建 目录 webpack-vuedemo1
安装依赖组件 :
初始化 npm init
npm install --save vue
npm install --save-dev babel-core babel-loader babel-preset-es2015
npm install --save-dev vue-loader vue-template-compiler
npm install --save-dev css-loader file-loader
npm install --save-dev webpack
添加项目文件

添加 src 目录
添加 App.Vue
<!-- 简单写个title和一个循环 -->
<template>
<div id="example">
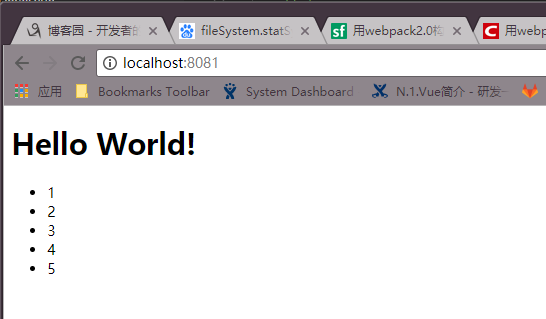
<h1>{{ msg }}</h1>
<ul>
<li v-for="n in 5">{{ n }}</li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello World!'
}
}
}
</script>
<style scoped>
#example {
/*background: red;*/
height: 100vh;
}
</style>
添加 main.js
/* 引入vue和主页 */
import Vue from 'vue'
import App from './App.vue'
/* 实例化一个vue */
new Vue({
el: '#app',
render: h => h(App)
})
添加 webpack.config.js
/* 引入操作路径模块和webpack */
var path = require('path');
var webpack = require('webpack');
module.exports = {
/* 输入文件 */
entry: './src/main.js',
output: {
/* build 输出目录*/
path: path.resolve(__dirname, './dist'),
/* 静态目录,可以直接从这里取文件 */
publicPath: '/dist/',
/* 输出文件名名称 */
filename: 'build.js'
},
module: {
rules: [
/* vue 解释器 */
{
test: /.vue$/,
loader: 'vue-loader'
},
/* babel 解释器 */
{
test: /.js$/,
loader: 'babel-loader',
/* 排除模块安装目录的文件 */
exclude: /node_modules/
}
]
}
}
修改 package.json 添加npm 命令 dev,build
{
"name": "webpack-vuedemo1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
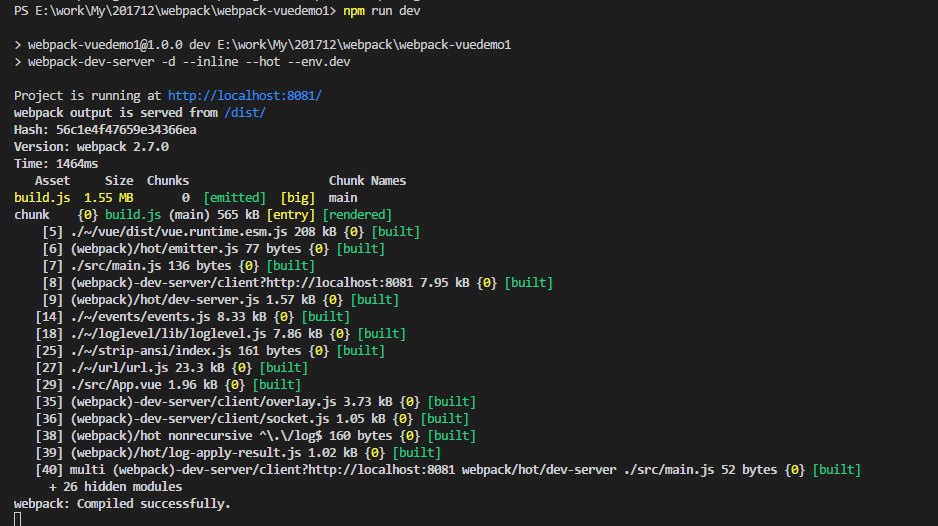
"dev": "webpack-dev-server -d --inline --hot --env.dev",
"build": "rimraf dist && webpack -p --progress --hide-modules"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.5.9"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.7",
"file-loader": "^1.1.5",
"vue-loader": "^13.5.0",
"vue-template-compiler": "^2.5.9",
"webpack": "^2.7.0",
"webpack-dev-server": "^2.9.5"
}
}

浏览器:运行

git hub 地址
https://github.com/hbb0b0/Vue