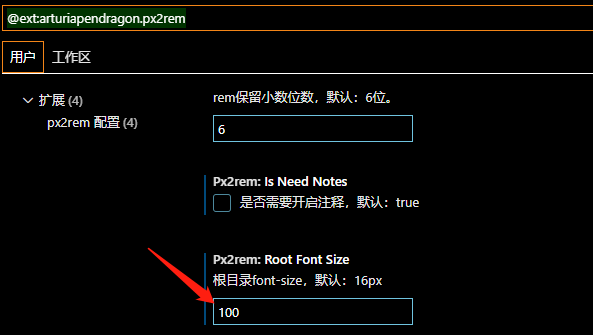
一、安装px2rem插件

浏览器默认1rem = 16px,在这里可以修改默认值为100,以Phone 6/7/8 尺寸作为参照,原因在步骤二中。


二、在根元素中设置font-size
参照iPhone 6/7/8 尺寸,宽度为375px,给出计算公式:calc(100vw/3.75)。
因为 1vw = 1/100*视口宽度,所以:视口宽度 = 100 vw;
使用iPhone 6/7/8时,视图宽度为375px,即100 vw = 375px; 带入calc计算公式中,得 font-size:100px,即1rem = 100px。
使用iPhone 6/7/8 Plus时,视图宽度为414px,即100vw = 414px;带入calc计算公式中,得 fon-size:110.4px,即1rem = 110.4px。
这就实现了根元素的字体大小随着不同移动设备尺寸的变化而改变。
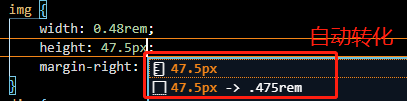
UI设计图一般以iPhone 6/7/8为参照,宽度为375px,假如某设计页面中一个div的宽度为48px,因为在 px2rem工具中,我们设置了1rem=100px,所以该div的宽度用rem表示为0.48rem。
若放在iPhone 6/7/8 Plus中,由于视口宽度 变大了,根据公式得出1rem的值为110.4px,所以该div宽度为0.48rem*110.4px = 52.992px。
实现了某div元素的宽度随着移动设备宽度的变大而变大。

三、根据设计图添加每个盒子宽高,并用rem 单位表示(参照iPhone 6/7/8的设计搞)