五中布局方式:
布局结构中可以嵌套布局结构,完成负责的控件设计
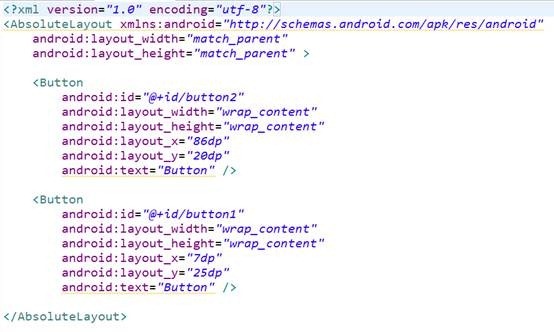
1. abslayout 绝对布局:用于描述控件在屏幕上的坐标(x,y)左上角为(0,0)
2. 相对布局:根据各子元素相对位置关系决定,经常和线性布局搭配使用,
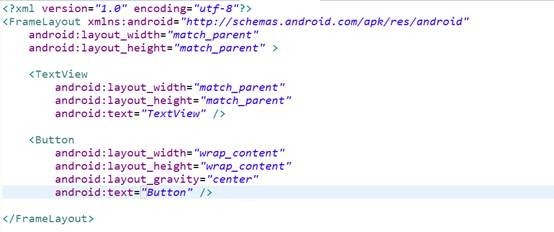
3. 帧布局:默认在左上角,后续控件会覆盖前面控件,不常用
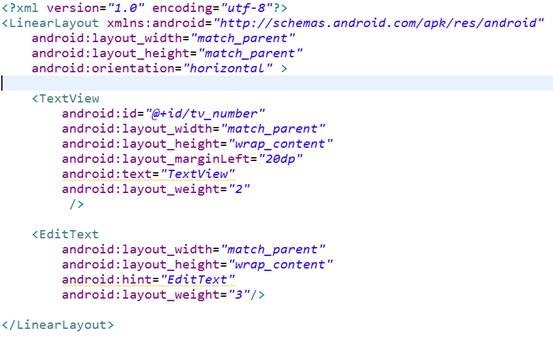
4.线性控件:按照水平或垂直方向依次排列控件
android:orientation=”vertical”垂直方向排列
android:orientation=”horizontal”水平方向排列
权重:横向或垂直方向按照比例对控件排列
android:layout_weight=”<num>” num数字
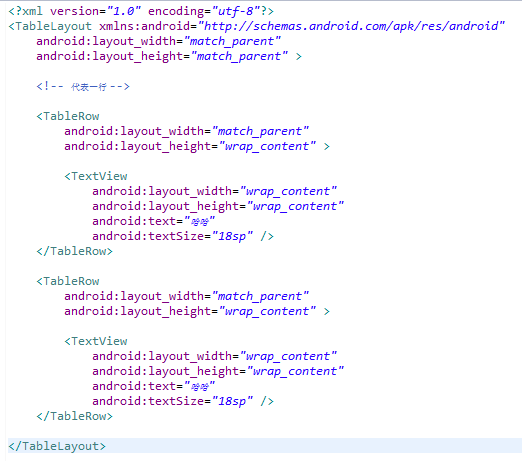
5.表格布局:常用于数据相同度高的,需要表格方式显示
<TableRow>代表以行,在其内的控件都按行排列
Android中的单位:
dp:控件会根据屏幕分辨率自动调整大小
sp:设置控件中文字的大小
match_parent:单前空间大小和父类控件大小一致
wrap_content:根据空间的内容自动调整控件大小