微信小程序学习-01
——墨问苍生
第一天
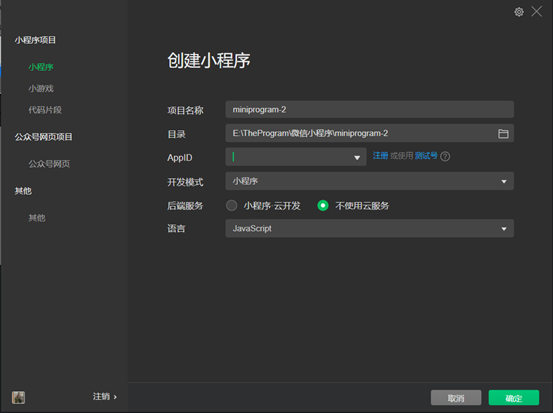
- 创建小程序

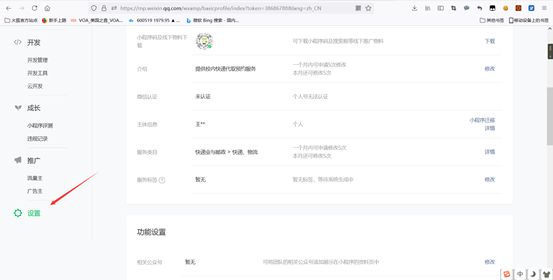
如果要真正发布出去,需要在小程序开发账户界面设置中得到AppID

在最下边的账号信息中可以看见

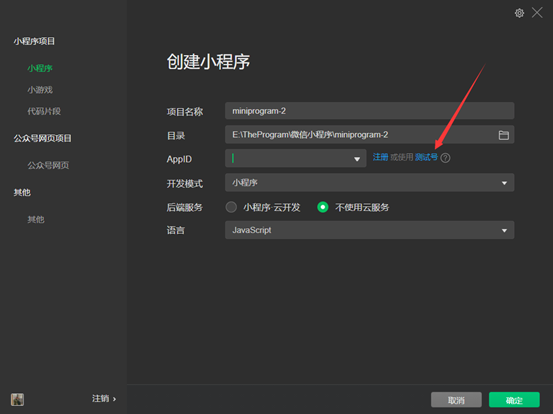
如果只是要进行测试性或者学习性质开发的话,使用测试号就可以了

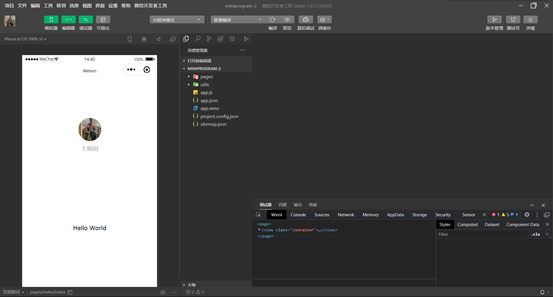
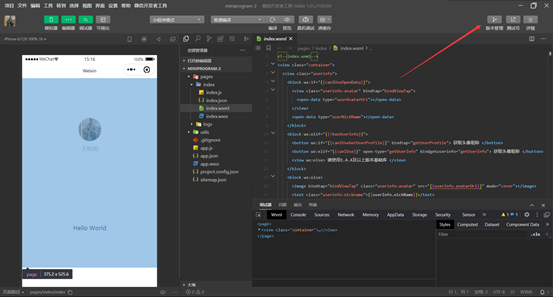
创建完成后界面如下所示

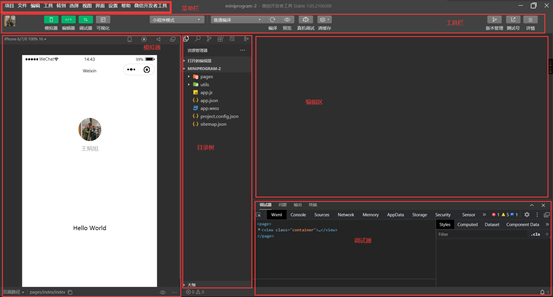
- 微信开发者工具介绍
如下是微信开发者工具的界面区域解释

版本管理按钮可以启用微信开发者工具内置的git

可以提交代码和管理版本
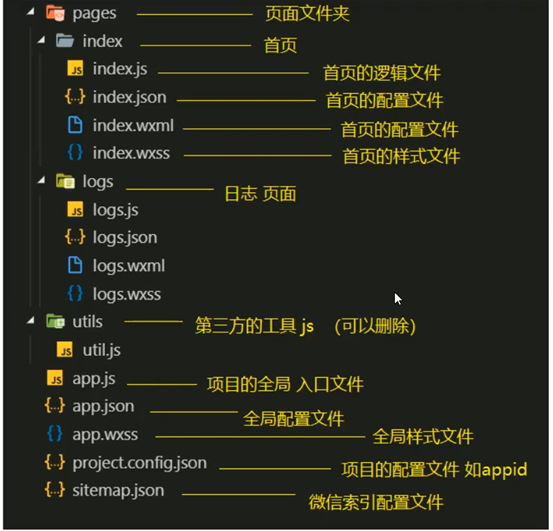
- 小程序目录结构解析

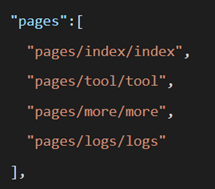
- 全局配置文件 app.json解析
Pages字段:
微信小程序页面相关配置,如果要减少或者增加页面,则必须对其进行相关修改
如果在pages字段中添加了页面,保存后将在项目目录中自动生成相关页面文件夹

Window字段:
用于设置小程序的状态栏、导航条、标题、窗口背景色。

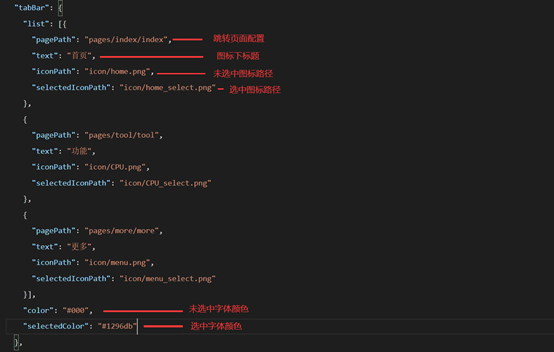
tabBar字段:
用于配置底部菜单栏

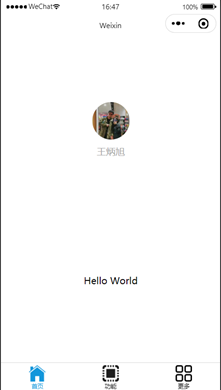
效果如下

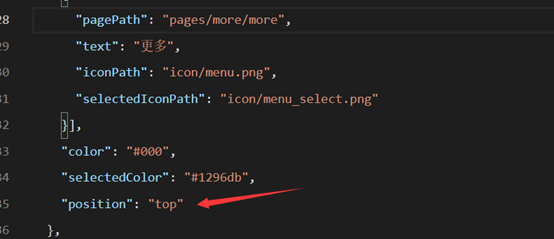
Position可以配置tabBar的位置,默认为Bottom

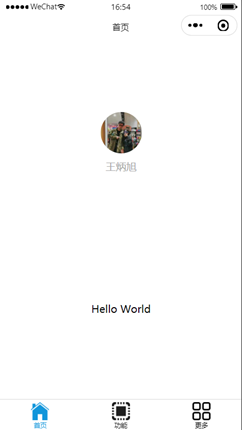
当配置为top时,图标不显示效果如下

- 页面配置文件解析
页面配置文件用于控制每个页面的状态栏、导航条、标题、窗口背景色,甚至可以禁用下拉刷新功能,具体的请参照官方文档。
这里我们修改一下页面的标题

预览效果如下

- sitemap配置文件
用于配置小程序及其页面是否允许被微信索引,也就是否允许被搜索到。
发布时进行优化。
后期代码一律在VSCode编辑,微信开发者工具只充当预览用。
微信开发者工具采用Chrome内核