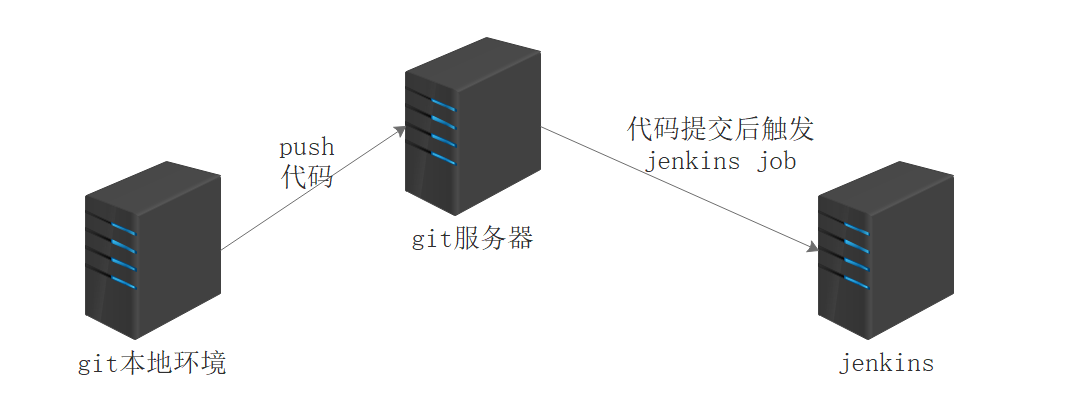
一、实验环境图

二、实验流程
1、git本地更新代码后提交到git服务器。
2、git服务器接收到代码提交后,触发jenkins钩子函数。
3、jenkins接收到钩子函数后进行job构建。
三、实验步骤
1、gitlab服务器上创建一个仓库。

2、客户端从git服务器拉取仓库并进行代码更新。
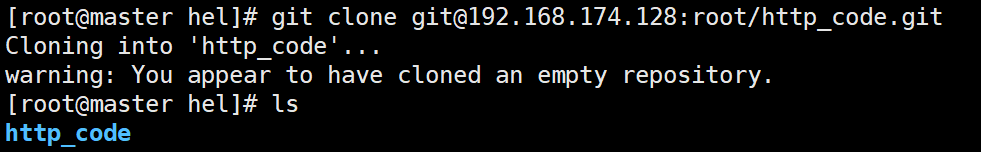
克隆仓库

把文件更新到本地仓库中。

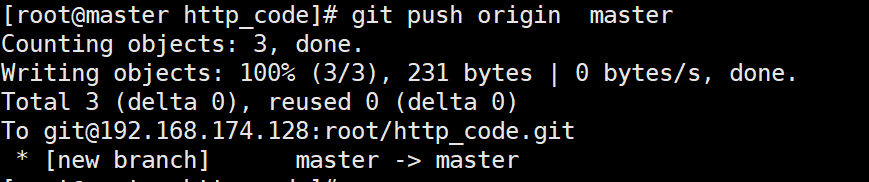
把本地仓库push到gitlab仓库。

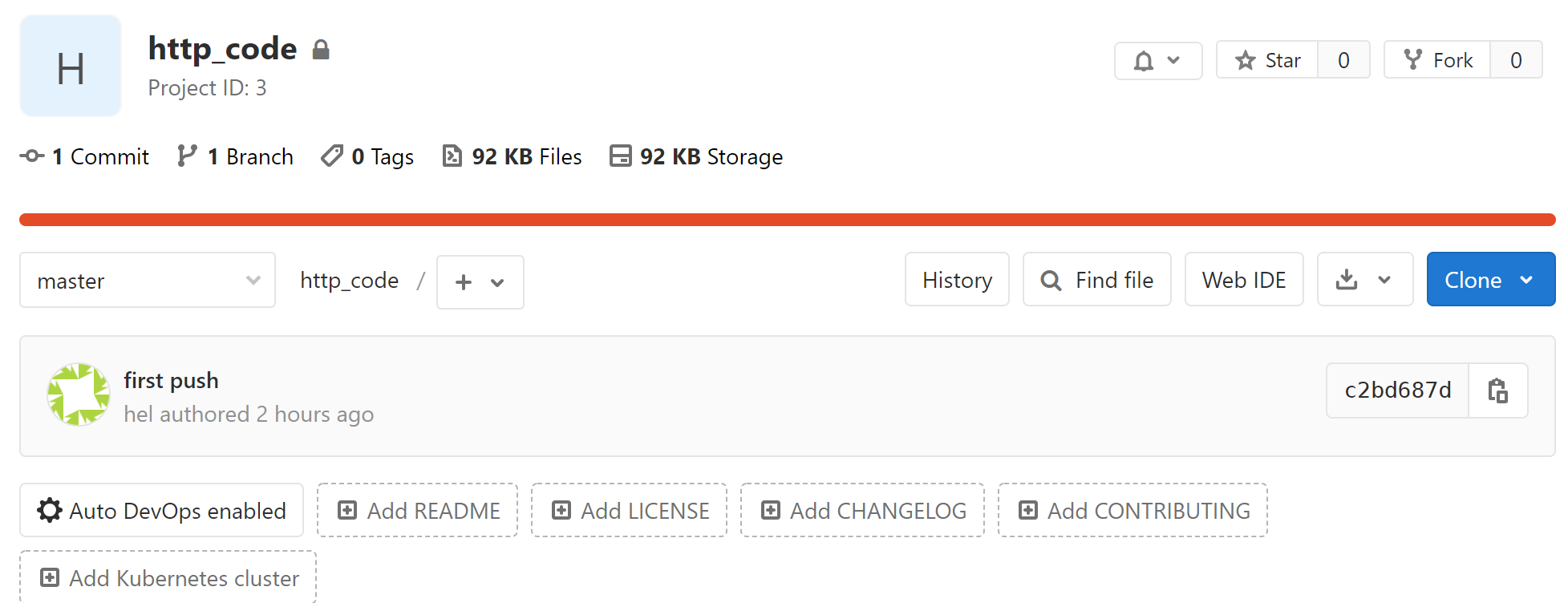
此时能看到gitlab的仓库http_code上有相应的代码文件。

3、jenkins创建项目构建。
1)源码管理配置,用来配置从gitlab仓库里拉取代码。
其中Repository URL为仓库的ssh地址。
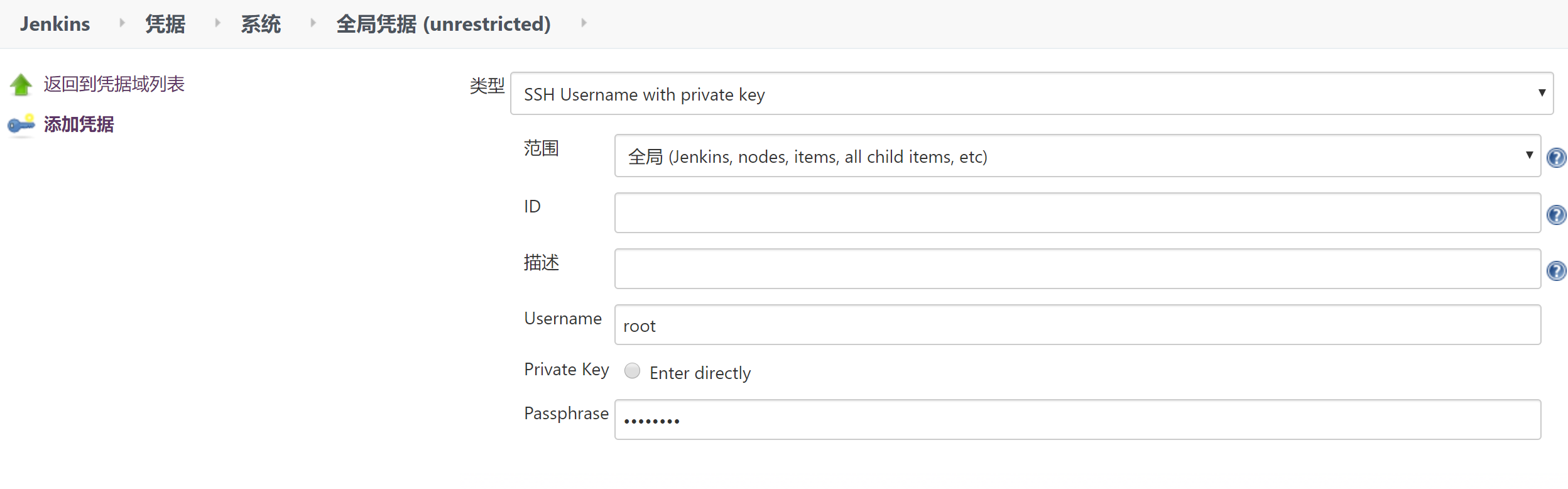
Credentials:凭据,由于是本次连接到gitlab用的是ssh方式,因此需要用到ssh凭据,图二是ssh凭据的配置,其中Passphrase为ssh密码。
注意:gitlab需要配置远程服务器的ssh-key才能允许到gitlab上拉取代码
步骤:点击个人头像->点击左侧有个ssh keys 然后添加远程服务器的公钥即可。


2)配置触发构建函数。
构建触发器配置:
常用有两种:
1)第一种:触发url访问构建,如图,如果访问http://192.168.174.129:8080/job/test/build?token=git即可触发构建,只要保证token的值和输入框的值一致就可。

2)第二种:安装插件gitlab,在gitlab有提交动作后,即可自动触发任务。
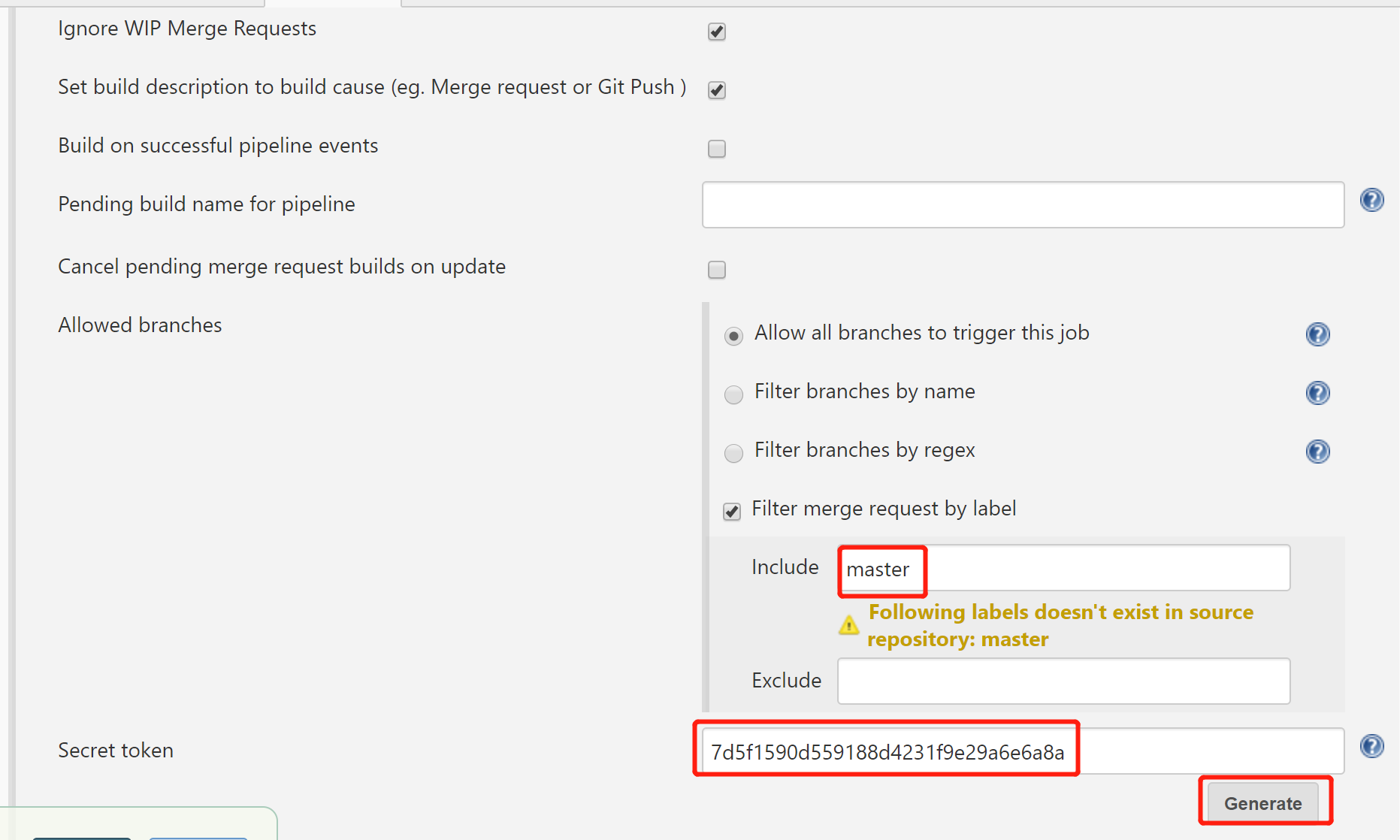
第一步:在jenkins配置如下信息,记住url和id


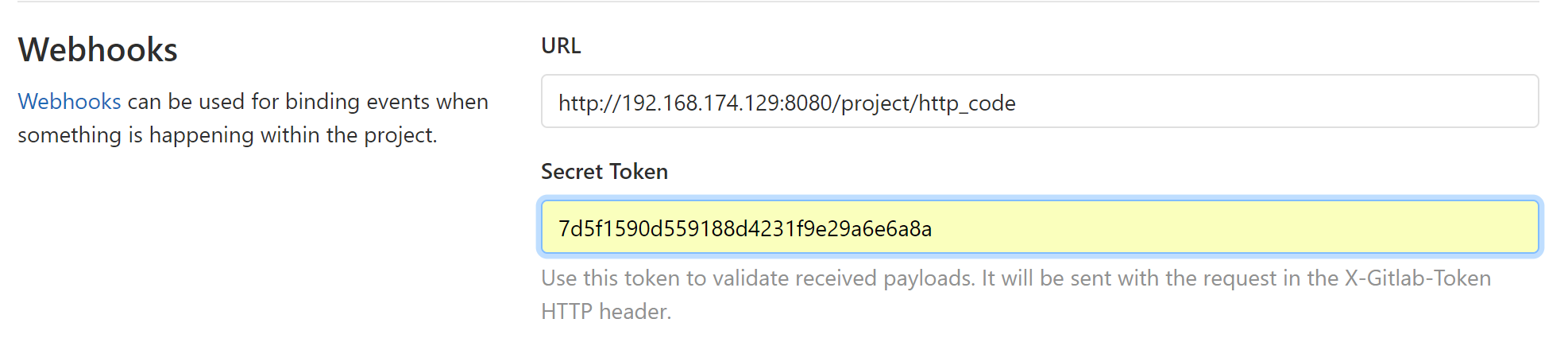
第二步:在gitlab上配置webhooks:
点击http_code仓库的左侧的点击,然后选择webhooks,然后键入上文的url以及id,点击add webhook即可。

注意:新版的gitlab可能应用添加了安全机制,无法直接配置webhook,需要做以下的配置:

3、配置构建函数。

这里我只是把拉下来的index.html文件移动到nginx目录下。
并且在构建环境中勾选Delete workspace before build starts,用来在更新时候清理原来的文件,需确认是否需要备份。
四、测试结果
点击项目立即构建。
然后访问192.168.174.129

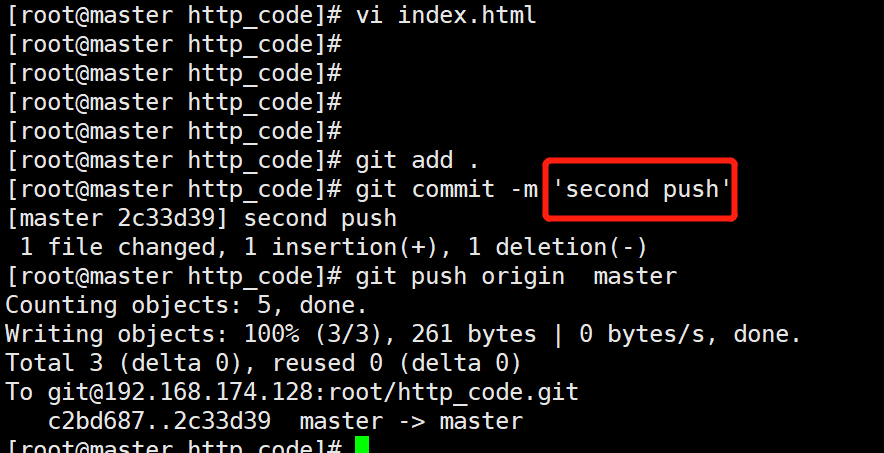
此时我git本地客户端修改index.html后,push到远程仓库,看看是否自动化完成替换。


此时发现,jenkins确实能自动构建job,网页也能自动修改。