一、border-image属性
1、border-image-source:用于指定要用于绘制边框的图像的位置
语法:border-image-source:none|image; 如:div{border-image-source: url(border.png);}

2、border-image-slice:指定图像的边界向内偏移
此属性指定顶部,右,底部,左边缘的图像向内偏移。图像中间部分将被丢弃(完全透明的处理),除非填写关键字。
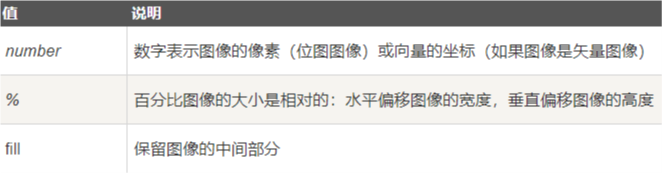
语法:border-image-slice:number | % | fill;

3、border-image-width:指定图像边界的宽度
语法:border-image-number |%| auto; 如:div{border-image-source: url(img/2.jpg);border-image- 30 30;}

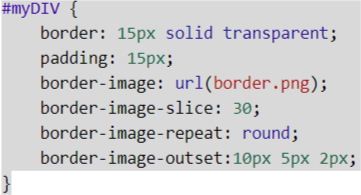
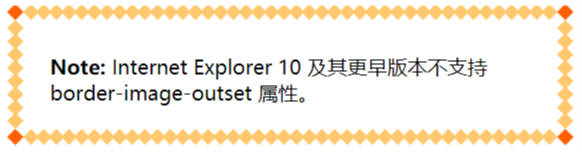
4、border-image-outset:指定在边框外部绘制border-image-area的量
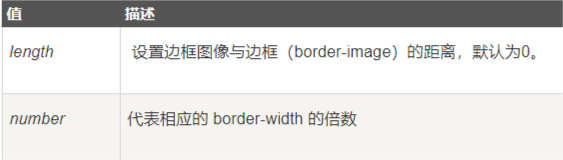
语法:border-image-outset:length| number; 绘制包括上下和左右部分。

案例:


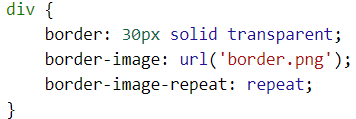
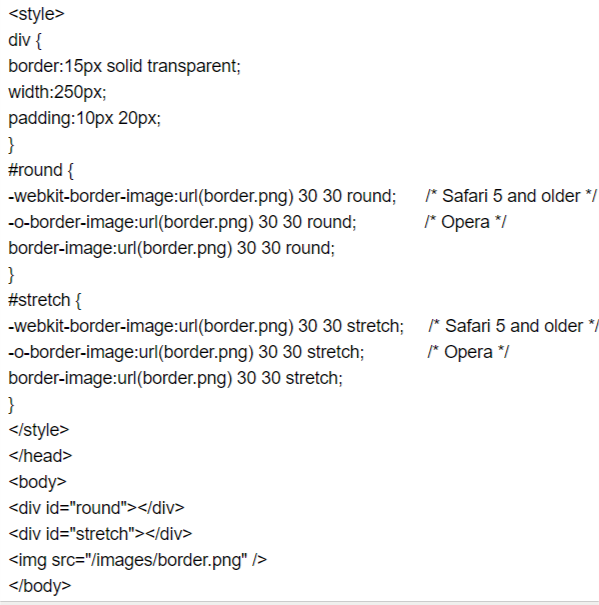
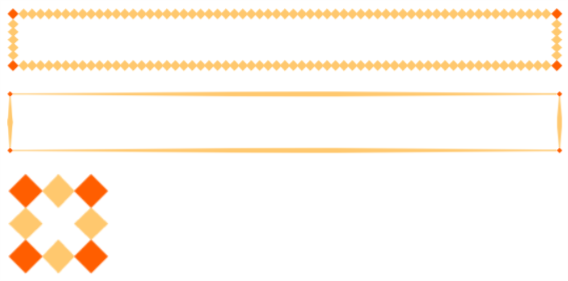
5、border-image-repeat:用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。






二、border-image案例:


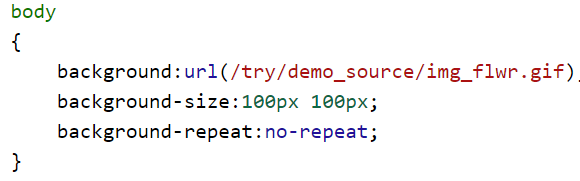
三、background-size:指定背景图像的大小。指定的大小是相对于父元素的宽度和高度的百分比的大小
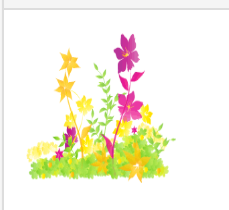
(1)指定像素的案例:重置背景图像大小


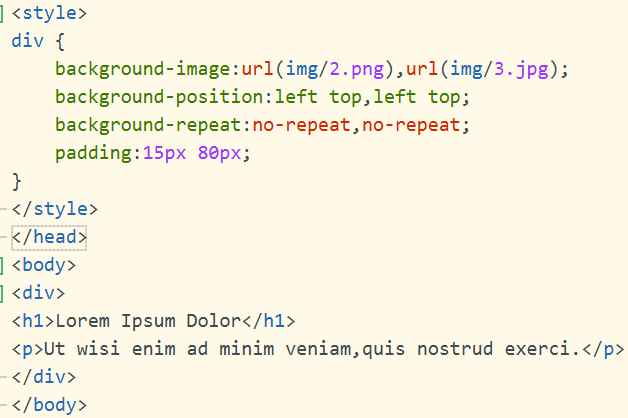
在页面中设置两个背景图:


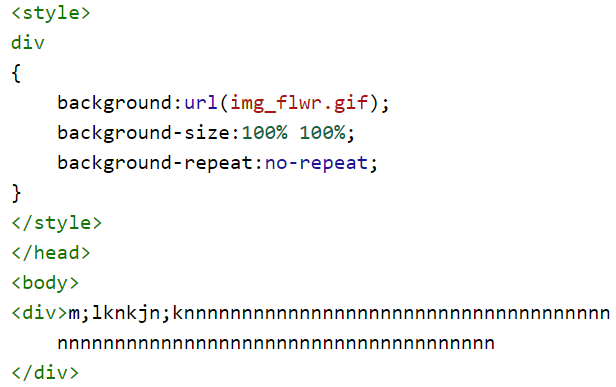
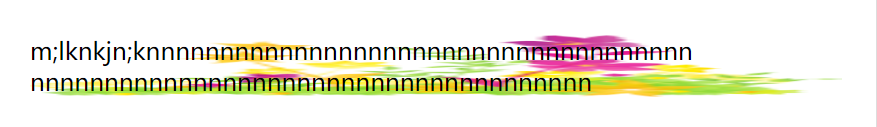
(2)指定百分比的案例:伸展背景图像完全填充内容区域


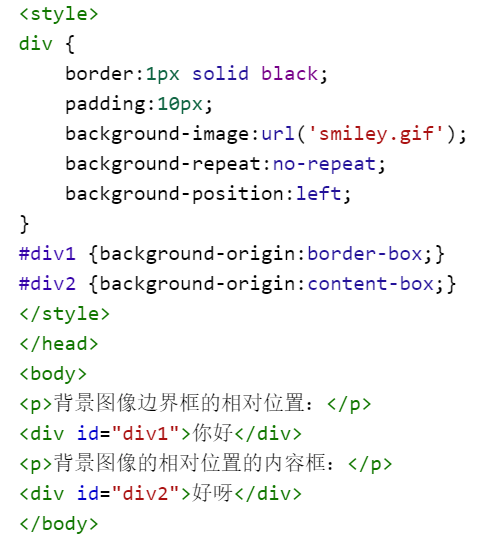
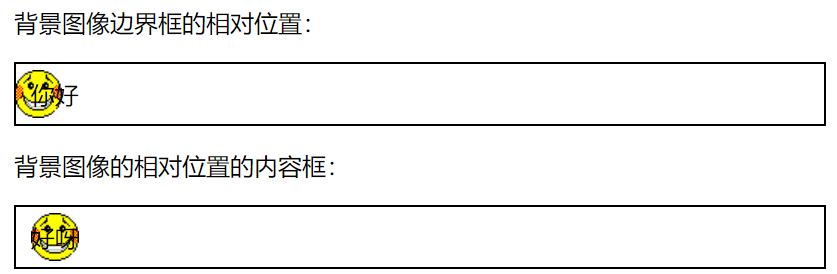
四、background-origin:指定背景图像的位置区域
content-box, padding-box,和 border-box区域内可以放置背景图像。


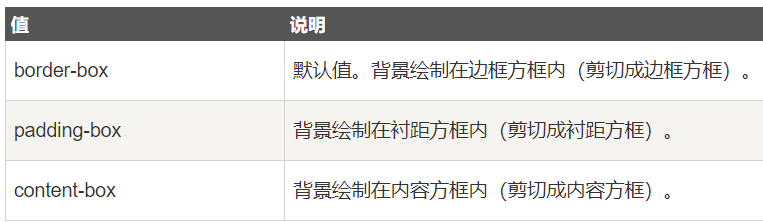
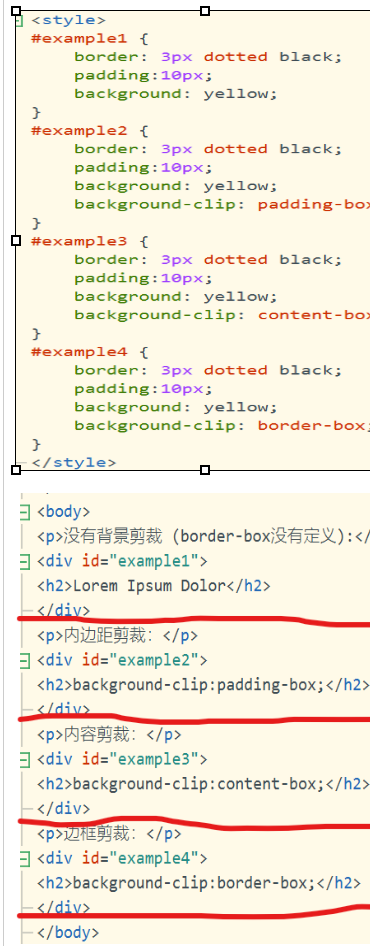
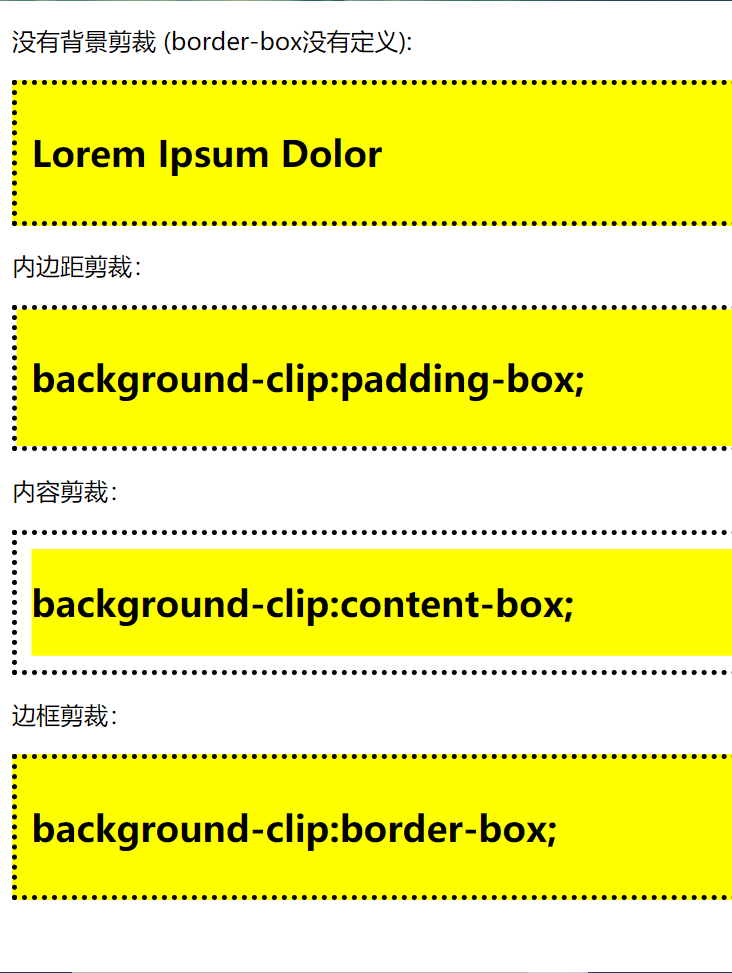
五、background-clip:规定背景的绘制区域