第一篇:HTML
本文将一步一步的介绍webpack2的配置,从最基础的一直到与node结合。
操作都一样:
midir step1 && cd step1
npm init -y
npm install --save -dev webpack@2.x.x
我的webpack版本号:

这样几步,就把最基本的webpack装好了,好了,开始我们的第一步,HTML吧。
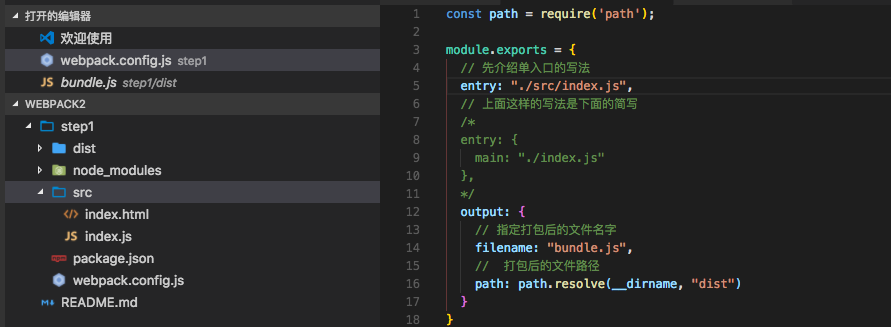
最简单的入口和出口配置:

最简单的的基本配置,只有入口和出口,然后执行webpack,就能看到dist文件夹目录下生成了bundle.js
npm install html-webpack-plugin --save-dev 安装HTML的插件,准备对HTML进行打包处理(后面会详细讲解主要插件的用法)
npm install clean-webpack-plugin --save-dev 每次打包前,需要把原来的文件删除,这样就可以不用怀疑你生成的文件是否是最新的了 安装这个插件
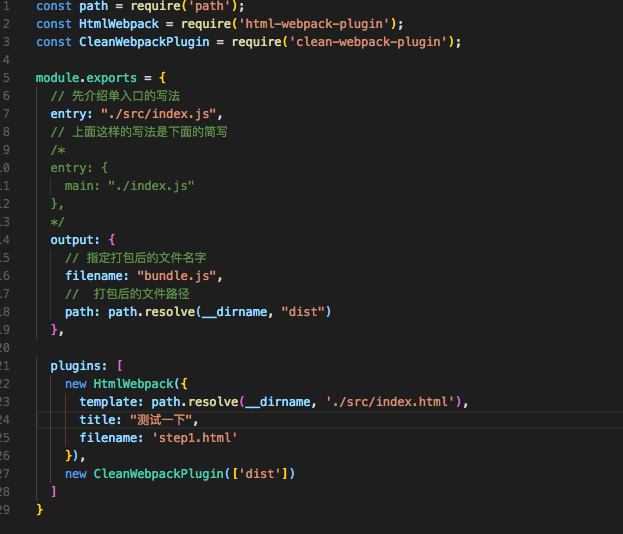
把对HTML所有打包处理的代码如下,这样HTML就打包就处理完成了。
webpack.config.js:

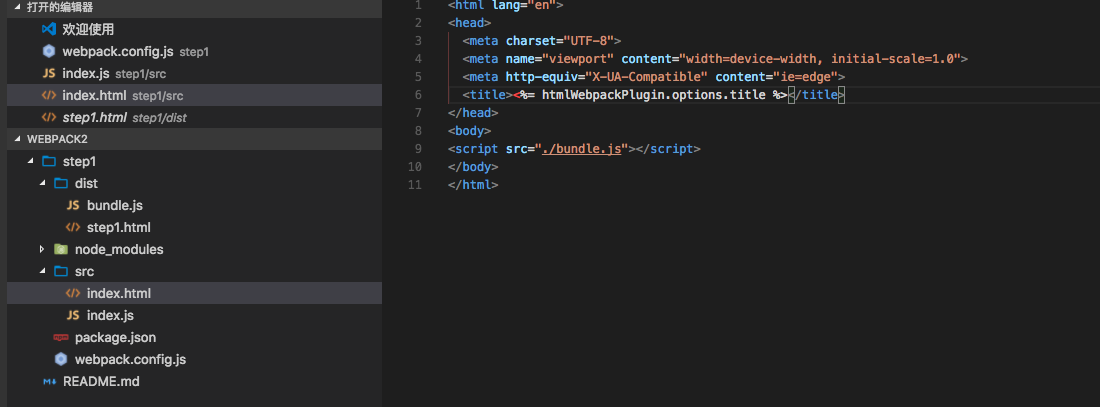
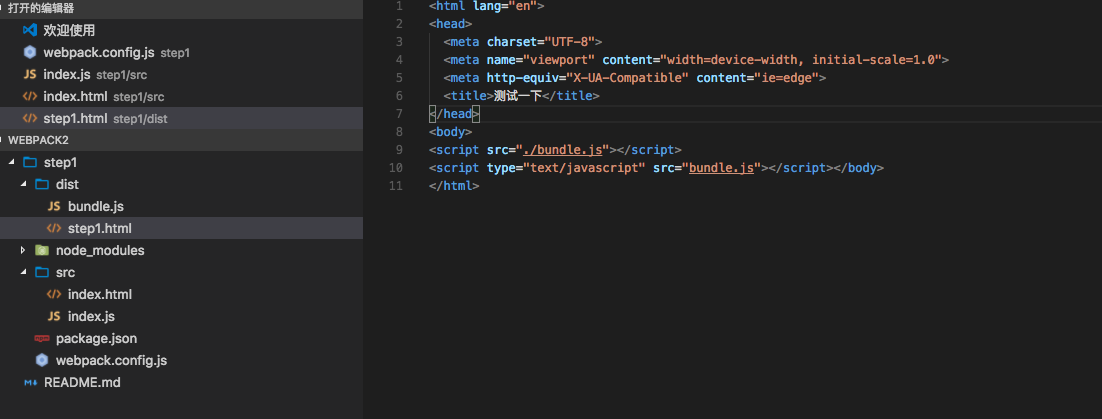
index.html:

看一下生成的HTML:

好了,到这里最简单的HTML打包处理就完成了,谢谢大家。
附上源码路径:leo的GitHub
https://github.com/suxiaoX/webpack2