介绍
上一篇我们给出了AgileEAS.NET的关于Bll层的实现原理和Bll层的写法,我们可以在实际的开发过程中更深入的了解和实践,本篇我们就来讲述下UI层的实现原理和相关的
技巧,可能会和之前讲述的环境配置部分内容会有小部分的冲突吧,不过应该本篇讲述的更具有原理方面的内容,本文会讲述资源管理平台如何通过插件+平台的思路来实现这
种资源化的管理平台的原理和技术内幕。当然由于本人对AgileEAS.NET平台的理解的深度不足,或者说是认识上还有一定的偏差,可能会有错误之处,当然如果您有更深入的
了解,还请批评指正。
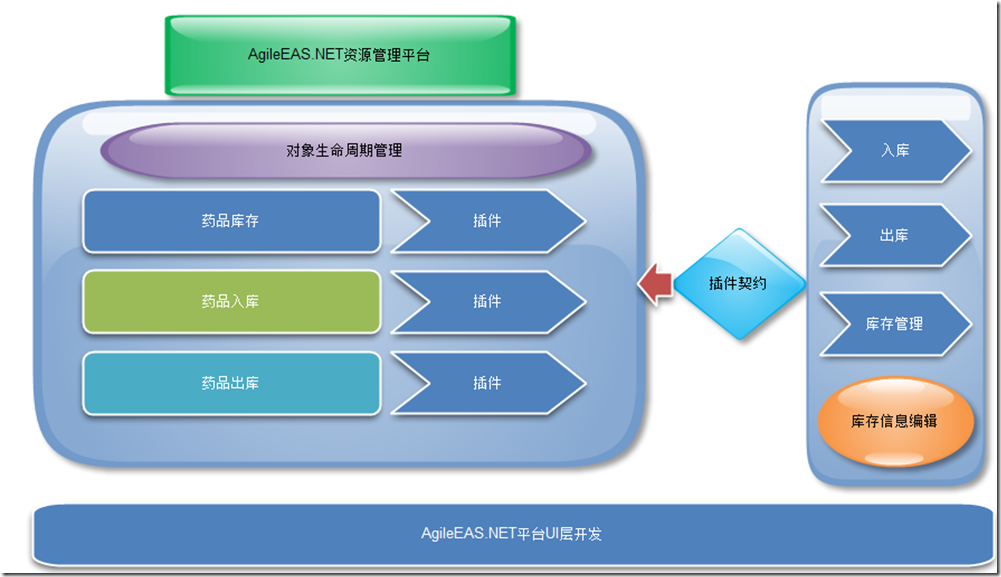
AgileEAS.NET平台采用的是平台+插件的设计思路,具体的UI层表示可以简单理解成如下图
通过上图我们知道符合插件契约的模块才能被资源管理平台识别,否则无法被资源管理平台识别和管理,也就无法享受容器提供的相关服务。
当然我们也可以不用AgileEAS.NET平台提供的资源管理工具,我们直接使用普通的Form窗体作为主窗体运行,也是可以的,不过AgileEAS.NET平台为我们提供了很多
底层模块的一些服务,例如组件的资源分配,动态释放对象,对象复活等,对象的生命周期等等。这些我们都要自己开发的过程中进行考虑。
下面我们来分析下如何新建一个新的应用程序来结合使用UI层,一种方式是自定义的不使用AgileEAS.NET平台提供的资源管理器。一种是使用该资源管理器来管理一个
模块。
大纲
1、不使用AgileEAS.NET平台的资源管理器来构建UI
2、使用AgileEAS.NET平台提供的资源管理器来开发模块。
不使用AgileEAS.NET平台开发界面UI
我们这里说的是不是AgileEAS.NET平台提供的资源管理平台来开发功能模块,那就意味着我们这里开发的用户界面不用定义插件的契约,直接构建一个应用程序即可,但
是我们还是想使用之前我们已经写好的DAL与业务逻辑层时,这时候我们需要如何去写呢?这个我想是大家比较关心的内容。下面我们就来一步步的构建不依赖插件契约的应
用程序模块。
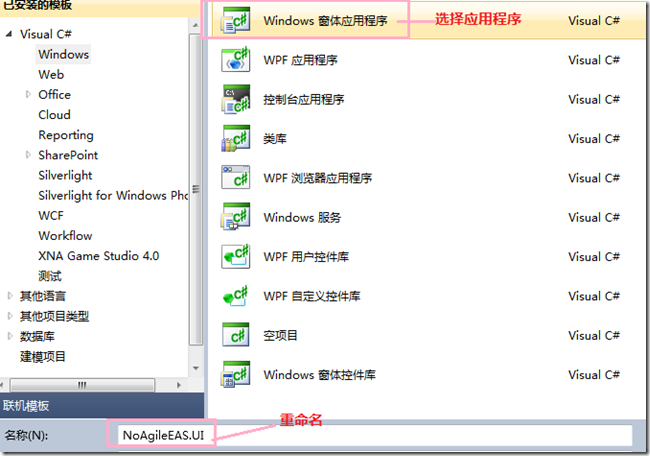
1、新建一个Winform窗体应用程序工程:
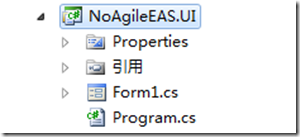
2、点击“确认”后,我们查看解决方案结构:
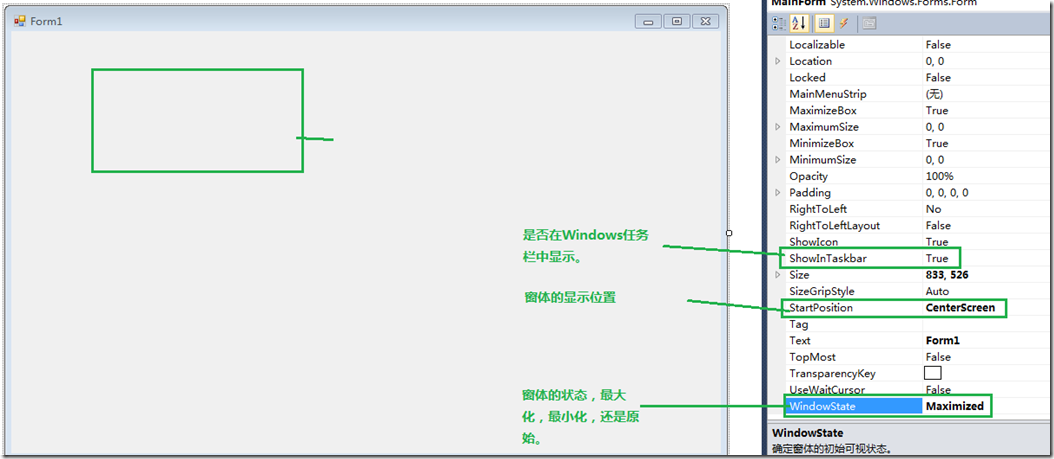
3、重命名“From1”为“MainForm”:
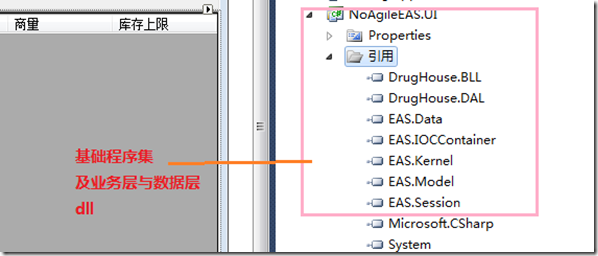
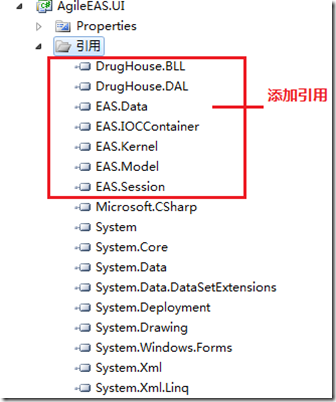
接下来,我们将项目中要用到的Bll层与DAL层及这2层依赖的Dll程序集引用也加入进来。
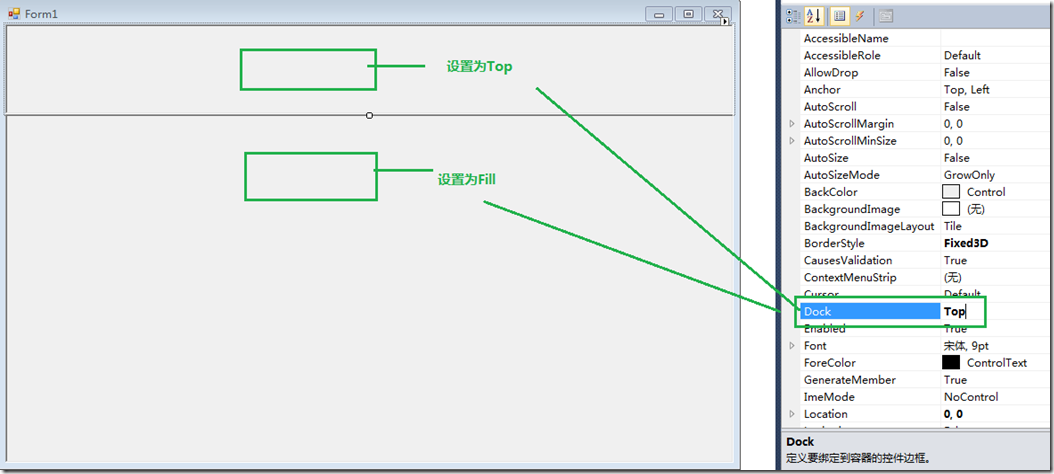
4、我们从工具箱拖拽一个panel来存放查询条件区,再拖放一个panel用户显示数据空间区。
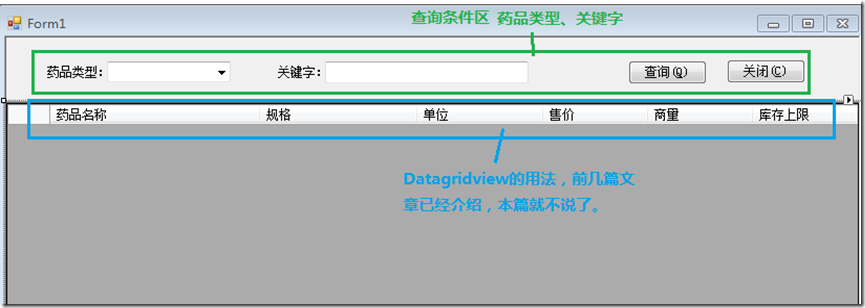
5、添加如下控件,我们添加一个下拉列表控件用于显示药品类型“DrugType”,添加一个关键字,用于检索包含指定关键字的药品记录。
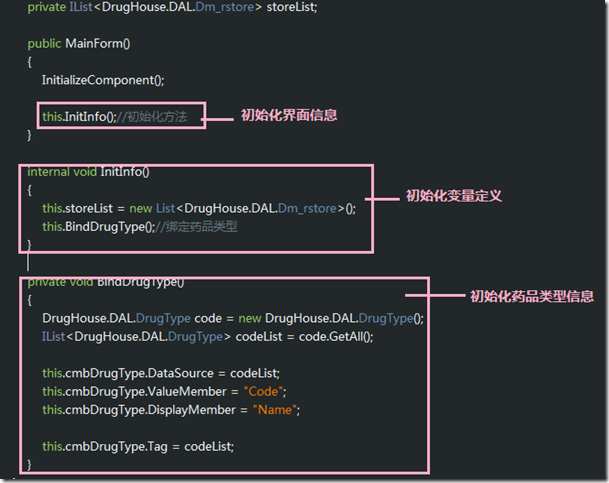
6、我们来边写具体的业务逻辑。
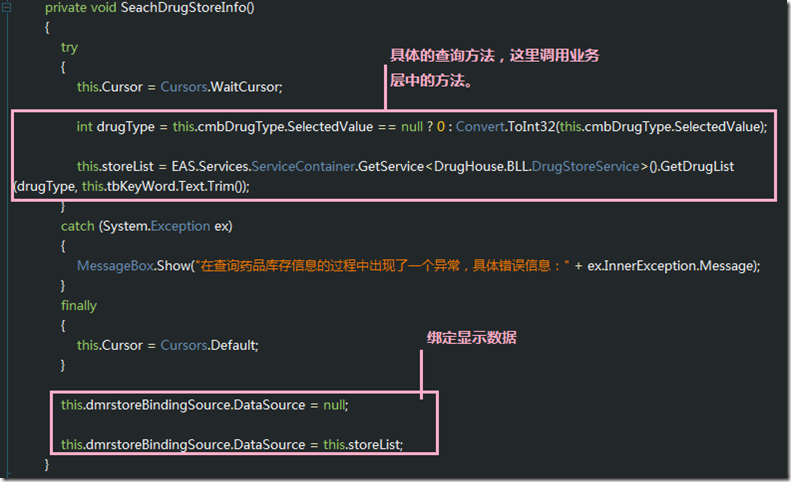
7、书写查询方法:
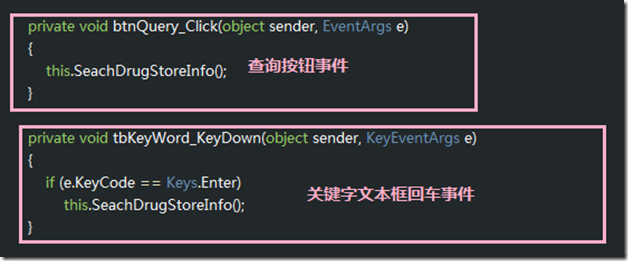
8、增强使用,我们在当输入“关键字”按下“回车”时执行查询:
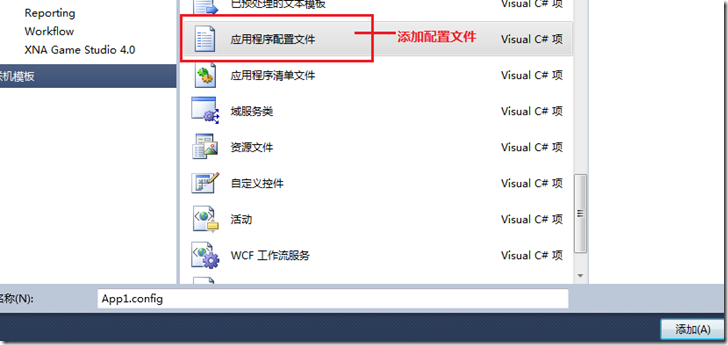
9、通过上面的几步,我们就完成了基本的业务逻辑功能,下面我们再添加一个配置文件:
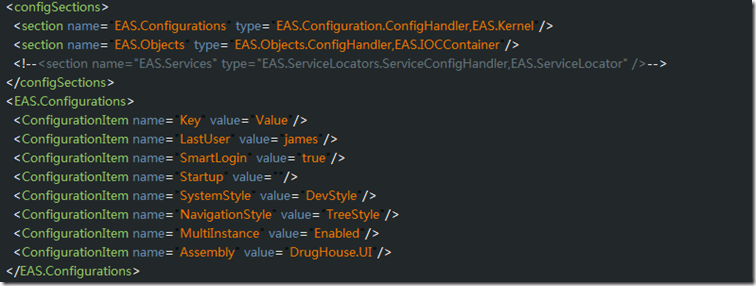
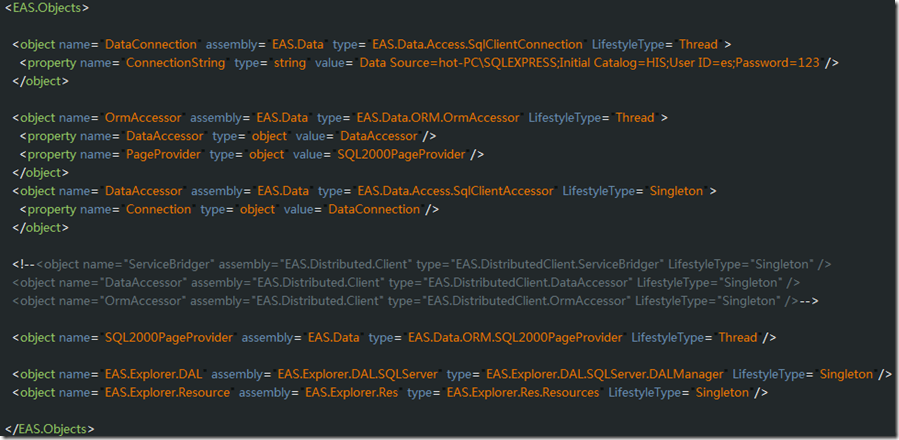
添加如下配置节信息到该配置文件中:
点击保存,设置该工程为启动工程,“F5”运行:
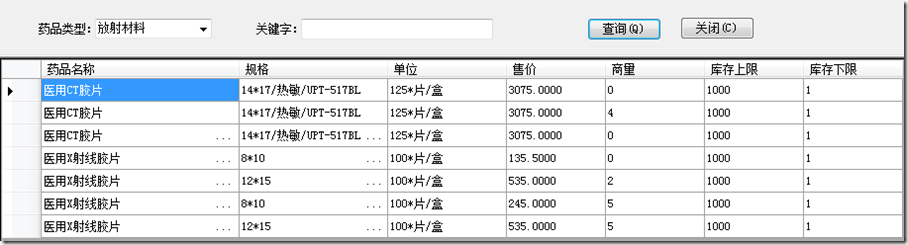
我们输入关键字来查询吧,或者直接点击查询,如果库存中存在药品类型是“放射材料”的药品则会显示:
这样我们就开发出一个简易的用户界面程序,当然其他模块的开发也是类似的,我这里就不一一阐述了。
使用AgileEAS.NET平台提供的资源管理器来开发模块
我们还是新建一个模块,但是该模块是通过插件的形式来访问,此时我们有个限制是需要搭建插件的测试环境,否则无法加载插件,具体的关于插件的测试环境的搭建请
参考如下几篇文章。
AgileEAS.NET平台开发实例-药店系统-准备开发环境(上)
AgileEAS.NET平台开发实例-药店系统-准备开发环境(中)
AgileEAS.NET平台开发实例-药店系统-准备开发环境(下)
上面的几篇讲述了如何搭建AgileEAS.NET的开发环境及插件的测试环境,环境一旦搭建好,一般来说我们的模块的开发步骤是如下几步?我这里直接讲述具体的业务开发
过程吧。
1、新建“Winform应用程序”,新建后删除系统自动创建的Winform1和program静态程序入库函数:
2、添加引用。
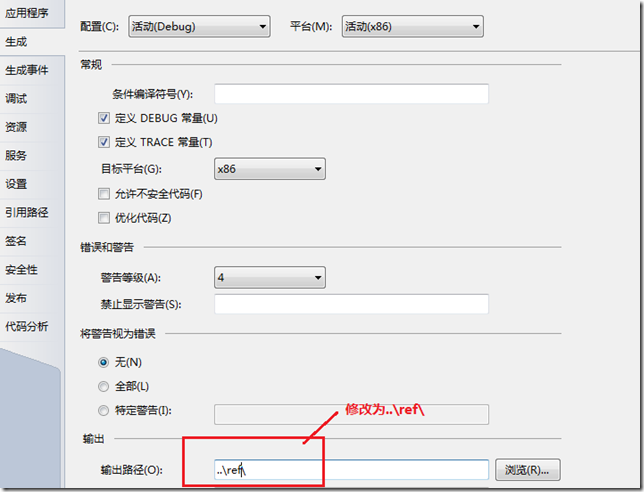
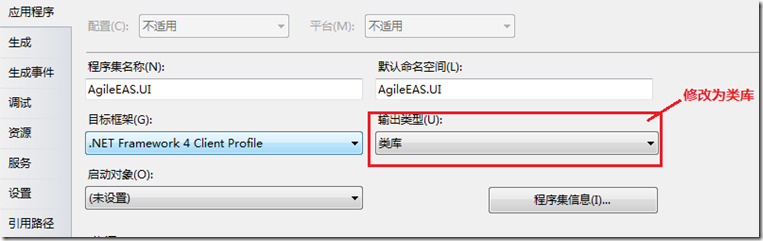
3、修改工程的输出路径:
4、这样就配置完毕了,新建一个用户控件,用于完成库存查询功能的模块。
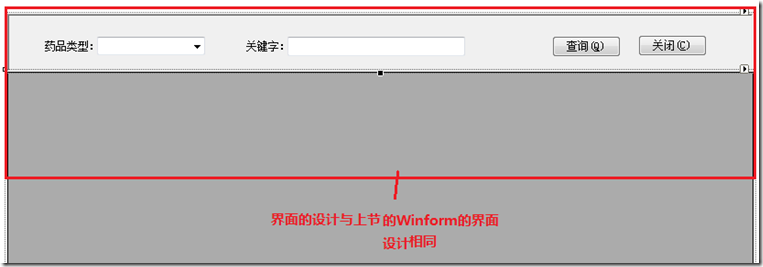
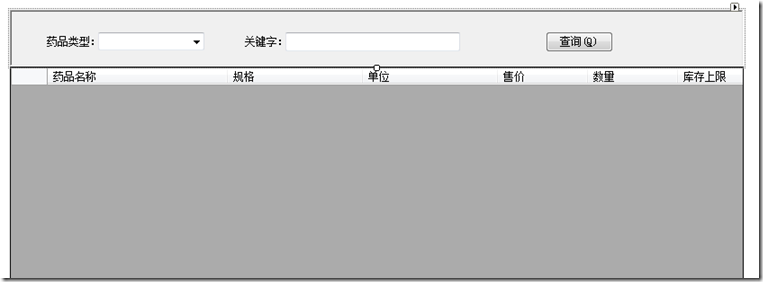
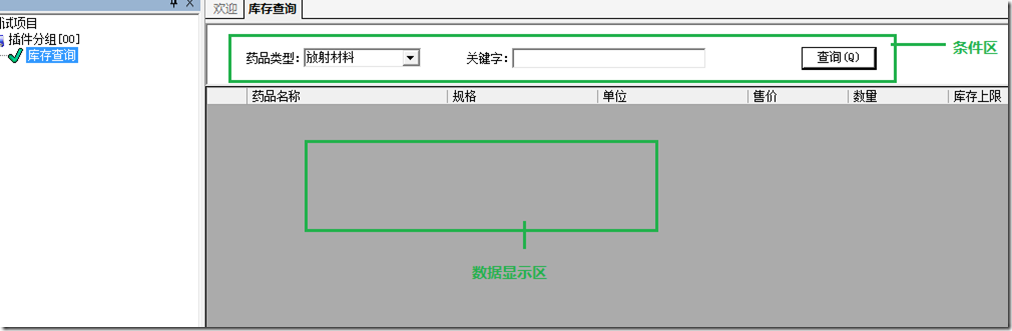
5、接着我们来设计界面:
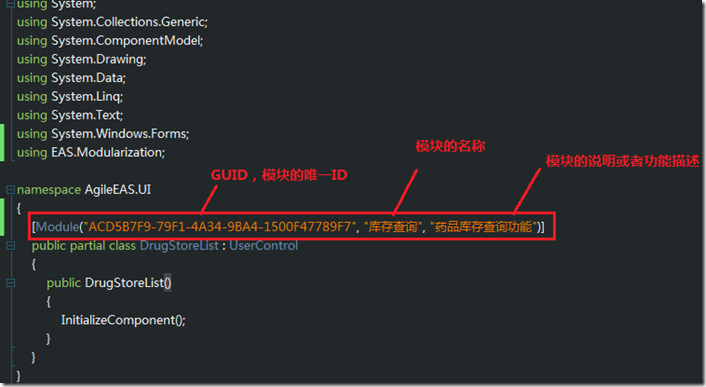
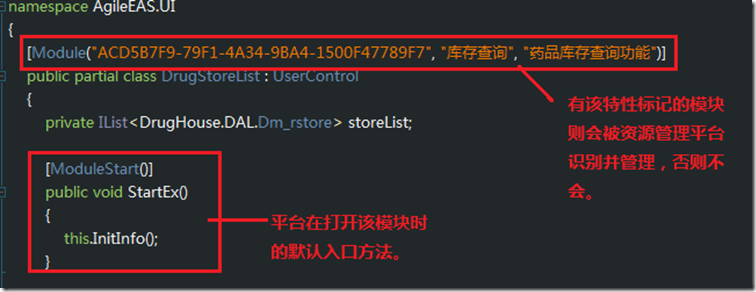
6、添加相应的方法,与之前的Winform版本的方法完全相同。我这里不列出,我只给出关键的契约说明。
7、最终的界面效果如下:
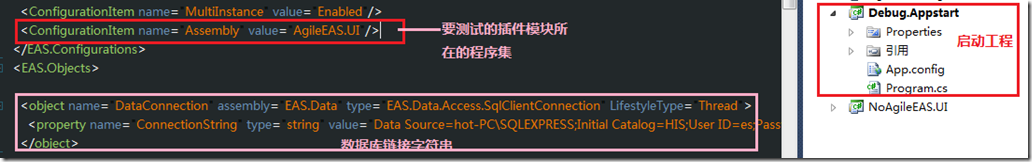
8、在测试工程中,将要测试的UI的dll配置修改为我们刚才新添加的应用程序工程。
9、修改的配置文件的具体内容如下:
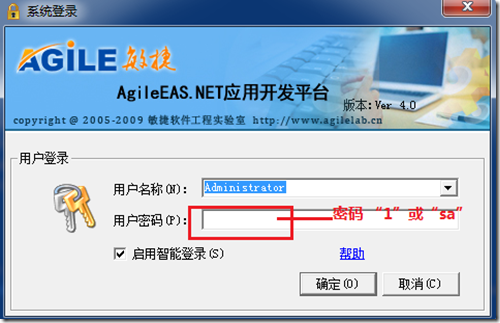
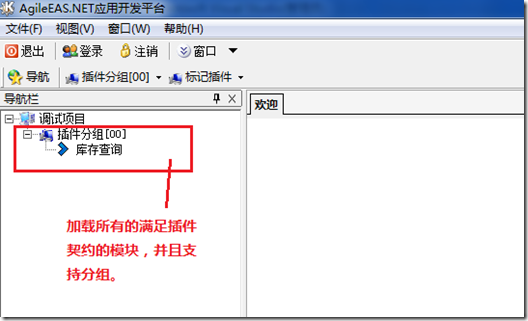
10、运行“F5”如果出现如下界面说明成功。
输入密码即可见到资源管理平台的全貌了
我们点击“库存查询”:
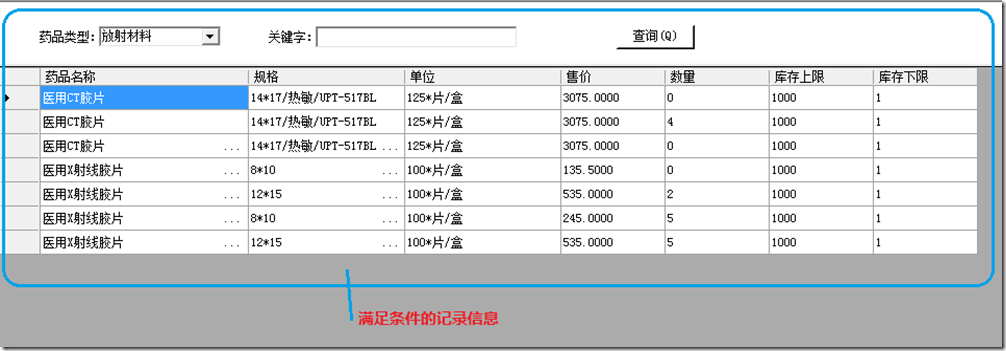
我们点击查询,满足查询条件的记录将会显示:
这样我们就完成了模块的开发。其他的插件模块的开发也是如此的快捷和简单。
总结
本文分析和讲述了,如何开发UI层的过程和剖析 ,可能由于本人的水平有限,对底层的实现原理剖析的还不够深刻,后续还需要往更深入的方向挖掘,当然如果你又更好
的意见和建议可以提出来,我会不断的改进,谢谢!下篇将会书写一些在界面实现过程中的一些技巧和业务逻辑的设计讲解分析。
药店系统源码
更多交流
如果您在使用AgileEAS.NET开发平台中有什么问题,请使用如下几种联系方式或者沟通方式。
1、电话-邮箱方式:
何戈洲:hegezhou_hot@163.com 手机:18691480181 博客:http://www.cnblogs.com/hegezhou_hot/
2、QQ交流群:
308961614 网名:H.O.T