官网:https://uniapp.dcloud.io/component/swiper
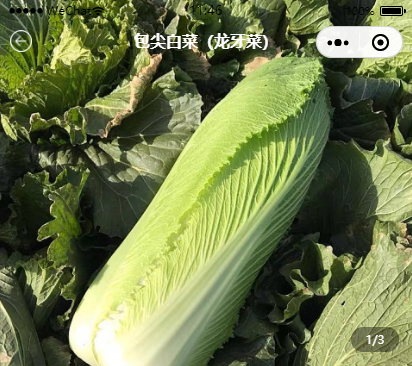
效果图:

<view class="swiper"> <swiper :interval="3000" :duration="1000" :indicator-dots="false" :current="topSwiperIndex" @change="topSwiperTab"> <swiper-item v-for="(item,index) in topSwiper" :key="index"> <view class="swiper-item"> <image :src="item.src" mode="aspectFill"></image> </view> </swiper-item> </swiper> <!-- 自定义指示点dots --> <view class="dots"> <text>{{topSwiperIndex+1}}/{{topSwiper.length}}</text> </view> </view>
data() { return { topSwiperIndex: 0, topSwiper: [ { src: require('../../static/images/1.jpg') }, { src: require('../../static/images/1.jpg') }, { src: require('../../static/images/1.jpg') }, { src: require('../../static/images/1.jpg') }, { src: require('../../static/images/1.jpg') } ] }; },
methods:{ topSwiperTab(e) { var that = this; this.topSwiperIndex = Number(e.target.current); } }
注:swiper轮播图的默认高度是150px,通常我们的轮播图片高度不是这个。
解决办法:
指定swiper标签的宽高,然后在指定image图片的宽高
swiper{ width: 100%; height: 777.17rpx; swiper-item{ image { width: 100%; height: 781.7rpx; display: block; } } }
拓展:uni-app实现轮播图自定义小圆点