forEach
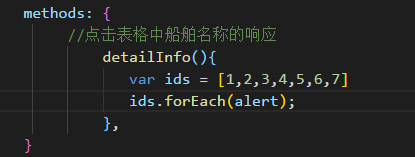
forEach是Array新方法中最基本的一个,就是遍历,循环。例如下面这个例子:

结果:

这段代码相当于:
for (var k = 0, length = array.length; k < length; k++) { alert(array[k]);}我们的这个es6foreach相当于把循环出来的结果直接交给alert函数处理。
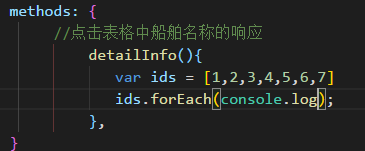
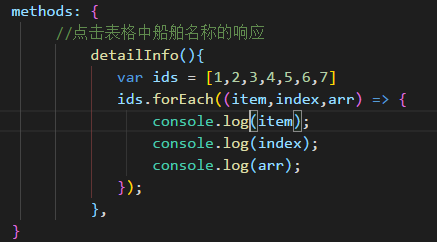
我们再来继续往下看:

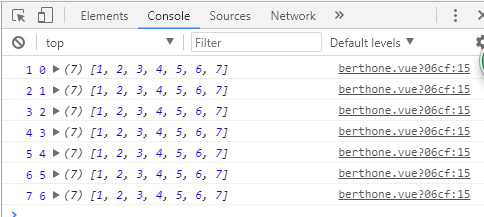
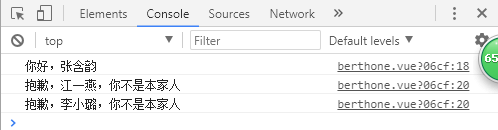
执行结果:

我们看到循环出来的有三个结果,第一个是数组中的值,第二个为数组索引,第三个为数组本身,因此,我们有下面的处理方式

执行结果:

再下面,更进一步,forEach除了接受一个必须的回调函数参数,还可以接受一个可选的上下文参数(改变回调函数里面的this指向)(第2个参数)。

执行结果:

如果是循环遍历const块:

结果:

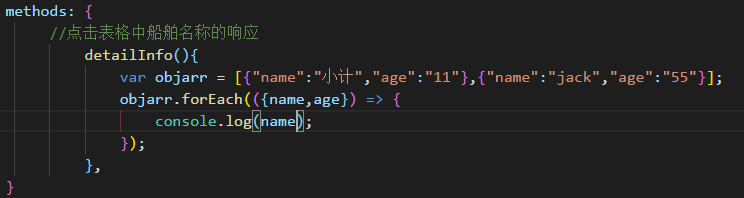
遍历对象数组:


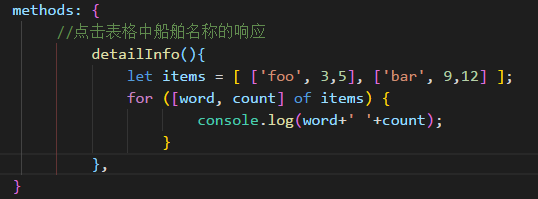
循环遍历数组嵌套:


上面的还有另一种写法: