和前几篇博文提到的一样,由于版本原因,【锋利的jQuery】表单验证插件部分又出现照着敲不出效果的情况。
- 书中的使用方法:
1. 引入jquery源文件,
2. 引入表单验证插件js文件,
3. 在form中class类名中添加"required","email"等去作为验证时读取的参数。
4. 调用代码: $("#commentform").validate();
很不幸,报错了。前端有个说法是学新不学旧,这里就不去深究原因,直接提供最新的写法。
- 最新写法:
1. 打开 http://code.ciaoca.com/jquery/validation-engine/ 下载
step one:

step two:

step three:
框选的两个文件是我们需要用到的,其中languages里面存放的是各语言的配置文件。
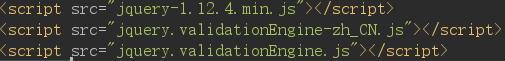
2. 引入jquery源文件,
3. 引入表单验证插件配置文件,
4. 引入表单验证插件 (文件引入如下图:)

5. 验证设置,直接在class类名中加入即可。以下是按书中原本验证需求用最新方法改写的html结构:
<form method="get" action="#" class="cmxform" id="commentform"> <fieldset> <legend>一个简单的验证带验证提示的例子</legend> <p> <label for="cusername">姓名</label><em>*</em> <input type="text" id="cusername" name="username" size="25" class="validate[required,minSize[2],maxSize[11]]"> </p> <p> <label for="cemail">电子邮件</label><em>*</em> <input type="text" id="cemail" name="email" size="25" class="validate[required,custom[email]]"> </p> <p> <label for="curl">网址</label><em>*</em> <input type="text" id="curl" name="url" size="25" class="validate[required,custom[url]]"> </p> <p> <label for="ccomment">你的评论</label><em>*</em> <textarea type="text" id="ccomment" name="comment" size="22" class="validate[required]"></textarea> </p> <p> <input type="submit" class="submit" value="提交"> </p> </fieldset> </form>
6. 调用代码:
<script> $(function(){ $("#commentform").validationEngine(); }) </script>
另外,设置验证还可以自定义参数,并且支持链式操作。感兴趣的可以自己研究 -- > http://code.ciaoca.com/jquery/validation-engine/