
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick=alert("谁让你点的")>别点</button>
<button id="id1">点开吧</button>
<script>
document.getElementById('id1').onclick=function () {
alert("让你点你就点啊");
}
</script>
</body>
</html>
即可






代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var name="devops
linux" ;
var age=18;
var gender=true;
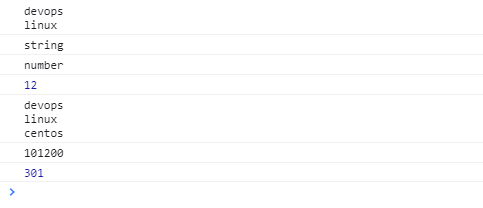
console.log(name);
console.log(typeof (name));
console.log(typeof (age));
console.log(name.length);
console.log(name+'
centos');
var num1='101';
var num2=200;
console.log(num1+num2);
console.log(Number(num1)+num2);
</script>
</body>
</html>
效果

即可

代码
var num3=100;
var num4=50;
console.log(num3+num4);
console.log(num3-num4);
console.log(num3*num4);
console.log(num3/num4);
console.log(num3%num4);
console.log(true);
console.log(false);
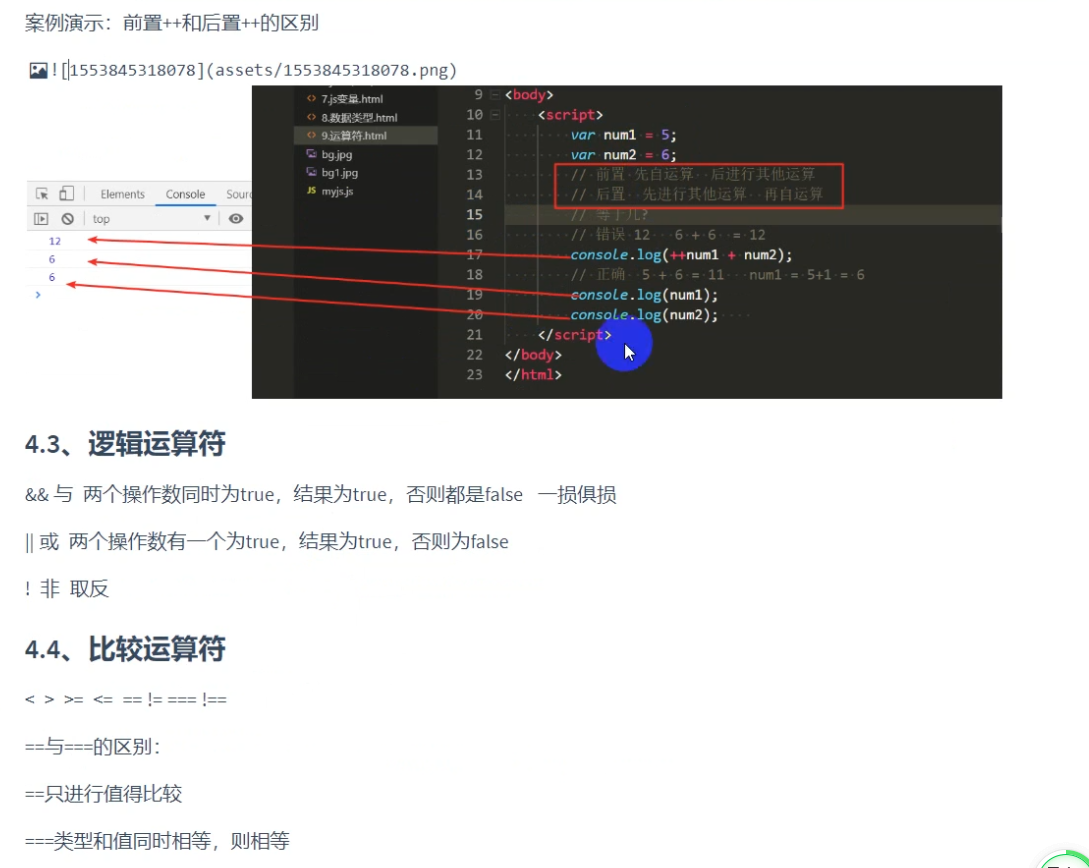
console.log(true&&true);
console.log(true&&false);
console.log(true||false);
console.log(!true);
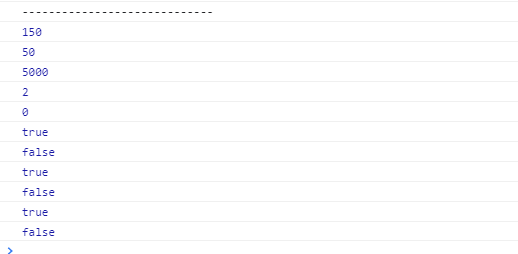
效果

代码:
console.log(5>3); console.log(5<3); //==和===的区别,==只进行值比较,===类和值同时相等,则相等 console.log(5=='5'); console.log(5==='5'); console.log(5===5);

代码
var age=10;
if(age>=18){
console.log("已经长大");
}else if(age<8){
console.log("还没上小学");
}else {
console.log("正在长大");
}



代码:
var day=new Date().getDay();
switch (day) {
case 1:
console.log("今天是周一");
break;
case 2:
console.log("今天是周二");
break;
case 3:
console.log("今天是周三");
break;
case 4:
console.log("今天是周四");
break;
case 5:
console.log("今天是周五");
break;
case 6:
console.log("今天是周六");
break;
default:
console.log("今天是周日");
break;
}
for(i=1;i<5;i++){
console.log("这是第"+i+"次");
}
var j=1;
while (j<=5){
console.log("这是第"+j+"次while");
j++;
}
var k=1;
do {
console.log("这是第"+k+"次do while");
k++;
}while(k<=5)
var h=1;
while (h<10){
if(h>5){
console.log("已经超过五次") ;
continue;
break;
}else {
console.log("这是第"+h+"次continue");
}
j++;
}
即可