1. FrameLayout是最简单的布局了。所有放在布局里的控件,都按照层次堆叠在屏幕的左上角。后加进来的控件覆盖前面的控件。
在FrameLayout布局里,定义任何空间的位置相关的属性都毫无意义。控件自动的堆放在左上角,根本不听你的控制。
看以下的例子:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50dip"
android:textColor="#ffffff"
android:text="第一层"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dip"
android:textColor="#ffff00"
android:text="第二层"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:text="第三层"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dip"
android:textColor="#00ffff"
android:text="第四层"/>
</FrameLayout>
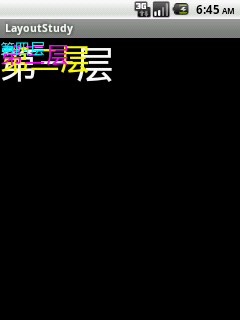
效果如下图:layoutpic001

变化1
我们现在来尝试改变一下他们的位置。把第一个和第二个文本框改成:
<TextView
android:id="@+id/tv1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50dip"
android:textColor="#ffffff"
android:text="第一层"/>
<TextView
android:id="@+id/tv2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40dip"
android:textColor="#ffff00"
android:layout_toRightOf="@id/tv1"
android:text="第二层"/>
也就是说,让第二个文本框放在第一个文本框的右边。我们来看看效果。看到了没?还是一样的不变吧。
变化2
我们来尝试下android:gravity属性。把第三个文本框改成:
<TextView
android:id="@+id/tv3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:gravity="right"
android:text="第三层"/>
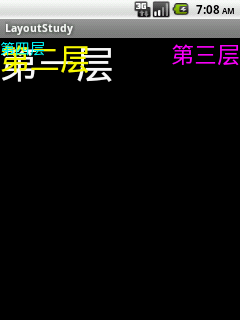
看看效果如何?天哪!竟然没有覆盖,而是错开了!!!
layoutpic002

首先呢,我们不要大惊小怪。这个现象并不说明FrameLayout失效了。gravity属性,是控制控件内部文本的格式的。而我们看我们控件的宽的属性是什么?是“fill_parent”,也就是说,我们文本框的宽度就是屏幕的宽度。那么android:gravity="right"文本靠右,而文本框本身还是左上堆叠在一起的。不信,我们再来改改:
<TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dip"
android:textColor="#ff00ff"
android:gravity="right"
android:text="第三层"/>
我们让第三个文本框的宽度自适应,也就是保证显示全文字即可。这个时候看一下效果呢?是不是打回原形啦?哈哈哈。
变化3
我们再来试试” android:layout_centerVertical”属性。把第四个文本框改成:
<TextView
android:id="@+id/tv4"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dip"
android:textColor="#00ffff"
android:layout_centerVertical="true"
android:text="第四层"/>
效果如何?没任何效果!
2. 总结一下,经过以上的3个实验,我们知道FrameLayout根本无法控制他的子控件的位置。所有的控件都是左上对其。但是控件本身是可以控制自己内部的布局的。所以利用透明,也是可以完成一些简单的功能的。例如屏幕四个角各显示一些文字(是显示文字,没法放置控件)。因为每一层覆盖下一层的时候,如果用透明背景,则下一层不会被背景覆盖。
什么是透明背景?这个……说来话长啦。偷个懒,下次写一下透明的处理。
是不是有人会问,这么简单的Layout有什么用?我想还是有它存在的价值的。
当你需要自己写一个View的时候,在View里面已经完成了你的逻辑(例如游戏^_^),那么这个View只需要一个容器放置,就可以使用FrameLayout了。虽然用其他的布局也可以,但是用最简单的不是更省系统资源么。