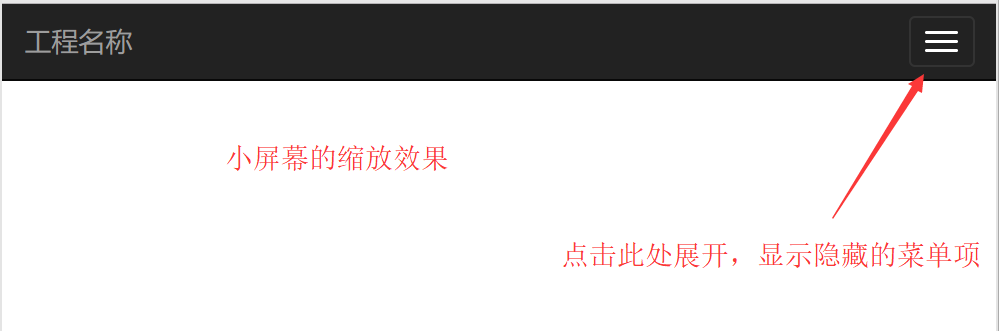
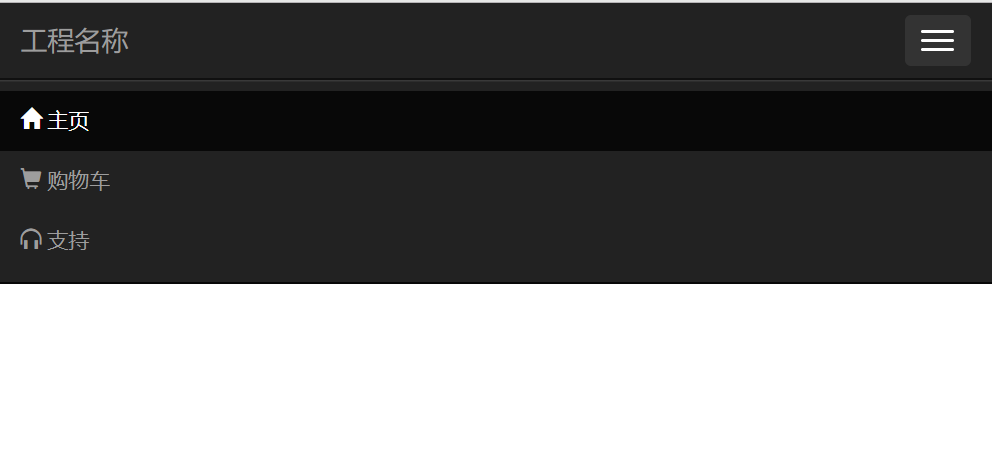
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>后台管理中心</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap的css样式 --> <link rel="stylesheet" href="./bootstrap-3.3.7-dist/css/bootstrap.css"> </head> <body> <div class="navbar navbar-fixed-top navbar-inverse" role="navigation"> <!-- inverse相反的【因为此处创建的是“黑底白字的反色导航条”】 --> <div class="container"> <!-- container:容器 --> <div class="navbar-header"> <!-- toggle:开关,触发器 collapse:瓦解,倒塌 --> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="sr-only">Toggle navigation</span> <!-- Toggle navigation:切换导航 --> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">工程名称</a> </div> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#"><span class="glyphicon glyphicon-home"></span> 主页</a></li> <li><a href="#shop"><span class="glyphicon glyphicon-shopping-cart"></span> 购物车</a></li> <li><a href="#support"><span class="glyphicon glyphicon-headphones"></span> 支持</a></li> </ul> </div> </div> </div> <!-- jQuery (务必在bootstrap.min.js 之前引入) --> <script src="jquery-3.2.1.js"></script> <!-- 包括所有已编译的插件 --> <script src="./bootstrap-3.3.7-dist/js/bootstrap.js"></script> </body> </html>
效果: