1 bootstrap-table插件介绍
一个基于bootstrap的表格渲染插件,可以极大的简化表格的渲染操作
2 下载
github:https://github.com/wenzhixin/bootstrap-table
中文官网:https://www.bootstrap-table.com.cn/
英文官网:https://bootstrap-table.com/
下载后相关的依赖都在dist文件夹下

3 入门案例
请求json数据渲染表格
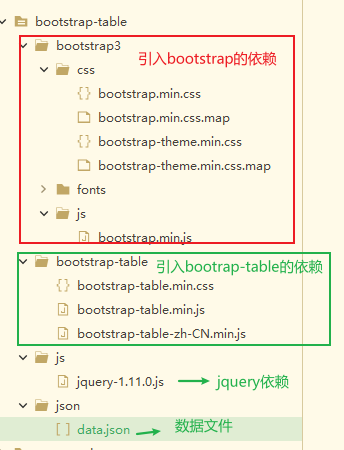
3.1 搭建工程

其中data.json的数据文件内容如下:
[
{"id":"1","name":"tom","sal":"4000","sex":"男","age":"18"},
{"id":"2","name":"jerry","sal":"2000","sex":"女","age":"26"},
{"id":"3","name":"heliufang","sal":"8000","sex":"男","age":"25"},
{"id":"4","name":"lucy","sal":"2500","sex":"女","age":"28"},
{"id":"5","name":"linda","sal":"1000","sex":"女","age":"16"},
{"id":"6","name":"jack","sal":"2500","sex":"男","age":"28"}
]
这个data.json只是在做前端分页的时候使用
3.2 编写测试代码
【1.入门案例.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入相关样式表 -->
<link rel="stylesheet" type="text/css" href="bootstrap3/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="bootstrap3/css/bootstrap-theme.min.css"/>
<link rel="stylesheet" type="text/css" href="bootstrap-table/bootstrap-table.min.css"/>
</head>
<body>
<!-- 创建表格容器 -->
<table id="table"></table>
<!-- 引入相关js -->
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap3/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap-table/bootstrap-table.min.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap-table/bootstrap-table-zh-CN.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//通过bootrap-table插件渲染表格
$('#table').bootstrapTable({
url: 'json/data.json',//请求的url
columns: [{
field: 'id',
title: '序号'
}, {
field: 'name',
title: '姓名'
}, {
field: 'sal',
title: '薪水'
}, {
field: 'sex',
title: '性别'
},{
field: 'age',
title: '年龄'
}]
});
</script>
</body>
</html>
测试结果如下:

可以看到插件自动帮我们把数据渲染好了,是不是很方便!!!
4 前端分页实现
【2.前端分页.html】将【1.入门案例.html】中的渲染的js代码改成如下:
//通过bootrap-table插件渲染表格
$('#table').bootstrapTable({
url: 'json/data.json',
columns: [{
field: 'id',
title: '序号'
}, {
field: 'name',
title: '姓名'
}, {
field: 'sal',
title: '薪水'
}, {
field: 'sex',
title: '性别'
},{
field: 'age',
title: '年龄'
}],
striped: false, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "client",//分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1,//初始化加载第一页,默认第一页,并记录
pageSize: 2,//每页的记录行数(*)
pageList: [2, 5, 10, 20], //可供选择的每页的行数(*)
search: true,//是否显示表格搜索
strictSearch: false,//是否使用严格搜索模式
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true,//是否显示刷新按钮
minimumCountColumns: 2,//最少允许的列数
clickToSelect: true,//是否启用点击选中行
//height: 500,//行高,如果没有设置height属性,表格自动根据记录条数设置表格高度
uniqueId: "id",//每一行的唯一标识,一般为主键列
showToggle: true,//是否显示详细视图和列表视图的切换按钮
cardView: false,//是否显示详细视图
detailView: false,//是否显示父子表
});
效果如下:

5 工具栏
工具栏实现分为两步
-
准备工具按钮容器
-
bootstrap-table中引用插件
加上这个配置即可:toolbar: '#toolbar', //工具按钮用哪个容器
案例【3.工具栏.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入相关样式表 -->
<link rel="stylesheet" type="text/css" href="bootstrap3/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="bootstrap3/css/bootstrap-theme.min.css"/>
<link rel="stylesheet" type="text/css" href="bootstrap-table/bootstrap-table.min.css"/>
</head>
<body>
<!-- 工具栏容器 -->
<div id="toolbar" class="row" style="margin-left: 5px;">
<button type="button" class="btn btn-default col-md-4">新增</button>
<button type="button" class="btn btn-info col-md-4">修改</button>
<button type="button" class="btn btn-danger col-md-4">删除</button>
</div>
<!-- 创建表格容器 -->
<table id="table"></table>
<!-- 引入相关js -->
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap3/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap-table/bootstrap-table.min.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap-table/bootstrap-table-zh-CN.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//通过bootrap-table插件渲染表格
$('#table').bootstrapTable({
url: 'json/data.json',
columns: [{
field: 'id',
title: '序号'
}, {
field: 'name',
title: '姓名'
}, {
field: 'sal',
title: '薪水'
}, {
field: 'sex',
title: '性别'
},{
field: 'age',
title: '年龄'
}],
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: 2, //每页的记录行数(*)
pageList: [2, 5, 10, 20], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索
strictSearch: false,
showColumns: true, //是否显示所有的列(选择显示的列)
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数设置表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
});
</script>
</body>
</html>
效果如下:

6 后端分页
后端接口,我后端是java写的具体分页代码就不上了,这里把接口文档写出来
-
请求方式:GET
-
请求参数
pageNum:查询的是哪一页
pageSize:每页显示的条数
name:姓名
age:年龄
比如:http://localhost:8080/user/searchPage?name=tom&age=&pageSize=2&pageNum=1
- 响应(json)
注意:这里必须是返回{"total":"","rows",[]}这种格式的数据
total是总共的记录数量
rows是当前页查出来的记录对象数组
{
"total": 1,
"rows": [
{
"id": 1,
"name": "tom",
"age": 18,
"gender": "1",
"createTime": "2021-02-22 09:53:24"
}
]
}
【4.后端分页.html】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引入相关样式表 -->
<link rel="stylesheet" type="text/css" href="bootstrap3/css/bootstrap.min.css"/>
<link rel="stylesheet" type="text/css" href="bootstrap3/css/bootstrap-theme.min.css"/>
<link rel="stylesheet" type="text/css" href="bootstrap-table/bootstrap-table.min.css"/>
</head>
<body>
<div class="container">
<!-- 工具栏 -->
<div id="toolbar" class="row" style="margin-left: 5px;">
<form class="form-inline">
<button type="button" class="btn btn-success">新增</button>
<div class="form-group">
<label>姓名</label><input type="text" class="form-control" id="nameTxt"/>
</div>
<div class="form-group">
<label>年龄</label><input type="text" class="form-control" id="ageTxt"/>
</div>
<button onclick="search()" type="button" class="btn btn-info">查询</button>
</form>
</div>
<!-- 创建表格容器 -->
<table id="myTable"></table>
</div>
<!-- 引入相关js -->
<script src="js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap3/js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap-table/bootstrap-table.min.js" type="text/javascript" charset="utf-8"></script>
<script src="bootstrap-table/bootstrap-table-zh-CN.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//封装一个初始化表格的方法
function initTable(tableId,url,columns,query){
//将原有的表格销毁
$("#"+tableId).bootstrapTable('destroy');
//通过bootrap-table插件渲染表格
var myTable = $('#'+tableId).bootstrapTable({
method: 'GET', //请求方式(*)
url: url,
columns: columns,
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false,//是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true,//是否显示分页(*)
sortable: false,//是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "server", //分页方式:client客户端分页,server服务端分页
pageNumber: 1, //初始化加载第一页,默认第一页,并记录
pageSize: 2, //每页的记录行数(*)
pageList: [2, 5, 10, 20],//可供选择的每页的行数(*)
search: false,//是否显示表格搜索
strictSearch: false,
showColumns: true,//是否显示所有的列(选择显示的列)
showRefresh: true,//是否显示刷新按钮
minimumCountColumns: 2,//最少允许的列数
clickToSelect: true,//是否启用点击选中行
//height: 500,//行高,如果没有设置height属性,表格自动根据记录条数设置表格高度
uniqueId: "id",//每一行的唯一标识,一般为主键列
showToggle: false,//是否显示详细视图和列表视图的切换按钮
cardView: false,//是否显示详细视图
detailView: false,//是否显示父子表
//得到查询的参数
queryParams : function (params) {
//这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的
/* var temp = {
pageSize: params.limit, //页面大小
pageNum: (params.offset / params.limit) + 1, //页码
//sort: params.sort, //排序列名
//sortOrder: params.order //排位命令(desc,asc)
//自定义的参数
name:params.name, //姓名
age:params.age //年龄
}; */
if(null == query || undefined == query){
query = {};
}
query.pageSize = params.limit; //页面大小
query.pageNum = (params.offset / params.limit) + 1; //页码
console.log(query);
return query;
}
});
}
//初始化列信息
var columns = [
{
field: 'id',
title: '序号'
},
{
field: 'name',
title: '姓名'
},
{
field: 'gender',
title: '性别',
//formatter 为格式化函数,后端返回的性别类型: 1男2女 所以这里要处理一下再显示
formatter: function(value, row, index){
//console.log(value);//当前列数据
//console.log(row);//当前行json数据
if(value == 1){
return "男";
}
return "女";
}
},
{
field: 'age',
title: '年龄'
},
{
field: '',
title: '操作',
//如果需要对列处理可以写在formatter函数中
formatter: function(value,row,index){
return '<button onclick="updateFun('+row.id+')" type="button" class="btn btn-warning btn-xs">修改</button> '
+ '<button onclick="deleteFun('+row.id+')" type="button" class="btn btn-danger btn-xs">删除</button>'
}
}
];
//点击修改按钮
function updateFun(data){
alert("修改:"+data)
console.log(data)
}
//点击删除按钮
function deleteFun(data){
alert("删除:"+data)
console.log(data)
}
//点击查询按钮
function search(){
var name = $("#nameTxt").val();
var age = $("#ageTxt").val();
var queryParams = {name,age};
initTable("myTable",'http://localhost:8080/user/searchPage',columns,queryParams);
}
//第一次进入页面加载表格
initTable("myTable",'http://localhost:8080/user/searchPage',columns,null);
</script>
</body>
</html>
运行效果如下:
