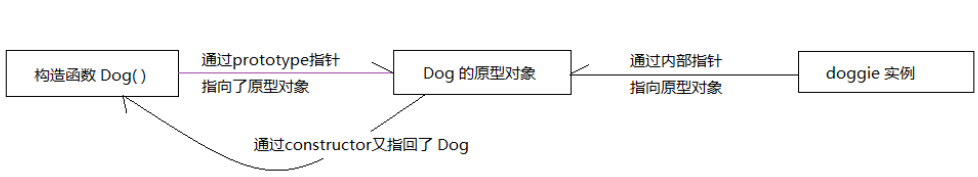
一、构造函数、原型与实例之间的关系
每创建一个函数,该函数就会自动带有一个 prototype 属性。该属性是个指针,指向了一个对象,我们称之为 原型对象。什么是指针?指针就好比学生的学号,原型对象则是那个学生。我们通过学号找到唯一的那个学生。假设突然,指针设置 null, 学号重置空了,不要慌,对象还存在,学生也没消失。只是不好找了。
原型对象上默认有一个属性 constructor,该属性也是一个指针,指向其相关联的构造函数。
通过调用构造函数产生的实例,都有一个内部属性,指向了原型对象。所以实例能够访问原型对象上的所有属性和方法。
function Dog (name) { this.name = name; this.type = 'Dog'; } Dog.prototype.speak = function () { alert('wang'); } var doggie = new Dog('jiwawa'); doggie.speak(); //wang

new 运算符的过程
1.创建一个空对象,作为将要返回的对象的实例.
var obj = {}
2.将这个空对象的原型指向构造函数的prototype.
obj.__proto__ = ClassA.prototype;
3.将这个空对象赋值给函数内部的this关键字
ClassA.call(obj); //{}.构造函数()
4.开始执行构造函数内部的代码,返回创建的对象
var foo = "bar"; function test () { this.foo = "foo"; } new test(); //test中的this指新对象,并未改变全局的foo属性 console.log(this.foo); // "bar" console.log(new test().foo); // "foo";