前后端分工协作是一个非常高效的做法,但是有时前后端分离不彻底会很痛苦。前后端应该是异步进行的,进度互不影响,但是在没有mock的时候,前端却严重依赖后端的接口,总会苦苦等待后端接口出来才能继续开发。为了解决这个问题,大神就造了一个轮子,供大家使用--mock.js
关于mock.js,官网描述:
1.前后端分离
2.不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据
3.数据类型丰富
4.通过随机数据,模拟各种场景
1、安装mockjs
npm install mockjs //或 在开发环境中引入 npm install mockjs --save-dev
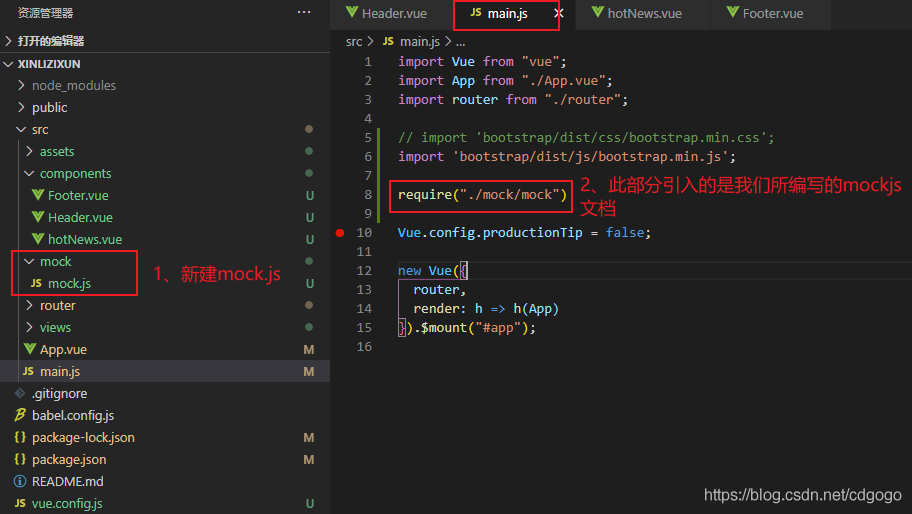
2、创建mock.js文件
- 在src路径下创建mock.js文件
- 在main.js引入mock.js文件

3、mock.js使用
- 在刚刚创建的mock.js文件中写入测试代码
//引入mockjs const Mock = require('mockjs') //安装的mockjs,并不是创建的mock.js // 获取 mock.Random 对象 const Random = Mock.Random; //使用mockjs模拟数据 Mock.mock('/api/data', (req, res) => {//当post或get请求到/api/data路由时Mock会拦截请求并返回上面的数据 let list = []; for(let i = 0; i < 30; i++) { let listObject = { title: Random.csentence(5, 10),//随机生成一段中文文本。 company: Random.csentence(5, 10), attention_degree: Random.integer(100, 9999),//返回一个随机的整数。 photo: Random.image('114x83', '#00405d', '#FFF', 'Mock.js') } list.push(listObject); } return { data: list } })

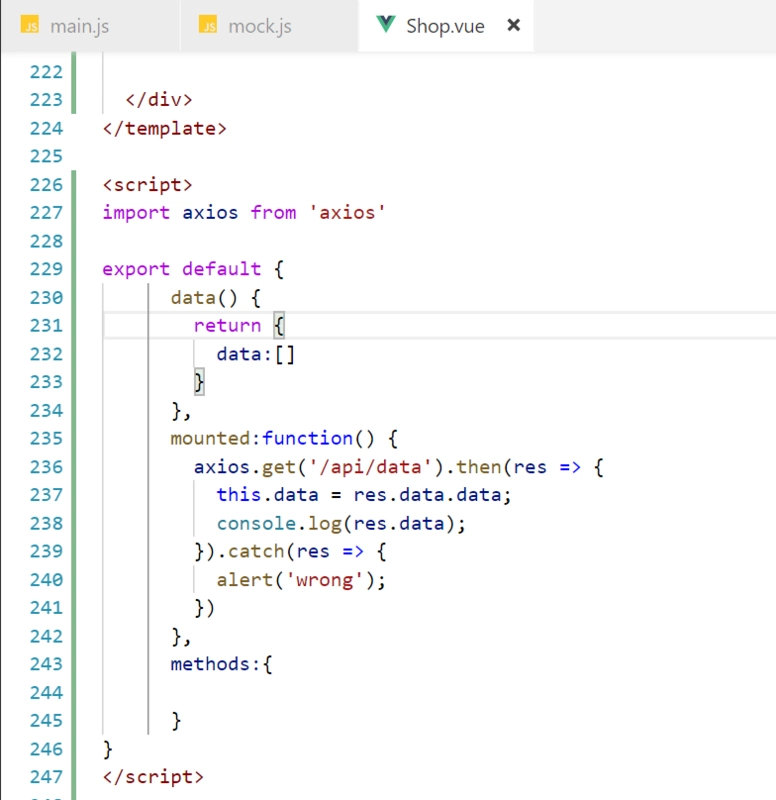
- 在xxx.vue文件中使用axios获取mock.js中的随机数据
import axios from 'axios' export default { data() { return { data:[] } }, mounted:function() { axios.get('/api/data').then(res => {//get()中的参数要与mock.js文件中的Mock.mock()配置的路由保持一致 this.data = res.data.data; console.log(res.data);//在console中看到数据 }).catch(res => { alert('wrong'); }) }, methods:{ } }

<template></template>结构

效果展示
