跨域
在平常的工作中常常会遇到A站点的需要访问B站点的资源.
这时就产生了跨域访问。
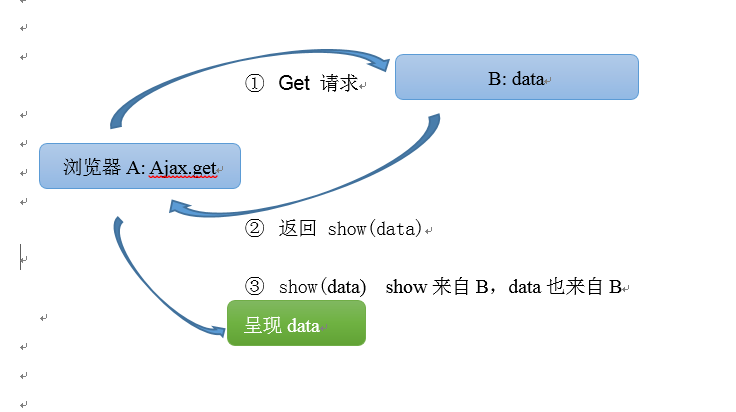
跨域是指从一个域名的网页去请求另一个域名的资源。浏览器遵循同源策略,不允许A站点的Javascript 读取B站点返回的数据。因为A站点的javascript 与B返回的数据不同源的。但是浏览器并不阻止A的Ajax请求访问B,浏览器允许A取回B的数据,但是不允许A中的脚本操作B的数据。如下图所示的③

同源策略:
数据与操作必须是同源的,否则不能操作。
什么是同源:浏览器认为的同源是什么?
判断是否同源,标准如下
主机名:IP或域名
端口号:
协议:http,https
如何解决?
如果操作的脚本与数据同源,那么浏览器不会阻止这样的操作。那么如何做呢?
浏览器调用js文件时则不受跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>,如果能把操作与数据放在一起,那么浏览器就会网开一面,对此操作放行。

这时JSONP 应运而生。
JSONP:Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
实战
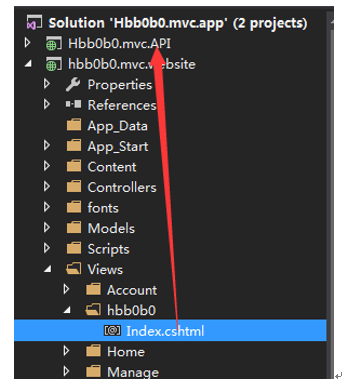
l 项目结构

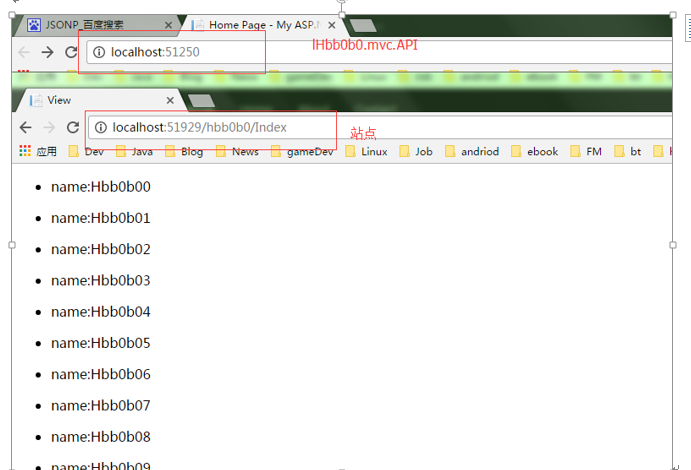
hbb0b0.mvc.website 站点 hbb0b0/index页面获取 站点Hbb0b0.mvc.API 下StudentController/GetStudentList 的数据
l hbb0b0.mvc.website index页面代码如下:
<script type="text/javascript"> $(function () { $.ajax({ type: "get", async: false, url: "http://localhost:51250/Student/GetStudentList", dataType: "jsonp", jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback) jsonpCallback: "getStudentList",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据 success: function (data) { //alert(data.name); console.log(data); }, error: function () { alert('fail'); } }); }); function getStudentList(list) { alert(); console.debug("getStudentList", list); $.each(list, function (index, student) { var html = "<ul>"; html += "<li> name:" + student.Name + "</li>" html += "</ul>"; $("#divStudentList").append(html); }); } </script>
l Hbb0b0.mvc.API StudentController/GetStudentList 代码如下
public class StudentController : Controller { // GET: Student public ActionResult Index() { return View(); } public ContentResult GetStudentList(string callback) { const int MAX = 10; List<Student> list = new List<Student>(); for (int i = 0; i < MAX; i++) { Student st = new Student(i); list.Add(st); } string data= new JavaScriptSerializer().Serialize(list); return Content(string.Format("{0}({1})", callback,data)); } } public class Student { public Student(int i) { this.ID = string.Format("ID:{0}",i.ToString()); this.Name = string.Format("Hbb0b0{0}", i.ToString()); } public string ID { get; set; } public string Name { get; set; } public int Age { get; set; } }
l 执行结果:

总结
JSONP 虽然能处理跨域问题,但是只能处理get的跨域请求,对于post请求就里不存心了。跨域问题正统的做法是CORS,下篇就介绍下CORS如何解决跨域。