学习了用itextsharp输出PDF文档,支持用XML定义文档,可定义多个数据源,简单的表达式,用于项目中效果还不错,其中PdfPageEvent类由包大人提供。
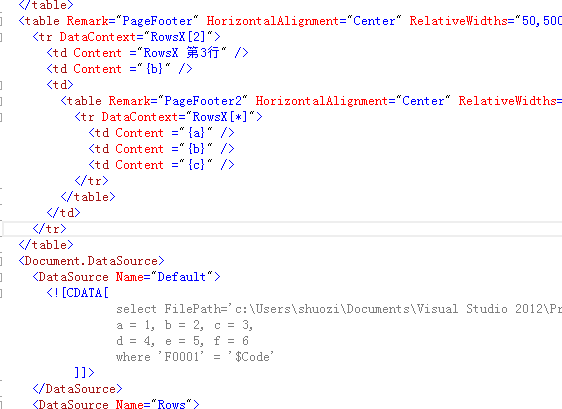
示例程序定义了一个简单的xml文件,如图:

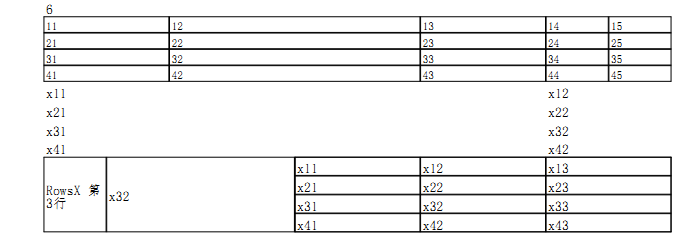
输出的PDF文档,如图:

------------------------华丽的分隔线-----------------------------
定义PDF打印的Xml格式说明
参考示例:合同PDF打印,SettingItem表 /Application/Wxht/PdfSetting
PDF文档结构:
文档包含表格: Document.Add(Table)
表格包含单元格:Table.Add(Cell)
单元格内可以有文本或图片Cell.Add(Text),Cell.Add(Image) , 也可以内嵌表格Cell.Add(Table)
Xml文档结构:
<Document Margin = "10,30,10,100" >
<Document.PageEvent>
定义页眉页脚
</Document.PageEvent>
<table Font.Size="11" HeaderRows = "1" RelativeWidths="{*} - 470,90" >
<tr DataContext =”Default[*]” > 循环显示该行内容
<td Content=”{wxhth}” /> 单元格内显示字段值
<td>
<table> 单元格内嵌套表格 </table>
</td>
</tr>
</table>
<Document.DataSource> 定义数据源
<DataSource Name="Default">
<![CDATA[ SQL语句 ]]>
</DataSource>
</Document.DataSource>
</Document>
节点及属性说明:
大小写敏感, 类似XAML语法
|
Document |
大小写敏感, 是Xml的根节点 |
|
Document.Margin |
页边距, 整型列表, 可以用空格或逗号(,)或坚线(|)分隔, 如 Margin =”10,30,10,100” 表示左边距为10,上边距为30,右边距10,下边距为100 |
|
Document.PageEvent |
用于定义页脚, 可设置一个图片, 通常是签名 |
|
Table |
也可以记作TABLE或table, 用于定义表格, 通常一个文档以一个表格排版 |
|
Table.HeaderRows |
表头行数,该表跨页时, 每页会重复打印此行, 通用于用定义单据抬头部分 |
|
Table.RelativeWidths |
表格分列, 以逗号分隔, 支持简单表达式, {*} 表示父Table的宽度 |
|
Tr |
表格的行, 意义不大, 不会真正分行, 也可以记作tr或TR |
|
Tr.DataContext |
可用于定义数据源, 多行数据源, 循环呈现多行, 如: Default[*], |
|
Td |
表格的单元格, 也可以记作: td或TD |
|
Td.Content |
单元格文本内容, 默认有内边距, 左边齐, 垂直居中, 支持表达式 |
|
Td.ColSpan |
合并3列单元格, 如果满足所属Table的总列数, 自动换行, 真正实现分行 |
|
Td.RowSpan |
合并3行单元格 |
|
Td.HorizontalAlignment |
水平对齐, 属性值可以是 c或Center. |
|
Font.Name |
文本字体大小, 如果未定义, 继承父节点的定义 |
|
Font.Size |
文本字体大小, 如果未定义, 继承父节点的定义 |
|
Font.Style |
如果未定义, 继承父节点的定义, 例如: Bold+UnderLine |
|
Cell.Border |
边框宽度, 如果未定义, 继承父节点的定义。 以左上右下顺序定义, 只能是个位数, 相领单元格同时定义边框会加粗。 1:表示左边框为1, 等同于:1000 1111:表示有边框 0000:表示无边框, 默认无边框 |
|
Cell.Padding |
内边距, 整型列表, 可以用空格或逗号(,)或坚线(|)分隔。 如果未定义, 继承父节点的定义 Padding =”10,30” 表示左内边距为10,上内边距为30,右内边距0,下内边距为0 |
|
Cell.Height |
单元格高度, 默认自动高度 |
|
Cell.Table |
单元内显示子表, 通常用于排版分列 |
|
Cell.Image |
单元格内显示图片 Image.Source 图片绝对路径, 空值不显示图片, 支持表达式 也可以是byte[]类型,format必须是Stream, 如 {mtPic:Stream} Image.Width 图片宽度 |
|
Document.DataSource |
定义数据源, 支持多个数据源 |
|
DataSource.Name |
定义数据源名称, 默认第一个数据源作为 “Default” 数据源 |
表达式语法:
|
{colname} |
取默认数据源的第0行colname列值, 例如: {mdka} |
|
{tablename.colname:format} |
取指定数据源的第0行colname列值, 以fomat格式显示, 列如: {Default.wxdj:#,##0.00#} 以2位或3位小数显示单价 {qyrq:yyyy/MM/dd} 日期以yyyy/MM/dd格式显示 |
|
=expression |
计算表达式, 以等号开始, 例如: Cell.Content=”= 1 + 2” 显示 3 Cell.Content=”=’a’+’b’ “ 单引号会自动替换成双引号, 显示 ab Cell.Content=”=DateTime.Parse('{qyrq:yyyy-MM-dd}').ToString('yyyy/MM/dd')” 日期值转成yyyy-MM-dd格式字符串, 分析字符串, 转换成日期值 最后以 yyyy/MM/dd 格式字符串显示 Image.Source=”=State==’批准’?’c:pic.jpg’:string.Empty” 批准时显示图片 Image Source="{colPic:Stream}" 显示二进制类型字段的图片 |
|
{=expression} |
通过Table计算表达式, 通常用于统计, 例如: Cell.Content=” {=sum(amt):0.00}” 合计金额 Cell.Content="='$'+{=sum(amt):0.##}" 合计金额 |
|
tablename[*] |
定义行的数据上下文, 例如: Tr.DataContext=”Default[*]” 以默认数据源行重复显示 Tr.DataContext=”Table2[0]” 以Tabe2, 取第0行作为数据源 Tr.DataContext=”Table2[*]” 以Table2 作为数据源, 自动重复显示 |
此程序原用于测试,现上传到CSDN。