这几天在看jquery, 今天突然发现firefox的alert()跟以前的不一样了:
1、没有标题栏。
2、如果两个alert连续的话,中间还有一个“阻止此页面创建其他对话框”。
3、各个tab页中,对话框不影响。
4、如果alert()没有参数的话,firefox会忽略掉。
在网上查了一下:
1)以前版本中,使用带标题的提示框,是为了告诉用户alert对话框是由哪个页面产生的
现在firefox4以上直接把产生的对话框显示在对应的tab页以内,这样使用标题来告诉用户对话框来自哪里的方式就显得没有必要了。
2)还原以前的窗口模式,弹出一个窗口
地址栏中打开 about:config 过滤器中输入: prompts.tab_modal.enabled 双击找到的项,更改为 false 即可。
3)“阻止此页面创建其他对话框”,这东西本是一个试图改善用户体验的机制。
有的恶意网站会用JS疯狂弹出对话框/广告等等,所以当以某种方式在一个页面连续触发两个对话框时,就会触发该机制。
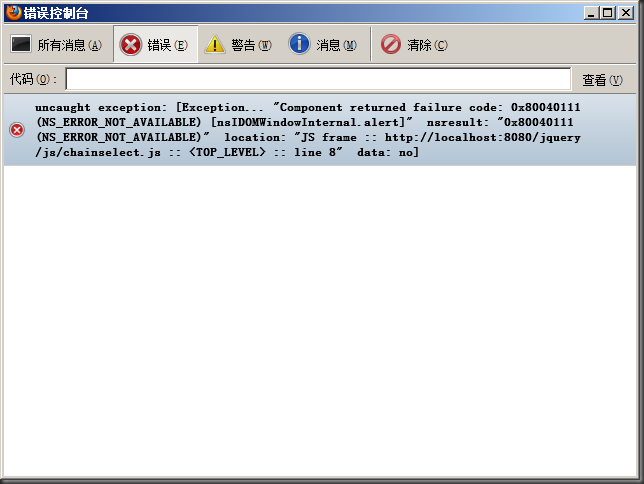
如果勾选上的话,当前的alert()不会出现问题,但是接下来的alert()就会在后台以报错,如下:
firefox好像是通过破坏掉alert方法来阻止后面的窗口,alert()后面的代码自然执行不了了。
所以这种情况下用alert()来调试程序就有点问题了,可以自已写弹出框。
还没有想到怎么去掉“阻止此页面创建其他对话框”选项。