最近学了vuejs和laravel,然后顺便就撸了简单的demo,这里将会根据这个demo介绍下如何使用vuejs+laravel开发一个简单的单页面应用,demo的github地址是https://github.com/helbing/laravel-vue-start-kit
开发环境
windows 穷,没办法,买不起苹果
phpstudy windows中最好的php集成开发环境,没有之一
开发中所需的一些包介绍
package.json

如果会vuejs的话,那么绝大多数的包就算不用介绍也知道是用来做什么的
composer.json

这里将会用dingo api和json web token来开发后台API
(1)dingo api文档,https://github.com/dingo/api/wiki
(2)jwt-auth文档,https://github.com/tymondesigns/jwt-auth/wiki
后端API配置
通过那两篇文档,我们知道需要在如下几个地方进行配置
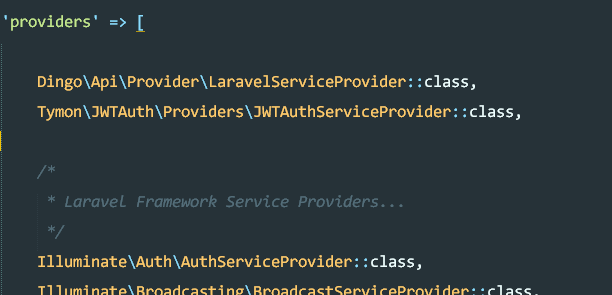
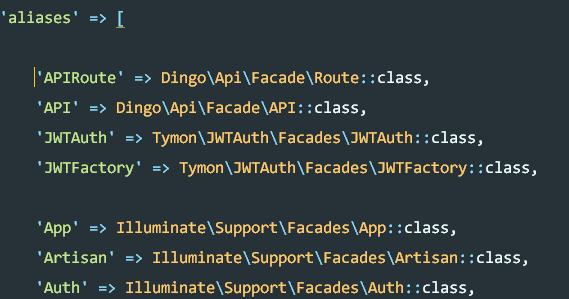
(1)在config/app.php中加入


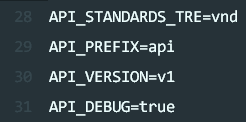
(2)执行php artisan vendor:publish --provider="DingoApiProviderLaravelServiceProvider"和php artisan vendor:publish --provider="TymonJWTAuthProvidersJWTAuthServiceProvider",然后再config目录下就会自动生成api.php和jwt.php,接下来执行php artisan jwt:generate生成JWT_SECRET,最后在.env文件中写入

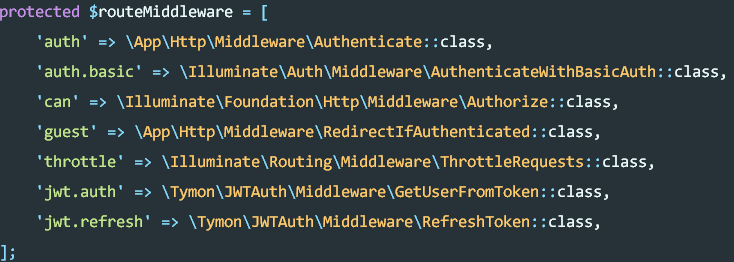
在app/Http/Kernel.php中加入

(3)jwt-auth依赖于user表,也就是database/migrations/2014_10_12_000000_create_users_table.php,执行php artisan migrate生成user表,并确保app/User.php存在,然后类中加入protected $table = 'user';,不然声明使用user表,不然会默认使用users表
初尝dingo api
打开app/Http/routes.php文件
(1)引入dingo api,$api = app('DingoApiRoutingRouter');
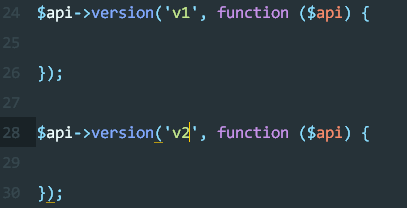
(2)创建API版本

(3)创建路由

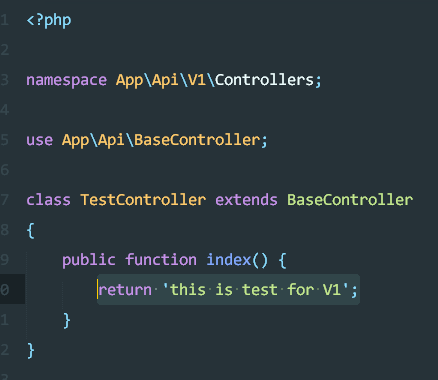
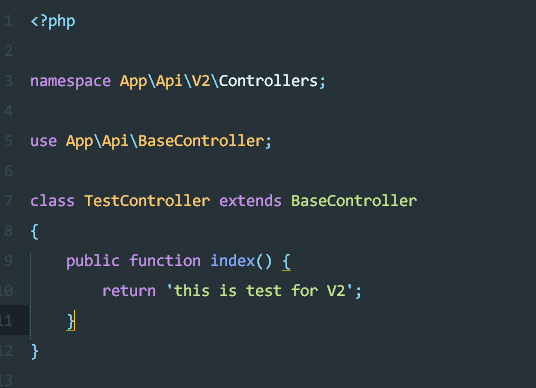
(4)创建相应的controller和action


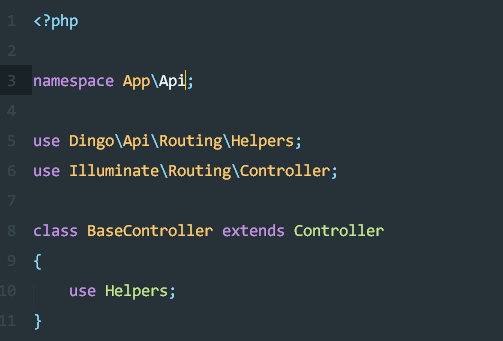
BaseController为

在开始访问API前,我们先来进行一些开发环境上的配置
打开phpstudy
(1)其他选项菜单->打开hosts

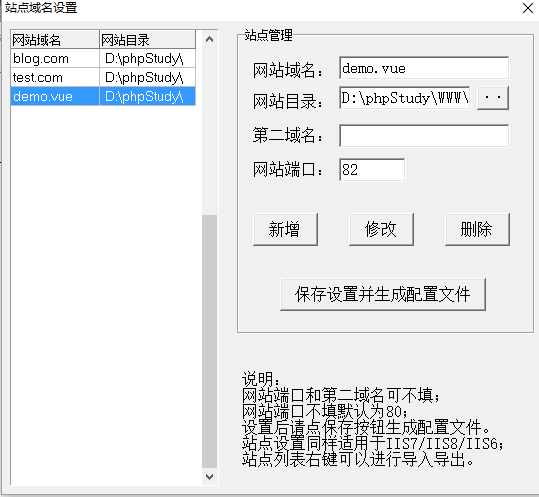
(2)其他选项菜单->站点域名管理

(*)网站目录需要指向项目的public文件,让/public/index.php作为项目的入口文件
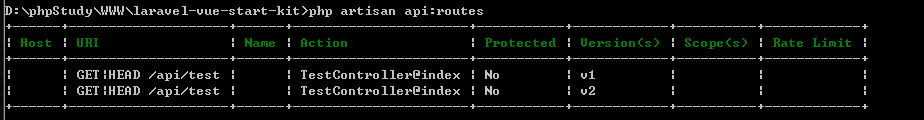
执行php aritsan api:routes

接下来就可以在postman调试接口了demo.vue:82/api/test
将.env文件中的API_VERSION修改为v2,再次访问接口就可以看到去调用的是Api/V2/Controllers/TestController@index
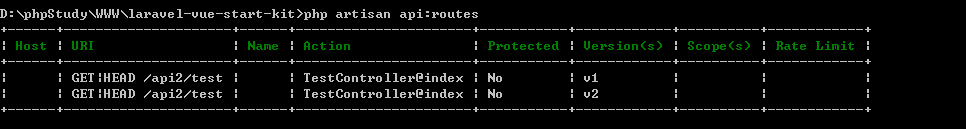
将.env文件中的API_PREFIX修改为api2,执行php aritsan api:routes,可以看到

使用jwt-auth
这里将会以我写的demo来讲解如何使用jwt-auth这个包,打开Api/V1/Controllers/AuthController,可以看到里面写了三个action
(1)me用于获取用户信息和验证token是否过期或有效,通过传递token可以进行解析获取用户信息
(2)login用于登录,password字段是必须传递的
(3)register用于用户注册,password必须采用bcrypt加密,不然在JWTAuth::attempt的时候会获取不到token,JWTAuth::attempt会对传递进去password自动进行bcrypt加密
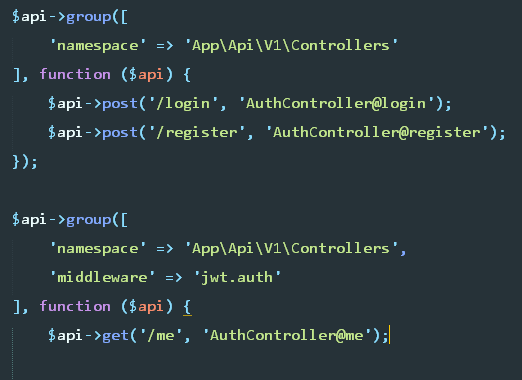
接下来我们注册相应的路由,然后用postman进行接口调试,(*)使用jwt.auth中间件就意味着每次调用接口的时候必须传递token,中间件会对token进行验证,如demo.vue:82/me?token=token_value

现在我们通过postman调用demo.vue:82/register接口,并传入四个参数name,email,password,password_confirmation

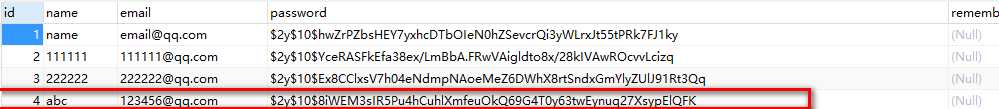
可以看到成功返回了token和name,在数据库中也能看到用户确实被创建了

接下来我们来调试demo.vue:82/login接口,传入email和password两个参数
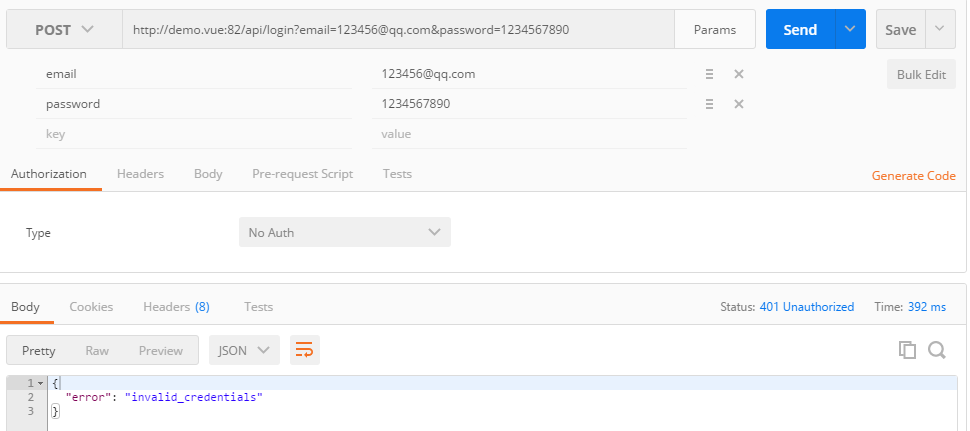
(1)输入了错误的密码

可以看到返回的错误信息
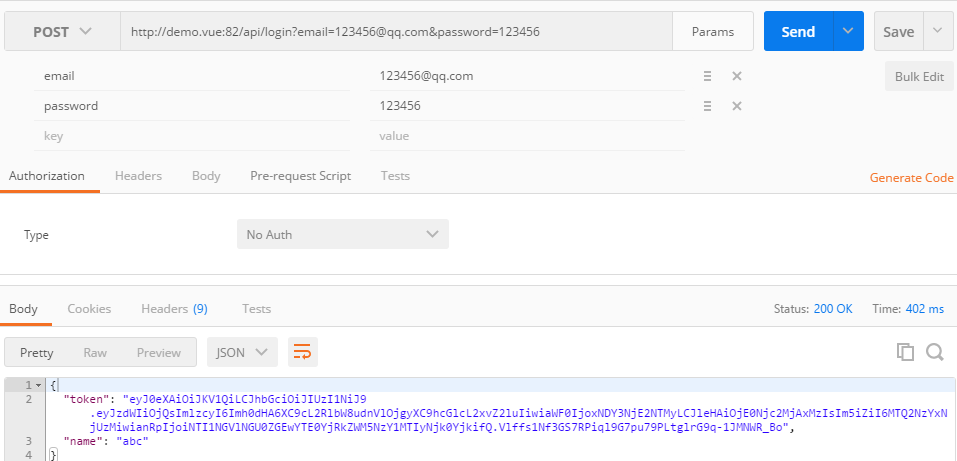
(2)输入了正确的密码

成功返回了token和name,这就说明用户确实登录成功了
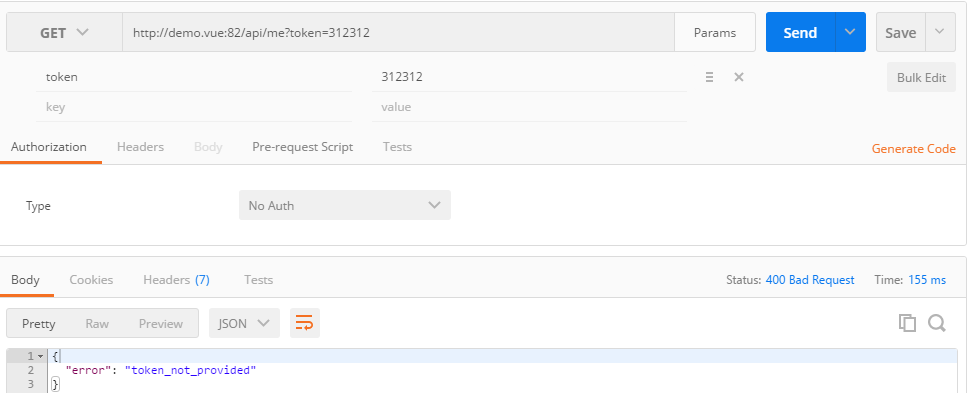
最后我们来调试demo.vue:82/me这个接口,由于该接口使用了jwt.auth这个中间件,所以每次调用接口的时候需要带上token
(1)传入了一个不存在的token

(2)传入了正确的token

成功返回了用户信息
前端部分
前端部分我不打算讲如何一步一步写代码,这里会讲一些需要注意的点和一些技巧,参考我写的demo的代码,相信你一定能很快学会如何结合laravel和vuejs写一个单页面应用
(1)Elixir的使用
Elixir是Laravel提供了一套干净、平滑的API用于为Laravel应用定义基本的Gulp任务

之后gulp && npm run dev,这样以后保存代码都会自动gulp,同时还会同步到浏览器,大大节约了开发时间
(2)beforeEach和自定义字段的使用
beforeEach和自定义字段的用法可以查看文档http://router.vuejs.org/zh-cn/api/before-each.html和http://router.vuejs.org/zh-cn/route.html
首先打开/resources/assets/js/routers.js,可以看到这段代码

我在路由跳转前进行了一些判定,我在/auth/profile,/dog等路由设置了自定义字段auth: true,让用户在跳转到这些页面时候判定token存不存在,不存在则表明用户未登陆,直接跳转到/auth/login。在/auth/login,/auth/register我设置了自定义字段guest: true,让用户在登陆后(token存在)无法再跳转到这些页面,如果访问了,则跳转到/auth/profile
localStroage的使用
因为调用某些接口需要用到token,所以需要将token值存入localStroage中方便取出使用。虽然可以将token存在store中,然而在有些地方,比如ready()中无法获取到store中的值(参考/resource/assets/js/components/Auth/Profile.vue),所以将token值存储在localStroage比较合适。