使用Vue开发SPA(单页面应用)估计各位博友都耳熟能详了,这里简单概要一下使用vue-cli快速开发单页面应用。
环境要求node 6.0以上(不要安装7.0,这是beta版)
安装教程https://jingyan.baidu.com/article/fd8044faf2e8af5030137a64.html
1.检测电脑是否安装了node,打开终端输入node -v 这里我使用的是6.10.3

2.安装淘宝镜像(尽管这一步没什么必要,但是安装以后对之后的开发会有很大的帮助)
npm install -g cnpm --registry=https://registry.npm.taobao.org接下来就可以使用cnpm 代替npm执行命令了,速度会很快(需要了解cnpm的可以百度了解)
3.找一块空的文件夹(以后的项目可以放在这个文件夹下),按住shift键右击选择在此处打开终端,命令行继续cnpm i vue-cli -g(安装Vue脚手架,切记一定要全局安装)
4.检测一下vue-cli是否安装了,使用vue -V(这里是大写的V),我这里是vue是2.8.1版本的

5.命令行继续 cnpm i webpack -g(安装webpack)
6.命令行vue init webpack 项目名(这里写你的项目名字,例如vueproject)
这里会让你输入项目名,描述,作者之类的,一般单页面应用都需要路由,在选vue-router选yes,但是需要注意的是Eslint检查代码建议选no,这个是严格模式,建议不要使用!!!之后的选项都选no
7.按照提示 cd 项目名 进入你的项目所在文件夹
8.cnpm i (虽然这里提示的是npm install,这里使用cnpm 更加快捷一点,i 是install的简写),这时候你会发现文件内多了node_modules文件夹,里面都是一些开发依赖

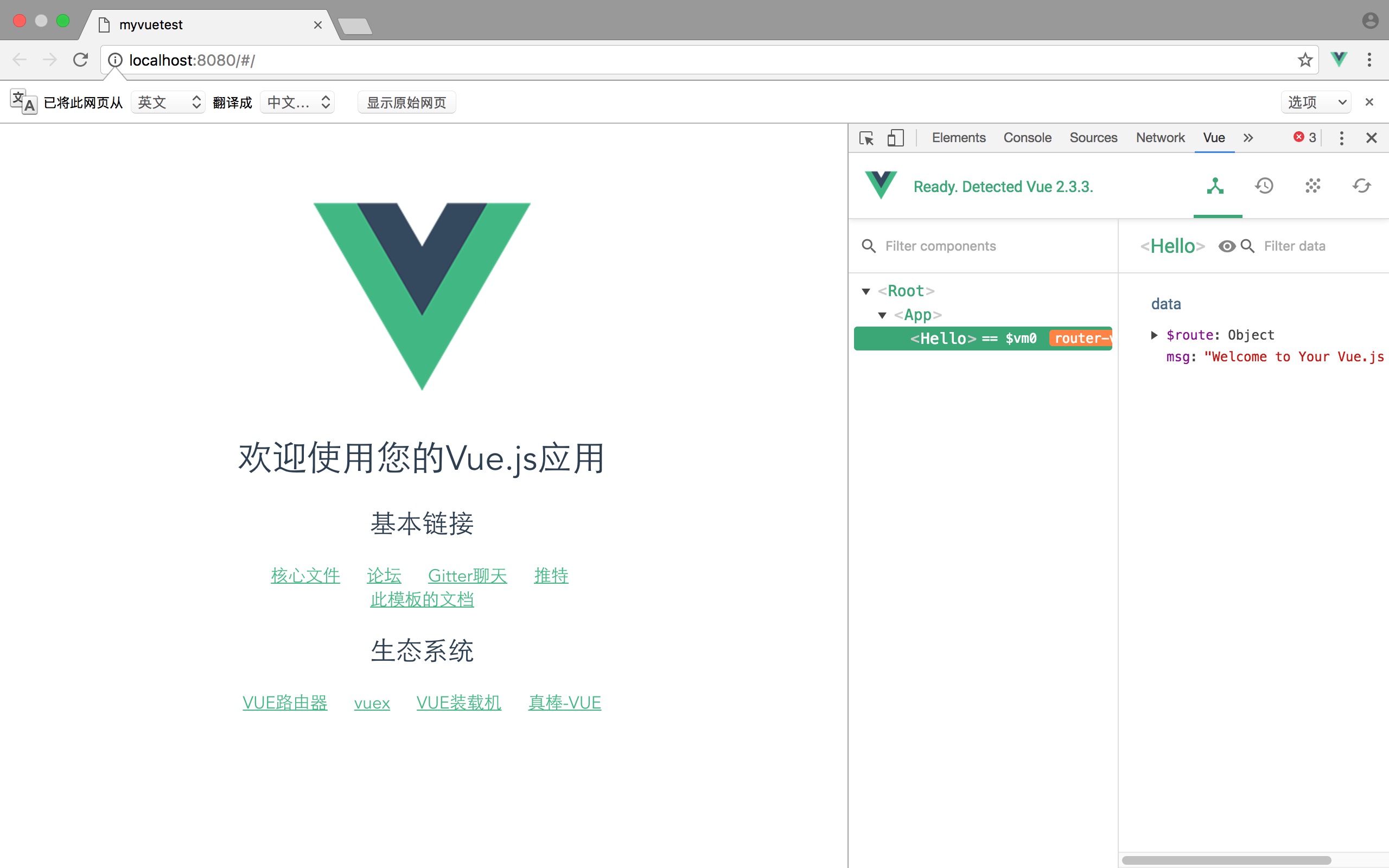
9.cnpm run dev 这时候项目就运行了


这里你可以修改一些东西,看下效果,这里不需要刷新,因为webpack已经配置了热模块加载,无需刷新就能实现修改内容的替换。
router就是路由文件,App.vue是vue根文件,main.js是入口文件,这里只是简单的介绍一下Vue脚手架的搭建,之后会讲解Vue项目开发的内容。
另外细心的博友会注意到在我浏览器的右上角会有一个Vue的图标,这是我安装了devtools(vue开发工具,具体可以了解http://www.cnblogs.com/liyongshuai/p/6891463.html)