什么是Yeoman
Yeoman是一个前端构建工具。它整合了yo(yeoman)、gulp/grunt和npm/bower等工具,组成了一个完整的工具集合,为前端开发提供了一套完整的解决方案。
Yeoman能为我们做什么
在项目中使用Yeoman可以帮助开发人员在搭建应用的基础结构、进行任务构建和其他辅助任务上节省时间和精力。如创建项目并生成完整的目录结构。
安装Yeoman
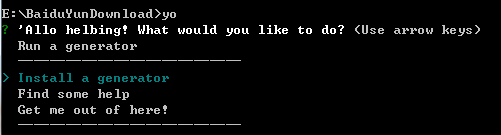
在命令行中敲入npm install -g yo全局安装Yeoman,安装完成后再在命令行中敲入yo,如果出现如下内容则表示安装成功

为了能在项目中使用Yeoman,我们还需要使用到generator,接下来以generator-webapp为例子进行演示
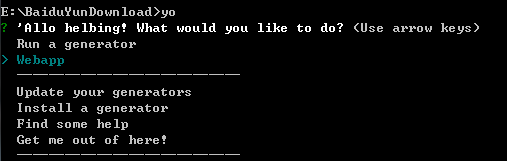
在命令行中敲入npm install -g generator-webapp全局安装,然后再在命令行中敲入yo

这时候在通过上下键,将光标移动到Webapp,然后敲入回车,就可以使用generator-webapp了

通过上下键移动然后用空格选择是否使用Sass,Bootstrap,Modernizr,选择完成后按下回车就会进行项目的生成。
如果在项目开发中需要用到其他的generator,可以到http://yeoman.io/generators/查找