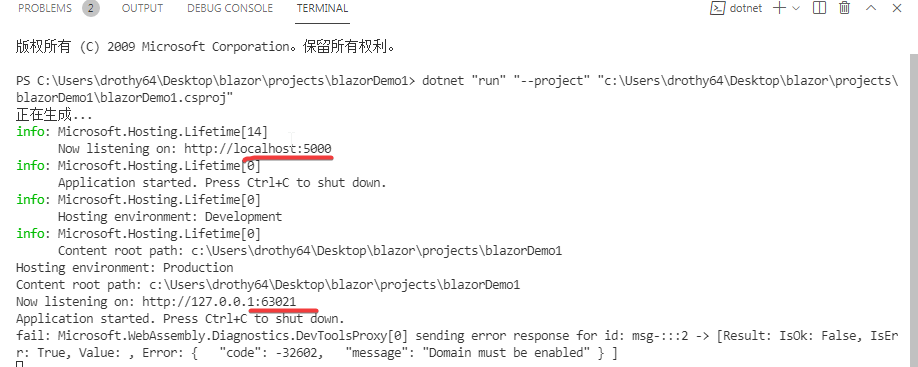
使用上面命令后, 浏览器会监听 9222 调试端口, vscode为 blazor 项目已经实现了chrome devtools protocol 协议, 在vs code中开启项目, 除了会监听应用正常的http 5000端口外, 还会开启 63021 端口, 在浏览器端的 chrome devtools 会连接 63021 端口.

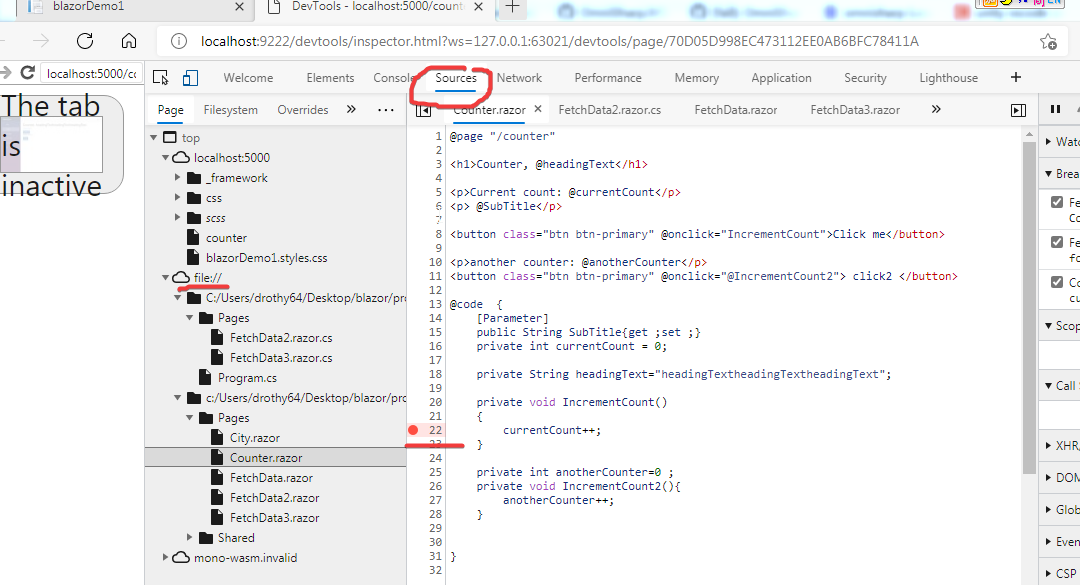
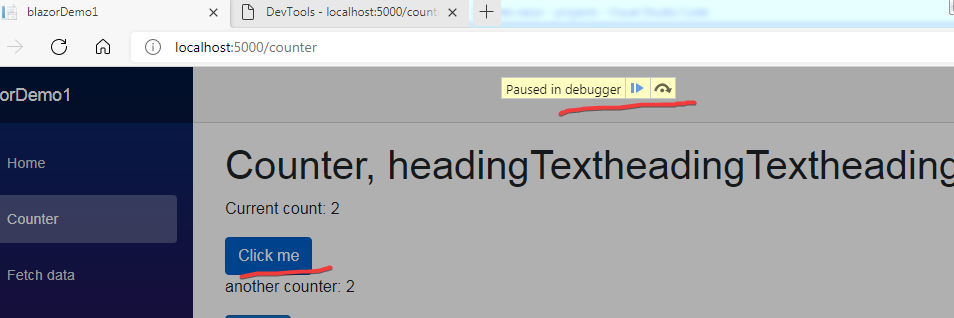
步骤3: 在浏览器打开 http://localhost:5000/ 页面的tab 页面内, 使用 Shift+Alt+D 进入一个专门的 devtools 界面.
在 devtools 的sources tab页下, 找到 file:// 节点下会显示 razor 和 C# 源码, 还可以设置断点, 可以watch 变量.



8. 在VS code 端调试代码 (未成功)
步骤1: 首先安装 blazorWasm 调试插件

步骤2: 按 F5 快捷键, VS 自动为项目创建 launch.json 文件, 但接下来报如下错误.

项目结构为:

可以确定是 .vscode 目录应该放在 blazorDemo1 项目之下, 但实际却和 blazorDemo1 目录同级.
VS code 重新打开blazorDemo1 项目, 按F5 就能将 .vscode 目录建在blazorDemo1 项目之下, 可以看出调试进程全部启动成功.
但比较悲剧的是, 在VS code中不管如何设置断点, 都不能在断点处停下来.